

この記事では基礎編として書いてきた内容をまとめ、総集編として仕上げたいと思います。一つひとつの内容を細かく説明することはできませんが、PowerPointを開く前からレイアウトを作成するまでのすべての流れをまとめますので、この記事さえ読めば一通りのことは理解できると思います!
PowerPointを開く前に心に留めておくこと
PowerPointの資料はそれを見る相手のためにある
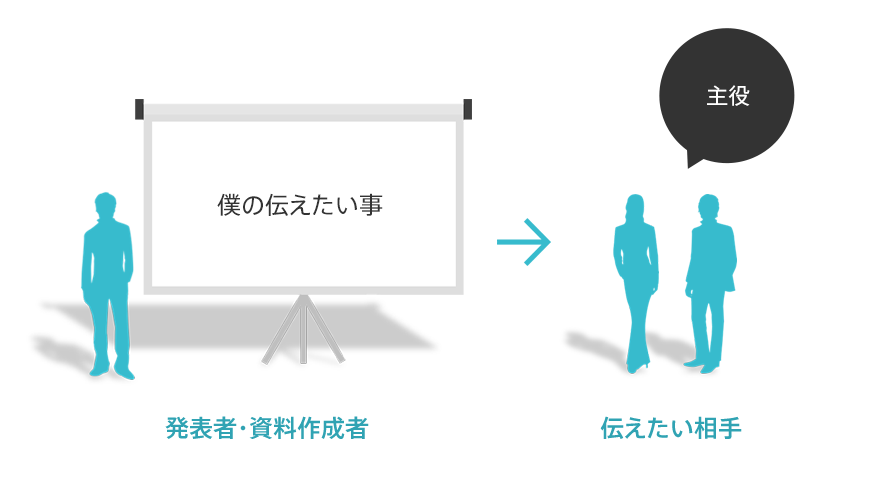
PowerPointで資料を作成するということは、作成者にとって何か「伝えたいこと」があるはずです。伝えたいことがあるということは、それを「伝える相手」が存在します。

つまり「あなたの伝えいたいことがきちんと相手に伝わる」ということが満たされなければ、PowerPoint資料の存在意義はありません。従って、PowerPointの主役は、作成者やプレゼンターでなく、それを見る「相手」にあることを念頭に置いておいてください。
聴衆、閲覧者を理解する

スライドを見る人たちが主役なので、彼らのことを理解しておくことがとても大切になってきます。性別、年齢層のような基本的なことから始まり、プレゼンテーションのトピックに対する知識があるのか、ないのか、背景を理解しているのか、いないのかなど、状況によって様々です。
スライドを作成するときは、主役となる聴衆、閲覧者に合わせて、全員が理解できるようにする気遣いが重要になってきます。たとえば「Web」というテーマを語るとき、小学生に説明する内容とWebデザイナーに向けて語る内容は異なるはずです。
一枚のスライドに多くのことを書かない

人の脳はマルチスレッドに対応していません。したがってどれだけたくさんの情報を詰め込んだとしても、決して一度にすべてを理解できることはないのです。
一枚のスライドで、言いたいことは一つにする。
「このスライドで言いたいことは何か」を常に自分に問いかけてください。多すぎる情報は絶対に理解にはつながりません。
見やすさと美しさの50%以上はフォントで決まる
フォント選びの重要性
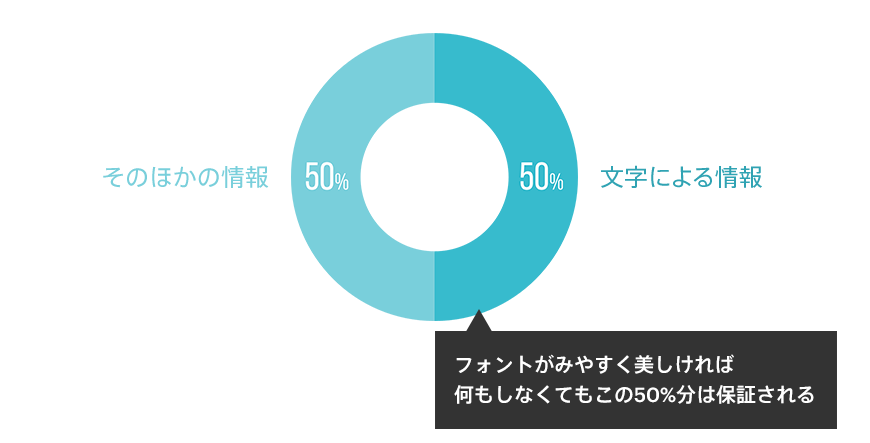
自分が作るスライドを思い返してみてください。スライド内で、テキスト情報が占める割合はどれくらいでしょうか。思うに、テキストが100%を占めるスライドなんて頻繁に登場します。

仮に平均50%の情報がテキストで占められているとします。
フォントを正しく選べば、スライドの50%は見やすく美しくなる。
しかし、大半の人がこの段階でつまづいてしまっているように思います。「PowerPointよりもKeynoteのほうがセンスのいいスライドを作れる」という認識は、ある意味正しいです。なぜならば、Macが採用している「ヒラギノ角ゴシック」が美しいからです。
どのフォントを選ぶべきか

PowerPointに使うフォントを選ぶときは、次のような点が重要です。
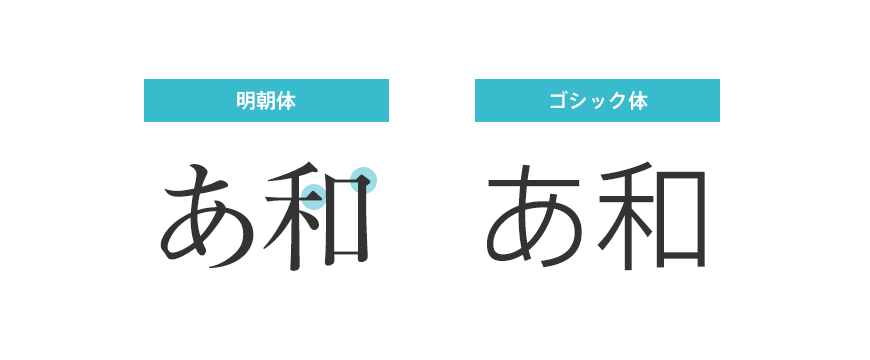
- ゴシック体から選ぶ
- 欧文、和文両方を選ぶ
- ウェイト(太さ)が多いものを選ぶ(最低Regular、Bold。Lightもあると便利)
お金に余裕があるかたは、有料のフォントを購入してください。安くはないですが、一生重宝します!
無料で済ませたいかたは、僕が合成したSpica Neueを使ってみてください。また、Windows 8.1以上の方は、游ゴシックという選択肢もあります。
フォントを選ぶときの注意

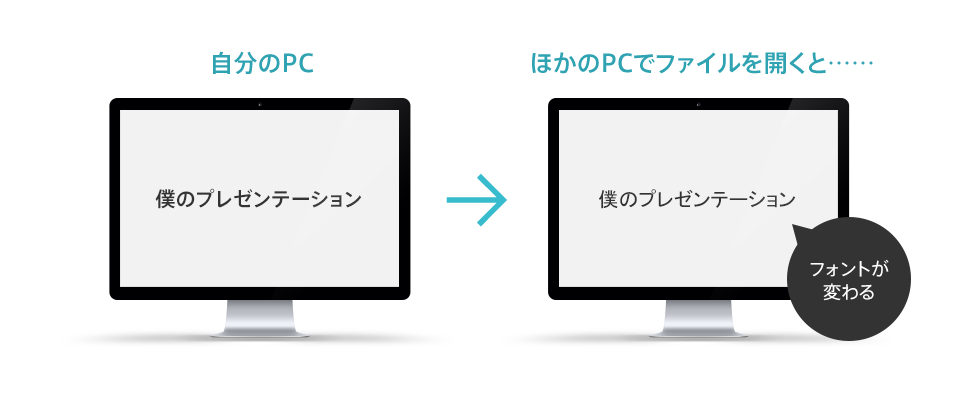
PowerPointの資料を、作成環境以外の別のPCで開く場合、そのPCに使用したフォントがインストールされていないと、見た目が変わってしまいます。せっかくこだわって作ったスライドも、フォントが変わると台無しになることもあります。
これを防ぐには、フォントを埋め込んだり、あるいはPDFにしたりといういくつかの方法があります。
色選びの大切さを知る
色は適当に選ばない、使わない

色を複数使う場合、それらの色同士には相性関係が発生します。相性が悪いとわかりやすいとか見やすい以前に、全体がダサくなります 笑
これら相性関係をコントロールするのはとても大変です(デザイナーであっても大変です)。なので、ノンデザイナーの方に重要なのは
- 使う色を極力少なくすること
- 選ぶときに、外部のツールを利用すること
の2点です。
メインカラーとアクセントカラーとは
PowerPointで色を選ぶときは、次の点に注意してください。
- メインカラーとアクセントカラーの2色のみを選ぶ
- 図形などの背景色、文字色両方として使える色にする
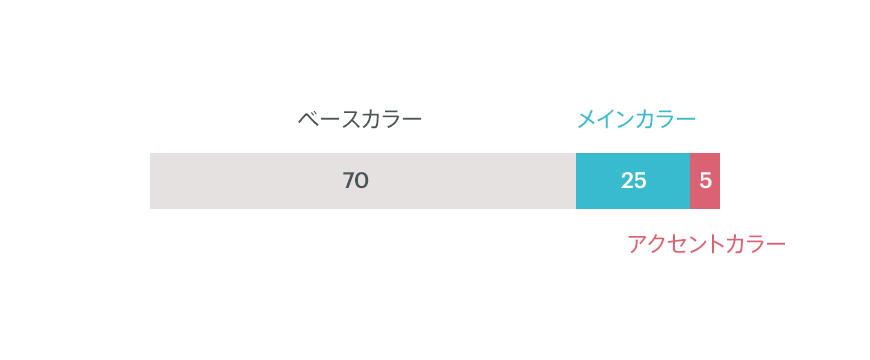
スライドの背景色(ベースカラー)は、必ず白を選びます。そのほかの色を選ぶのは、デザインに慣れてからにしましょう。

メインカラーは、スライド全体の印象を決める色であり、テキストを強調したり、図形の色として使ったりと、様々な場面で登場します。
アクセントカラーは、スライド内で特に強調したい部分に使い、理解を助けるのに重要な役割を担います。
メインカラーとアクセントカラーの簡単な選び方
この2色は通常、次のようにして選びます。
- 色の持つ印象に気を付けながら、メインカラーを選びます
- 色相環において、メインカラーとは反対のほうにある色をアクセントカラーとして選びます
しかし、この作業は意外に難しく、センスも問われるところです。なので、ツールを使ってしまいましょう。
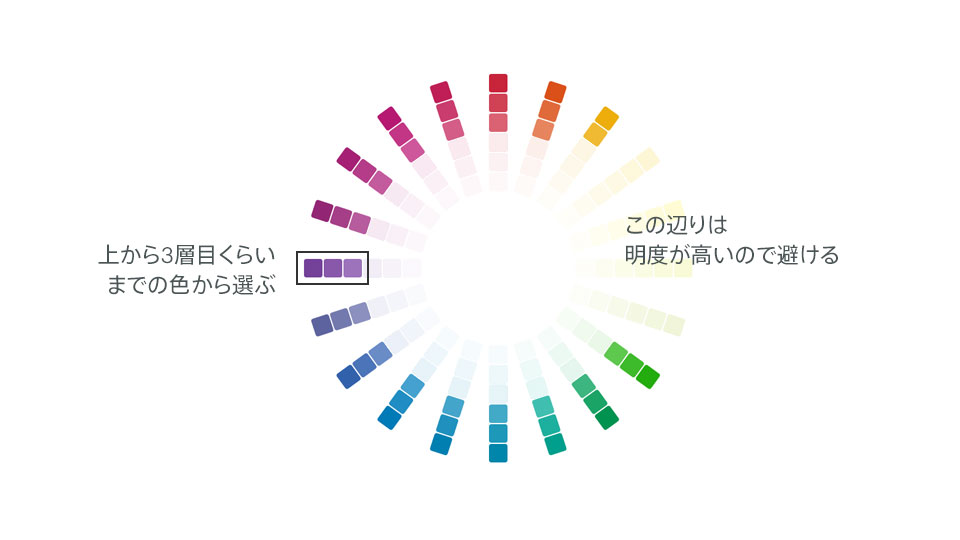
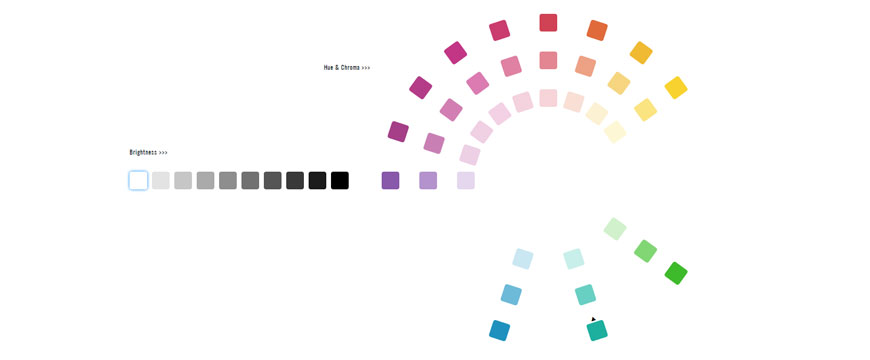
HUE 360はあっという間にセンスのよい色選びができる、とても便利なWeb場のツールです。

HUE 360を開いたら、上のような領域からメインカラーを選びます。

色を選択すると、相性のいい色が絞り込まれますので、反対のほうにある色の中から好きな色をアクセントカラーとして選びます。
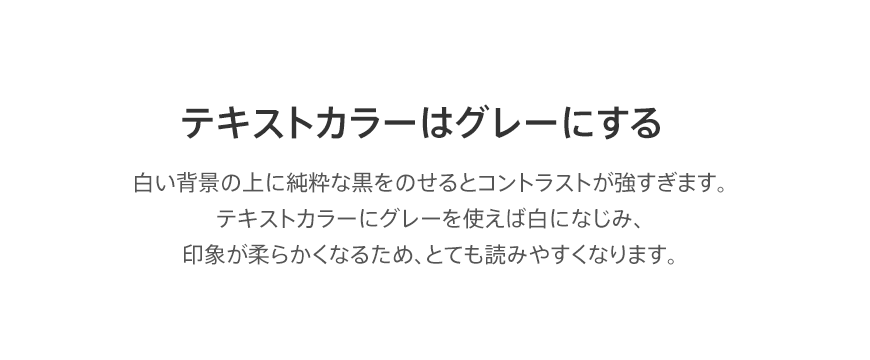
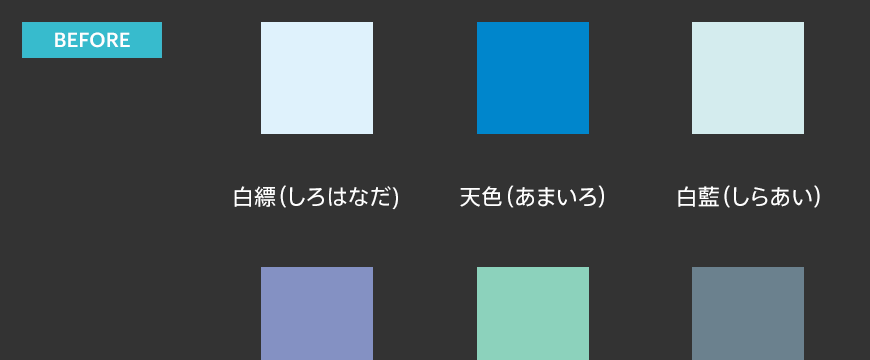
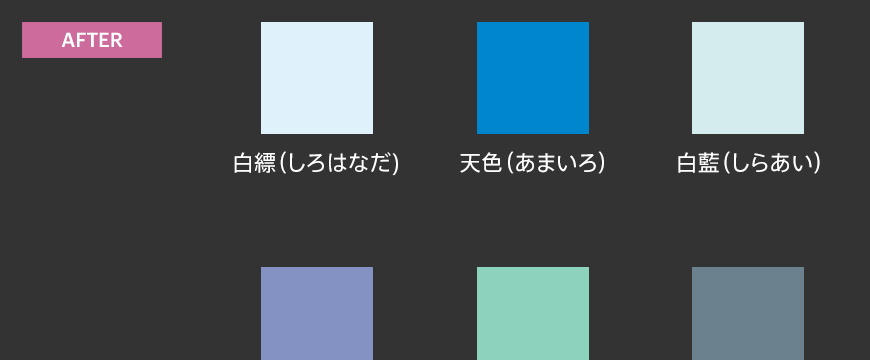
テキストにはグレーの文字を使う

テキストには完全な黒ではなく、グレーの文字を使いましょう。メインテキストカラーとサブテキストカラーの両方を選んでおくとよいと思います。
Text RGB [50, 50, 50] ~ RGB [60, 60, 60]
Sub Text RGB [80, 80, 80] ~ RGB [90, 90, 90]
PowerPointをカスタマイズしておく
デザインを統一したり、作業の効率を上げたりするのに、カスタマイズはとても大切です。
スライドサイズを変更しよう
スライドのサイズは、必ず一番最初に設定します。
- 特別な理由がない限り、16:9で作成する
- 画像として出力できるよう、Full HDに耐えるサイズにしておく
上の2点を考慮し、スライドサイズは
幅 50.8cm
高さ 28.57cm
とします。こうしておけば、画像出力をした際、ちょうど19201080で出力できます。
テーマのフォントと色を設定する
[表示]リボンを展開し、[スライドマスター]を選択します。

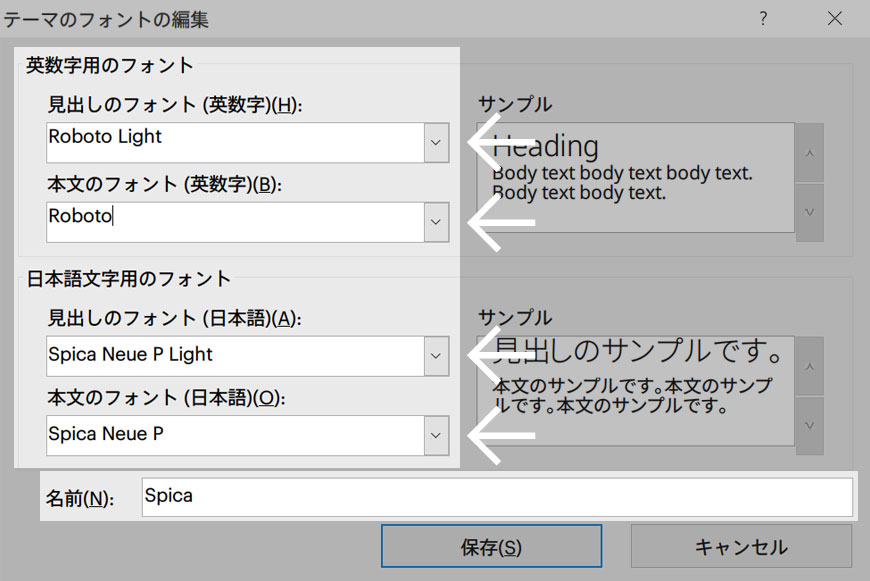
テーマのフォントは[フォント][フォントのカスタマイズ]([新しいテーマのフォントパターンの作成])から変更することができます。

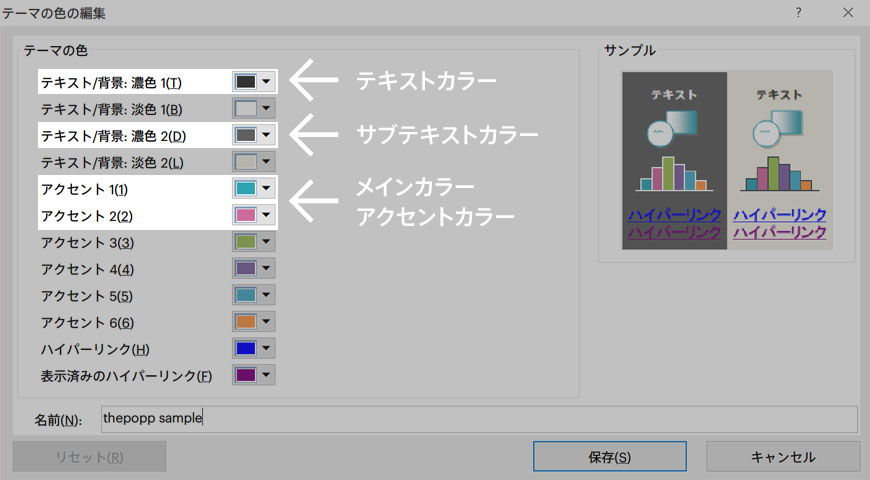
同様に、テーマの色は[配色][色のカスタマイズ]([新しい配色パターンの作成])から設定することができます。
クイックアクセスツールバーをカスタマイズする
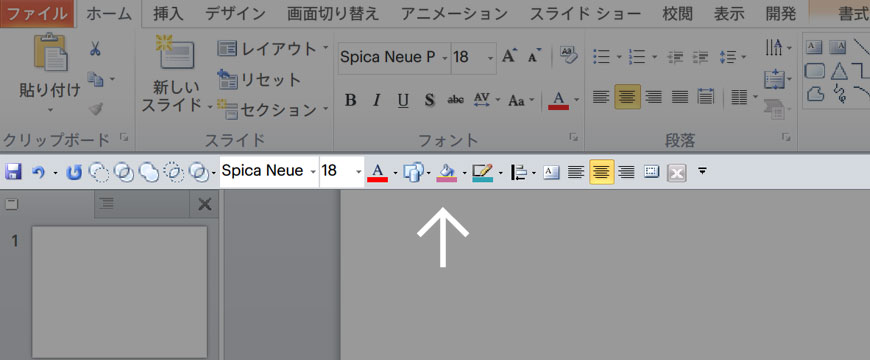
よく使う機能は、クイックアクセスツールバーに登録しておきましょう。

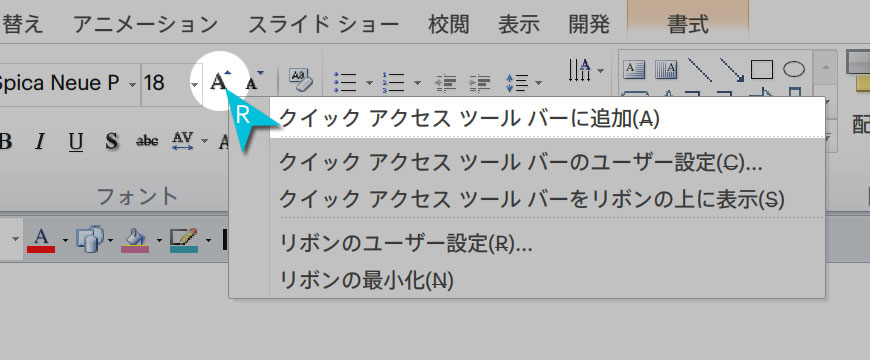
アイコンの上で右クリックすると[クイックアクセスツールバーに追加]という項目がありますので、簡単に追加できます。

特に「スライドマスタを開く・閉じる」と「配置」の機能は必ず追加するようにしてください。
レイアウトの原則を理解しておく
スライドを作り始める前に、最低限、レイアウトの基礎知識を頭に入れておきましょう。
レイアウトの2大原則、整列と近接
この2つの原則は、レイアウトの根幹となるものです。レイアウトを作成するときには、いつも意識するようにしてください。
整列:見えない線を見えるようにする


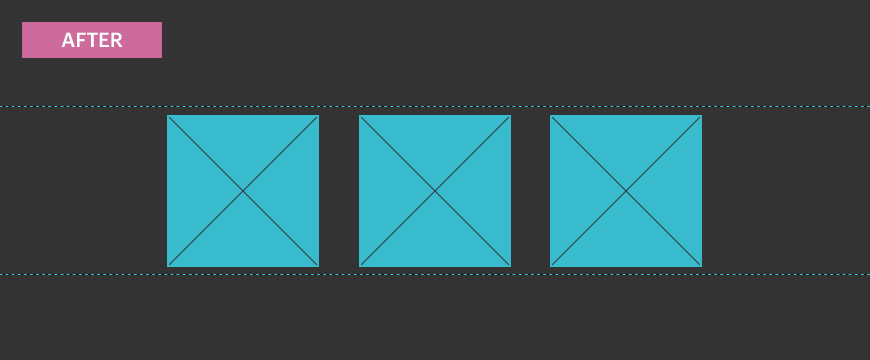
揃えられるところはすべて揃えます。ここには、1ピクセルの妥協も許してはいけません。


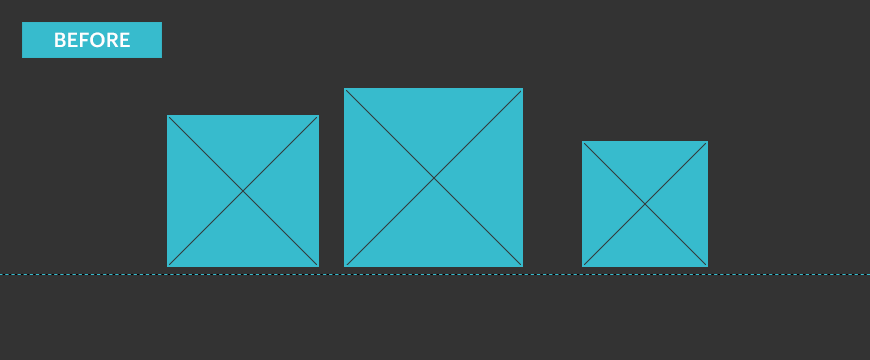
図形や写真についても同様です。この場合は、位置だけでなく大きさも揃えましょう。そうすることで、見えなかった線が2本見えるようになります。
整列するときは「配置」の機能がとても便利です([書式]リボンにあります)。揃えるだけでなく、等間隔にしたり、スライドの中央に配置したりなどが簡単に実現できます。
近接:距離は関連性をあらわす
レイアウトにおいて、オブジェクト同士の距離は関連性を表します。


距離を適切にとるだけで、わかりやすさが劇的に上昇します。

別の例を見てみましょう。上のようになっている場合、キャプションが上のものなのか下のものなのかがはっきりしません。

距離の取り方を適切にすることで関連性がはっきりするため、とてもわかりやすくなりました。
コントラスト:情報の優先度をコントロールする
コントラストはオブジェクト同士を比較し、差が大きければコントラストが大きく、逆だと小さくなります。比べる対象がなければコントラストは成立しません。
コントラストの役割
スライド内には、A、B、C……と複数の情報が並びますが、すべてが同じ優先度の情報ではないはずです(同一優先度の情報が複数並ぶ場合は、スライドを分けることを検討します)。

コントラストをつけることにより、「読ませる順番をコントロール」し、優先度の高い情報から理解してもらえるよう工夫できるわけですね。
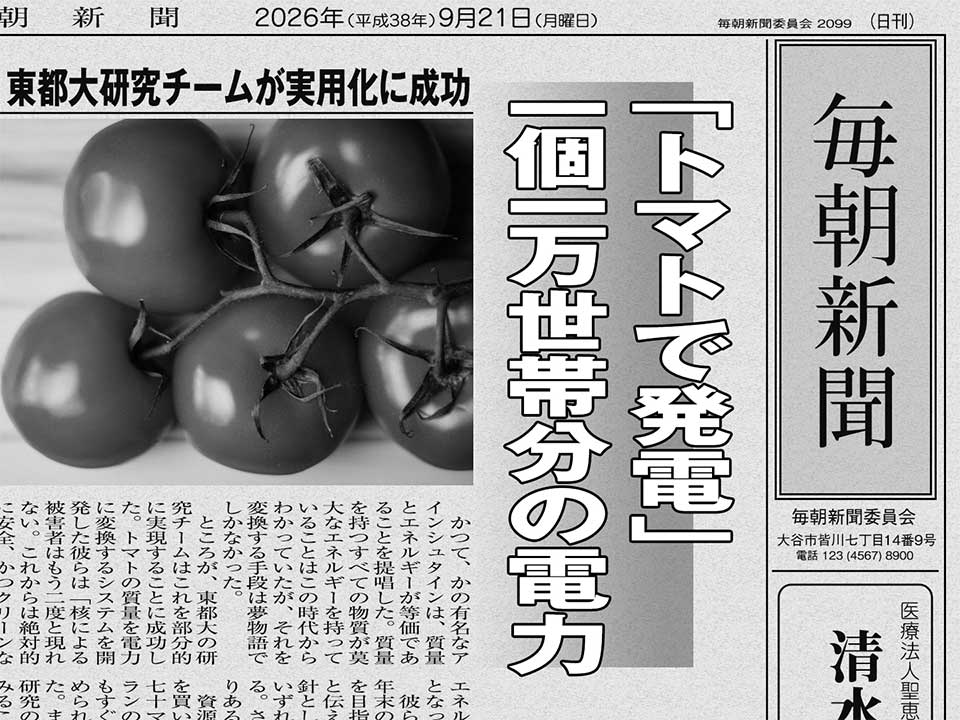
新聞は文字の大きさや装飾を工夫してコントラストをつけています。これがすべて同じ文字の大きさだったら……と考えると、その重要性が理解できると思います。
コントラストのつけ方

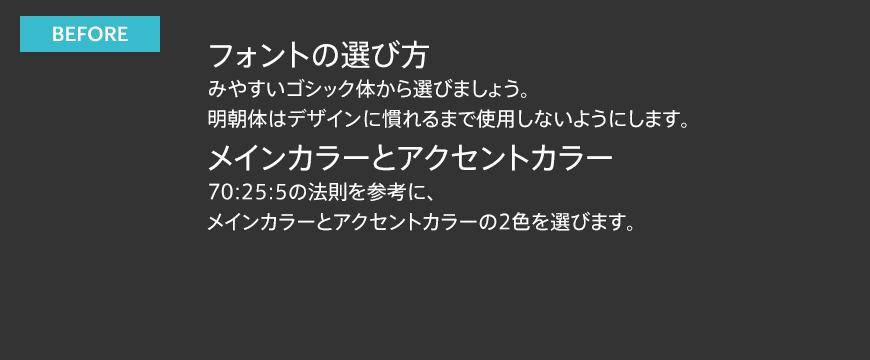
パワーポイントでは、まず文字の大きさを変えることを考えます。上のスライドは文字の大きさがすべて同じなので、とてもみづらいですね。

文字の大きさを変えてみました。たったこれだけで見やすさが断然変わることが理解できると思います。さらに、色やフォントのウェイトを変えることで、よりコントラストをつけることができます。

一番最初のスライドと比べると、見やすさが断然異なりますね!
余白:レイアウトを操る、影の支配者
余白はデザインの一部です。近接がきちんと働くには、余白の取り方が重要ですし、コントラストによる強調効果を支えるのも、また余白なのです。

整列、近接、コントラストの原則には則っていますが、読みにくいですね。これは余白が適切にとられていないためです。

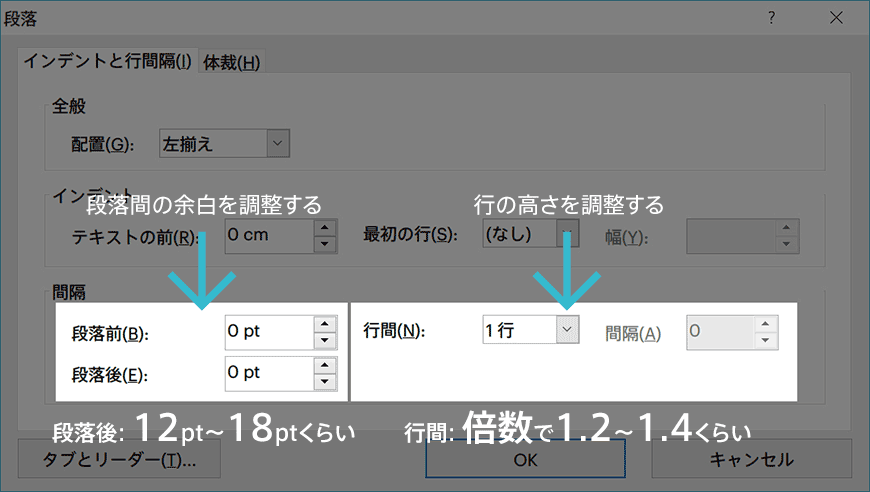
余白に余裕を持たせることで、読みやすさが変わることをお分かりいただけると思います。PowerPointの段落間の幅、行間は、テキストの上で右クリックし[段落]を選ぶと編集することができます。

なお、テキストボックス内でEnterキーを叩くと「段落」が形成されることに注意してください。段落を変えずに改行するには、Shift + Enterを使います。

また、たっぷりと余白をとると、それだけで強い強調効果を得ることができ、かつセンス良くまとめることもできます。
情報が詰まったスライドは、大切な余白が取れなくなるのでわかりにくいと感じるわけですね。
反復:一度決めたルールは最後まで守り通す
見出しの大きさや位置、本文の行間、色のつけ方など、ありとあらゆることをルールとして決め、どのスライドでも同じように適用します。
反復は次のような効果を生みます。
- デザインの統一感を生み出し、プレゼンテーション全体がまとまりのあるものに仕上がる
- レイアウトの意味を読み手が理解し、わかりやすさにつながる
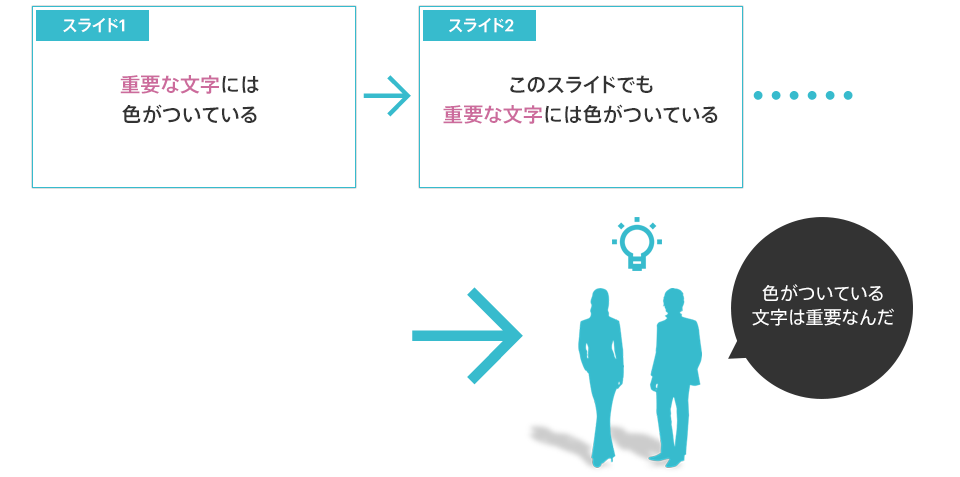
「重要なポイントにはアクセントカラーの色を付ける」ということを守っていくと、読み手はそれを理解し始めます。

「レイアウト」や「デザイン」は単なる見た目の話ではありません。「意味を持たせる」ことで、わかりやすさに直結させることができます。
スライドマスタを開いて、レイアウト作成の準備をする
いきなりスライドを作成せず、まずはスライドマスタを編集します。
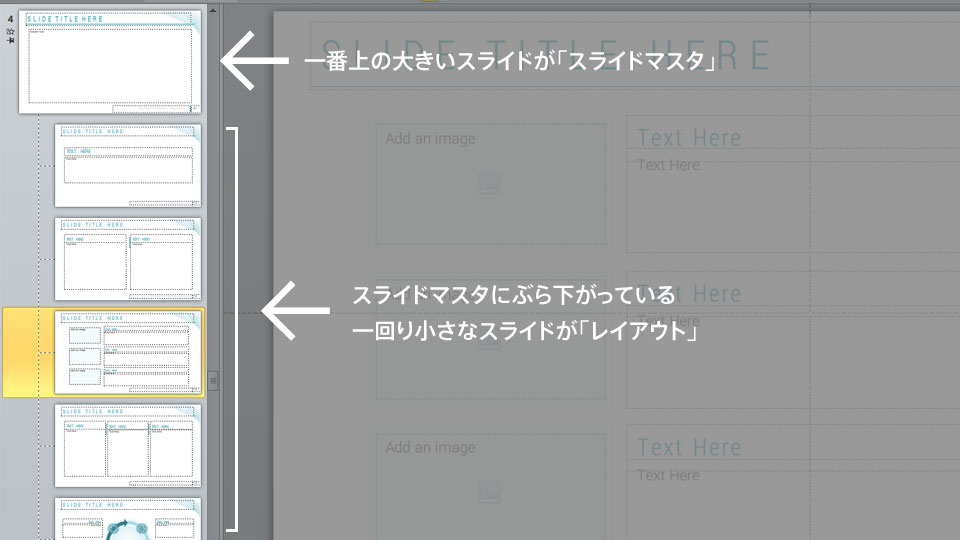
「スライドマスタ」と「レイアウト」とは

スライドマスタモードでは、上の図のように一番上に「スライドマスタ」その下に「レイアウト」が並んでいます。
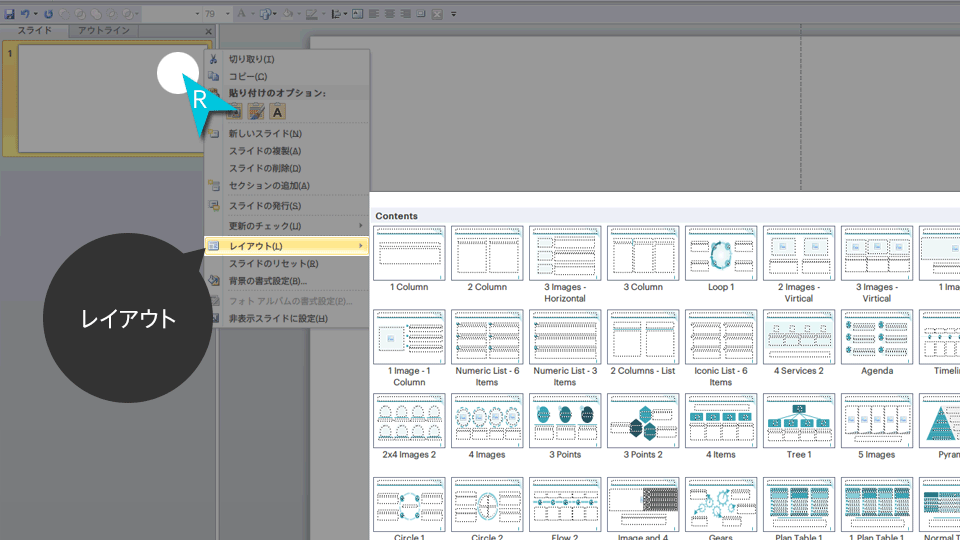
この「レイアウト」は、スライドに適用して使います。一度スライドマスタを抜けて、スライドの上で右クリックしてみてください。

「スライド」に「レイアウト」を適用すると、同じレイアウトのスライドをいくつでも作ることができます。
- 毎回レイアウトを調整する必要がなくなる
- デザインを調整したくなったとき、「レイアウト」を調整すればすべてのスライドに適用できる
- デザインの一貫性を保てる
このように、「レイアウト」を利用すると様々なメリットを得ることができます。また「スライドマスタ」は「レイアウト」の親であり、全「レイアウト」共通の設定を行うことができます。
スライドマスタを編集する
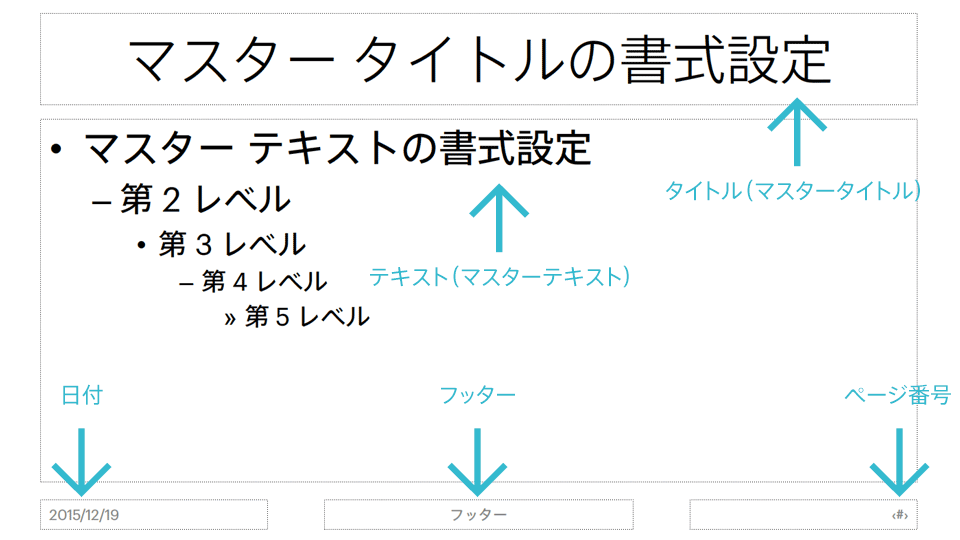
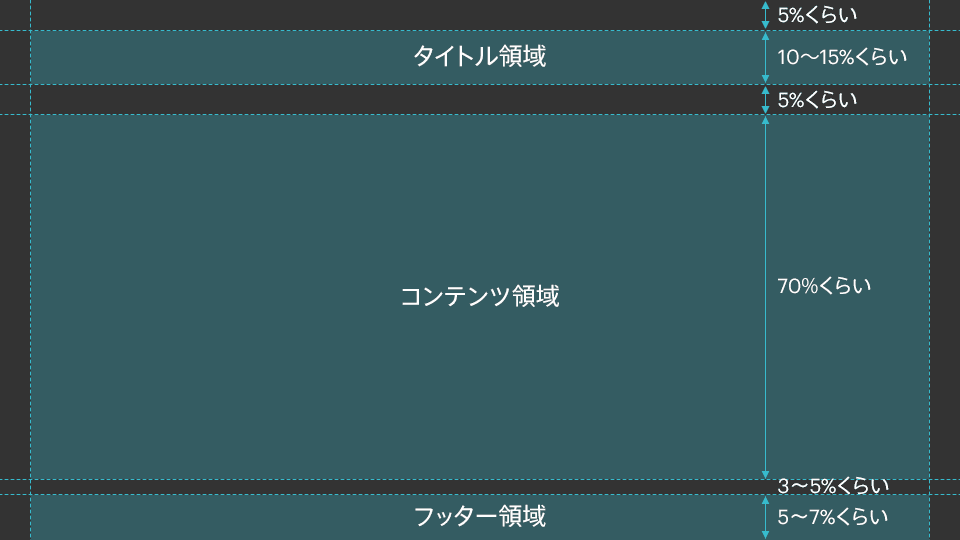
スライドマスタを編集して、領域を明確にしておきましょう。

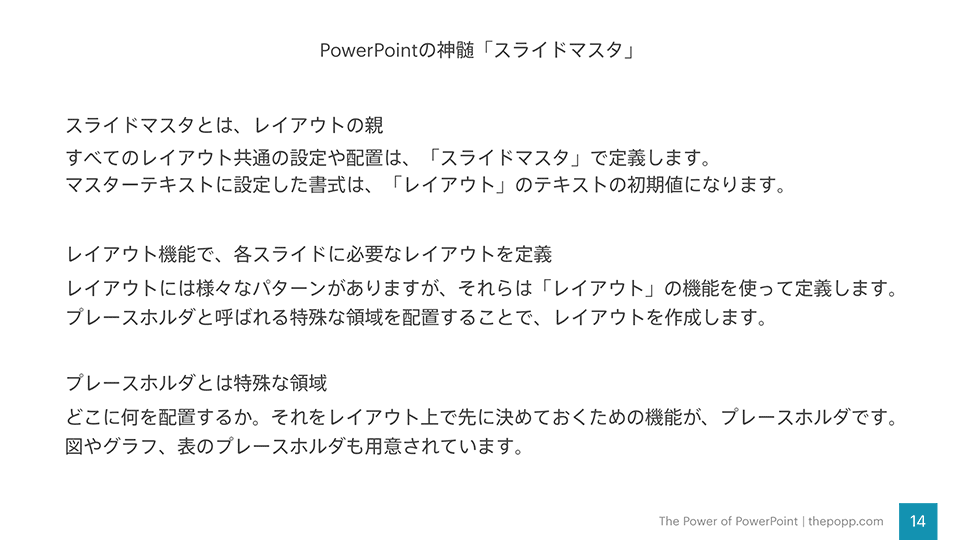
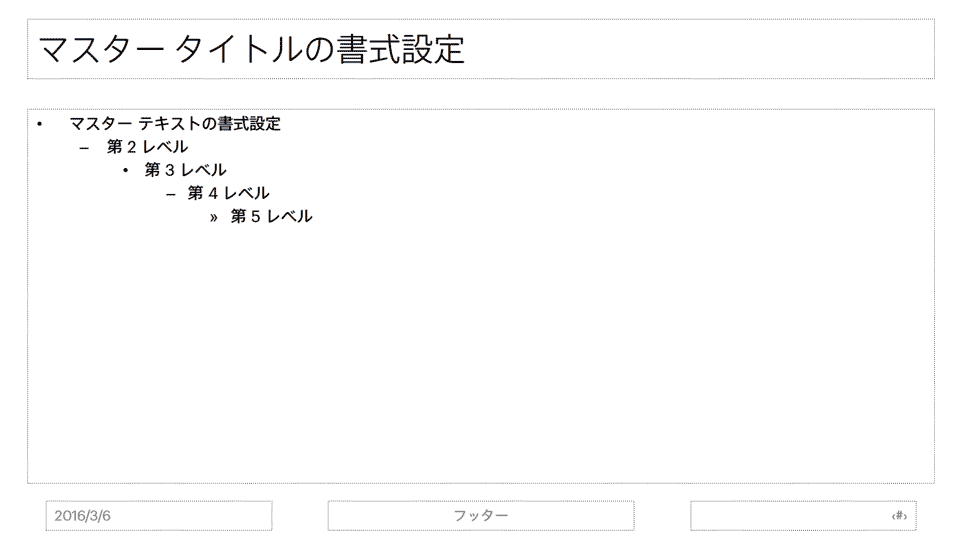
デフォルトの状態では文字やタイトルが大きすぎたり、位置が悪かったりするため、次の図を参考にして調整を行います。

あくまでめやすなので、お好みで調整をお願いします。また、日付やフッターなど、もし使わない場合は消してもかまいません。
本文、見出し、タイトルのフォントサイズを決める
マスターテキストで本文の、マスタータイトルでタイトルの色やフォントサイズを決めておくことができます。
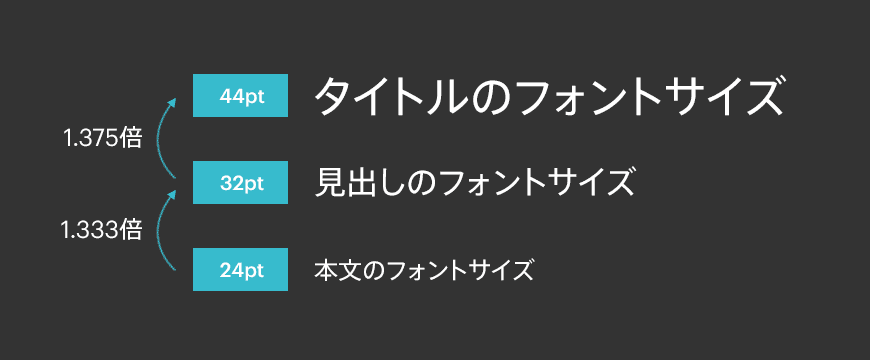
フォントサイズを決めるときは、まず本文のフォントサイズから確定していき、ジャンプ率が大体同じになるように逆算して決めます。

適切なフォントサイズは資料が使われる環境やケースによって異なりますので、一概にこのサイズが良い、という基準はありませんが、以下にめやすを記載しておきます。
| 項目 | 広い場所でのプレゼンテーション | ビジネスシーン(会議室など) |
|---|---|---|
| タイトル | 60pt | 44pt |
| 見出し | 44pt | 32pt |
| 本文 | 32pt | 24pt |
なお、この数値はスライドのサイズが50.8cm28.57cmの場合です。そのほかのスライドサイズの場合はうまくいきませんので注意してください。

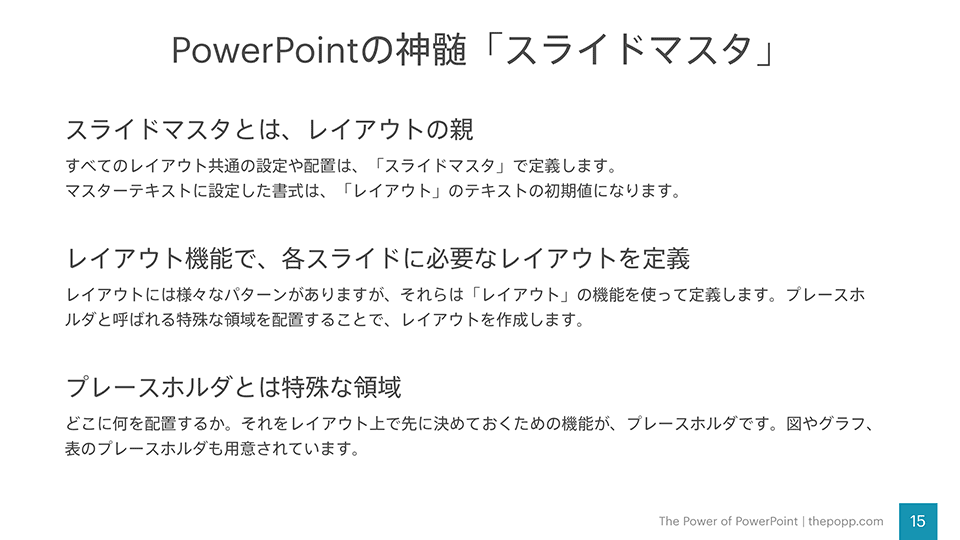
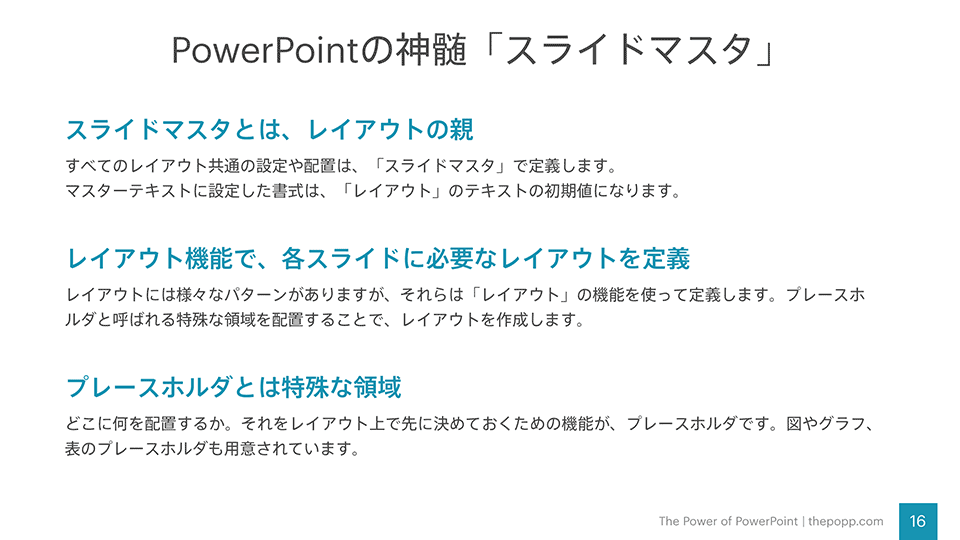
領域とフォントサイズをもとにスライドマスタを編集すると、上のようになります。だいぶすっきり読みやすくなりました。
最後に、マスターテキストから箇条書きを外しておいてください([ホーム][箇条書き][なし])。
スライドタイトルを装飾する
スライドタイトルはすべての「レイアウト」共通ですので、スライドマスタで編集します。タイトルを作るときは、次の点に注意してください。
- タイトルは、左寄せかセンタリングにする
- 上部があまり重くなりすぎないようにする
- シンプルな装飾を心がける
横幅いっぱいにメインカラーを入れるような装飾は「重い」ので、あまりお勧めしません。

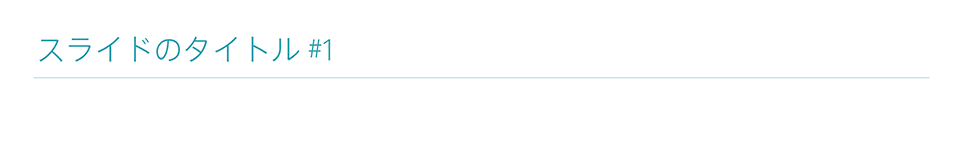
それよりも、一本ディバイダーを入れるくらいのシンプルな装飾を心がけます。


これくらいで十分です!

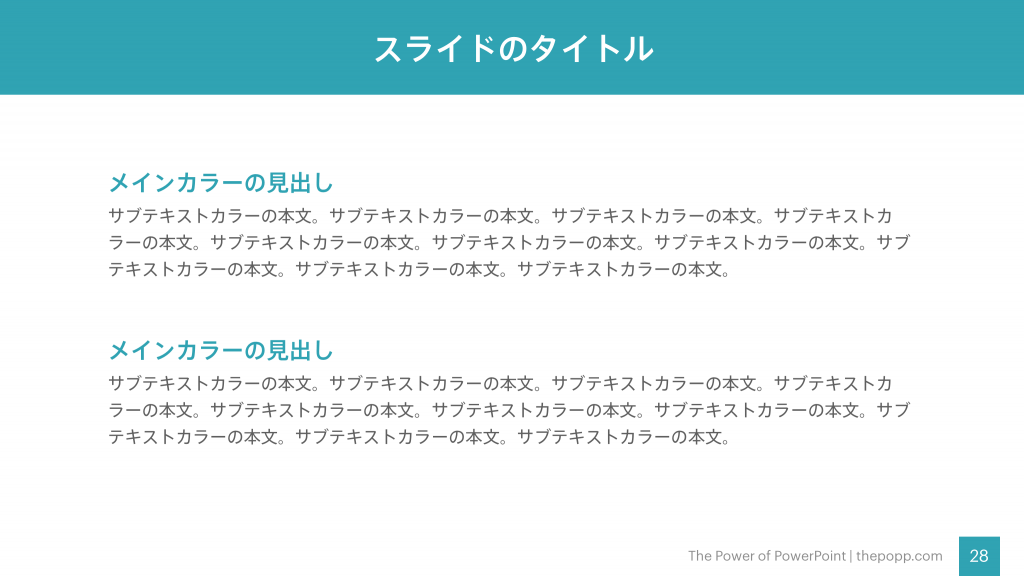
スライドマスタを編集して、上のようにしました。
フッター領域の体裁を整える

フッター領域に示される情報は、スライドの中で最も優先度の低い情報ですので、目立たない程度に見た目を整えます。

ラインを一つ入れるくらいでも十分でしょう。また、色はテキストカラーではなく、控えめなサブテキストカラー(またはさらに明るいグレー)にしておくことをお勧めします。
「レイアウト」を作成しよう
スライドマスタの編集が終わったら、いよいよ「レイアウト」作成を行います。
シンプルな「レイアウト」を作成する

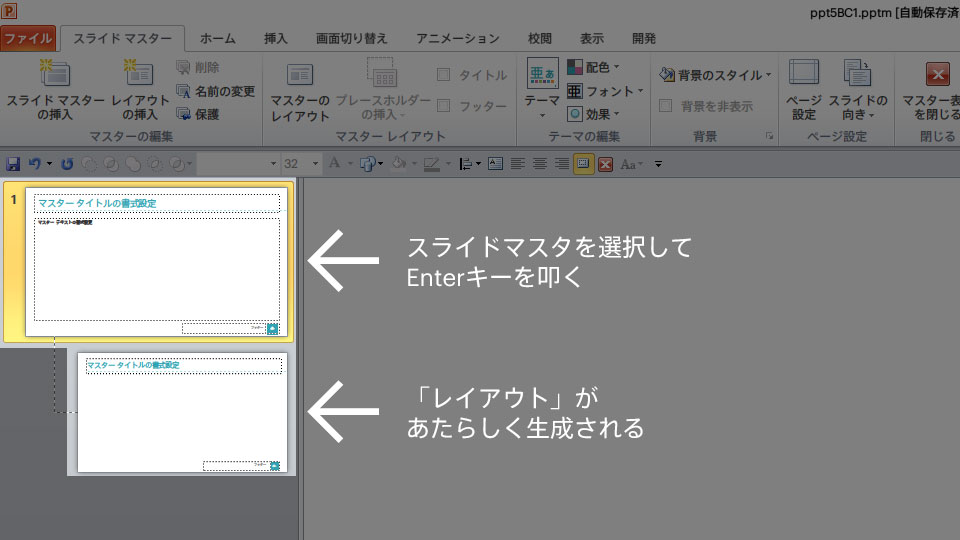
スライドマスタが選択された状態でEnterキーを叩くと、新しく「レイアウト」が作成されます。リボンの[レイアウトの挿入]でもかまいません。

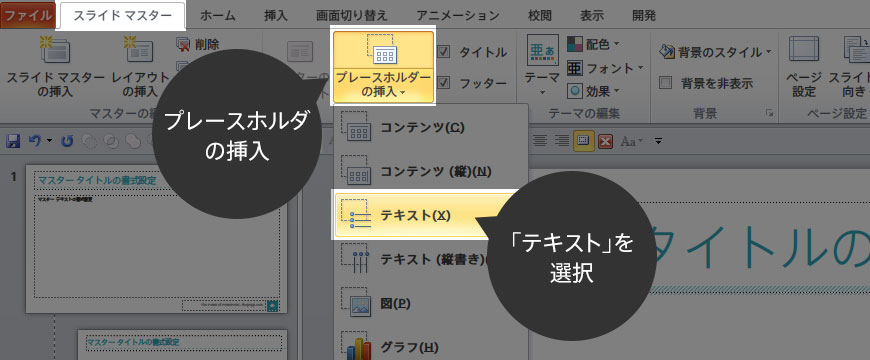
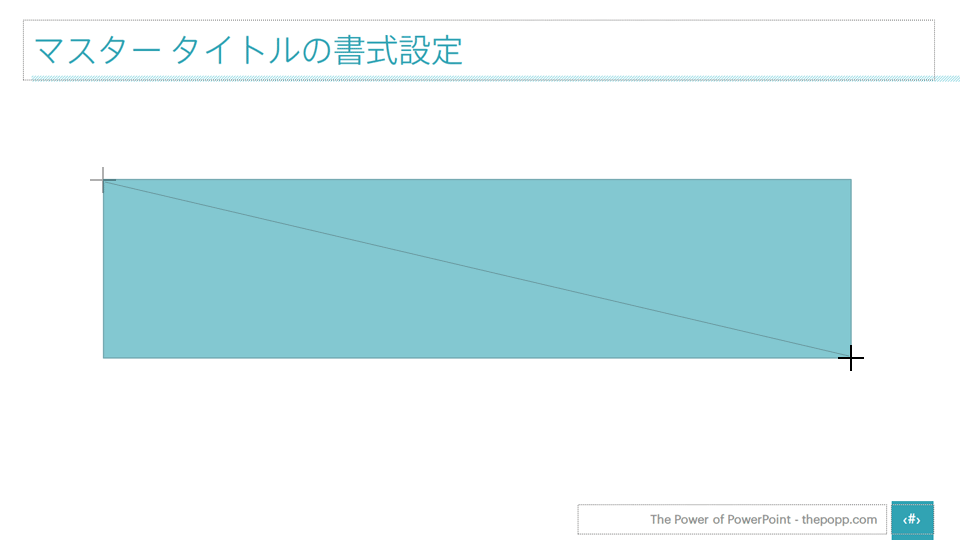
次に、[プレースホルダの挿入]から[テキスト]を選んで、「テキストプレースホルダ」を挿入します。

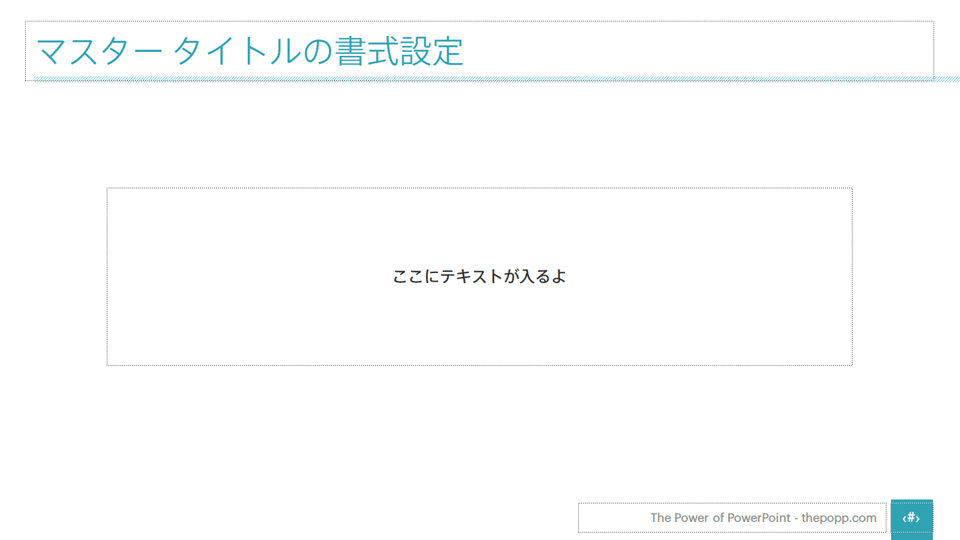
このテキストプレースホルダに対して、フォントのサイズ、色、段落間の幅、行間、テキストアラインなどを調整します。

これで、テキストのみがあるシンプルな「レイアウト」が完成しました。
「レイアウト」を複製して、より複雑なレイアウトを作成する
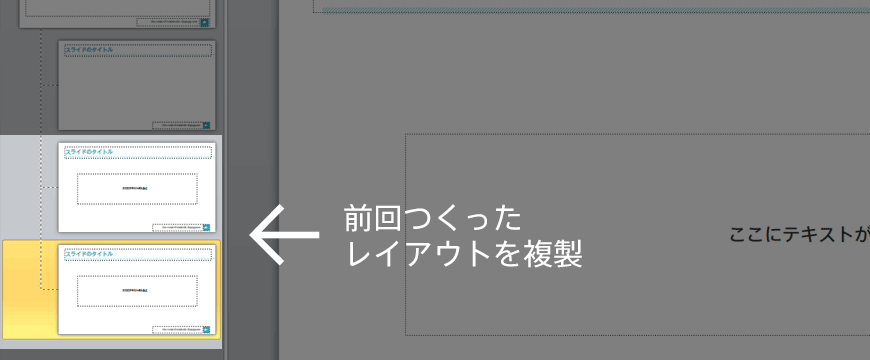
上で作ったシンプルな「レイアウト」を複製して、段階的に複雑なレイアウトを作成していきます。

「レイアウト」は右クリックすれば名前を変えることができるので、わかりやすいように変更しておいた方が良いでしょう。

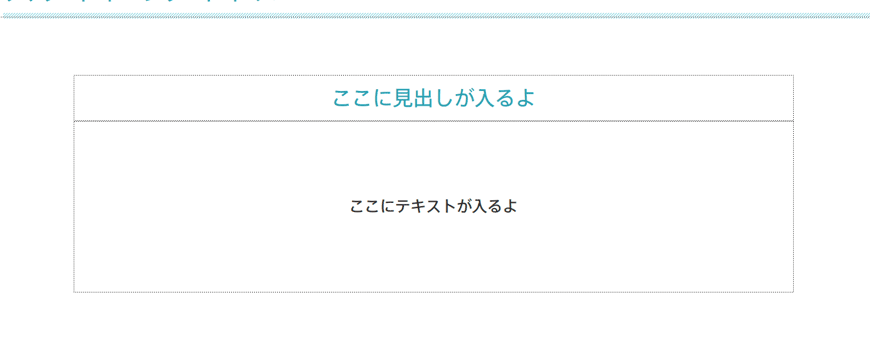
テキストのプレースホルダを複製し、見出し用のプレースホルダに仕上げます。

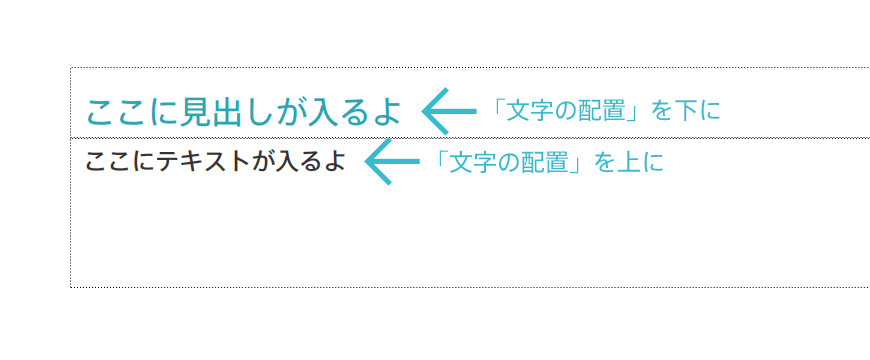
フォントの大きさや配置などを編集して、見出しと本文らしく仕上げてください。

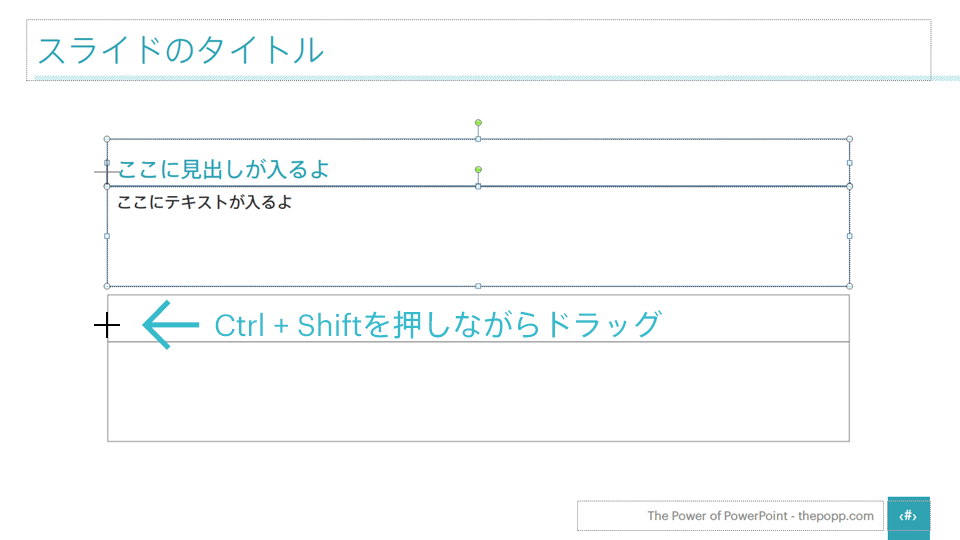
さらに、この見出しと本文のセットを複製することで、要素を簡単に増やすことができます

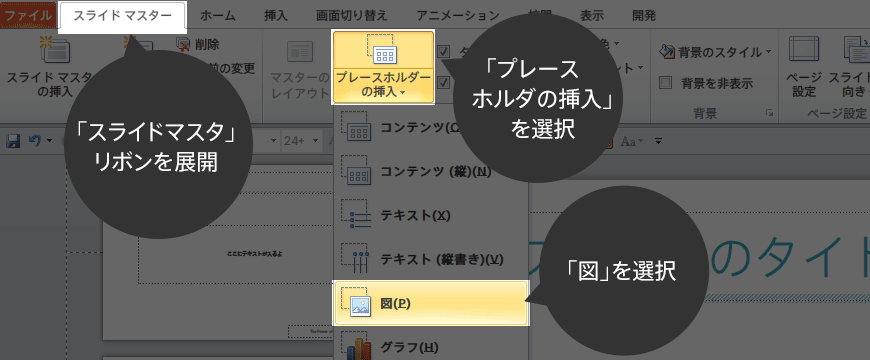
同じように、図のプレースホルダも挿入することができます。

図のプレースホルダは、画像の表示される位置と大きさをあらかじめ決めておくための機能です。

図のプレースホルダを使うことで、いちいち画像をトリミングしたり、2つの画像の大きさを合わせたりする必要がなくなります。

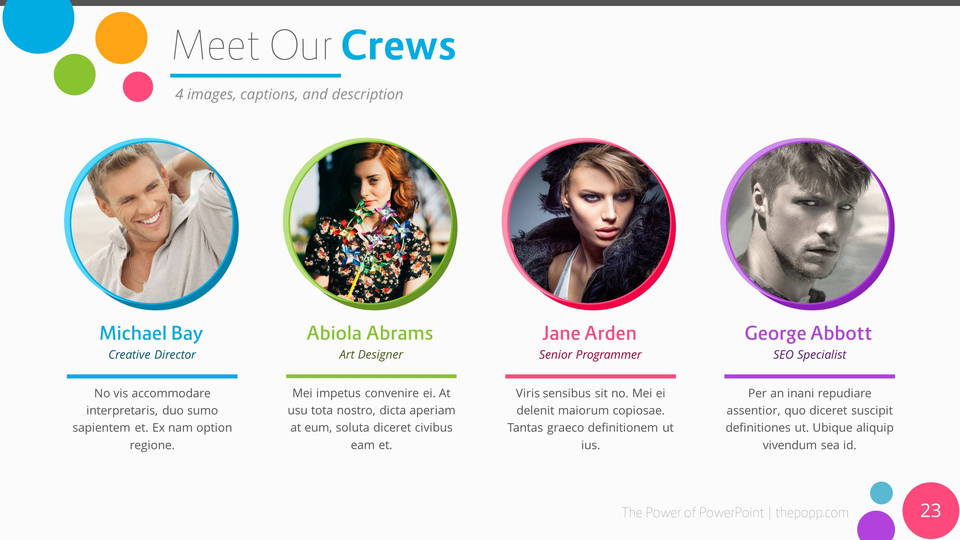
このプレースホルダの形を円にしておけば、上のようなスライドも簡単に実現することができます。
サンプル資料のダウンロード
この記事での考え方を適用したサンプルは、次の場所からダウンロードできます。スライドマスタや「レイアウト」など、ぜひ参考にしてみてください!
また、より多くのレイアウトがほしい場合は、次のミニテンプレートも参考になると思います。
さらにデザイン性を求める場合は、TEMPLATESメニューをご覧ください。
やる気がでてきた方へ
途中に随時リンクをはさんできましたが、ここまでの内容はブログ内に詳しく記載されていますので、それぞれぜひ参考にしてみてください。
手元で辞書的に使用したい方は、僕の著書でも詳しく説明しています!
PowerPointに限らず、資料作成やデザインについてもっと知りたい方には、以下の本がおすすめです。
いずれも、初心者が見ても十分わかりやすく解説されており、知識として様々な場面で役に立つと思います。僕も大変お世話になりました。
おわりに
長きにわたり基礎編を書いてきましたが、この総集編をもって一区切りとさせていただきたいと思います。この記事はかなり駆け足でしたので、より深く知りたいかたは、ぜひ最初から順にリンクをたどってください!
これからは、より実践的な内容や、魅力的にするための方法など、もっと踏み込んだ内容を書いていきたいと思います。ご期待ください。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。





