パワーポイントデザインで失敗しないために、これだけはおさえておきたい「色の知識」では、簡単な色の知識や、配色するときのポイントなどについて説明させていただきました。この記事では、PowerPointで使う色を実際に選んでみたいと思います。前の記事を読んでいない方は、まずそちらをご覧いただいたほうが、より効果的にこの記事の内容を理解、実践できると思います。
ノンデザイナーの人たちが、いきなり色を選んで組み合わせまで考えるなんて、難しいのは当たり前ですよね。この記事を書いている僕も別にデザイナーじゃないので、色選びはあまり得意とは言えません。しかし、世の中にはたくさんの便利なWebサイトやツールであふれています。なので、まずは全面的にそれらに頼ってみましょう。
Webサイトから色を拾えるようにする
デザイナーの方々が、たくさんの色、配色見本をWebで公開されています。ところが、その色をPowerPointで使えるようにできなければ意味がありません。
パワーポイントで自分好みの色を使うためには、RGBの値が必要です。
Adobe Color CCのような高度なWebツールではRGB表示に対応してくれているものもありますが、たいていの場合は何もありません。したがって、WebサイトからRGB値を取得できる手段を知っておく必要があります。
ColorZillaをつかう
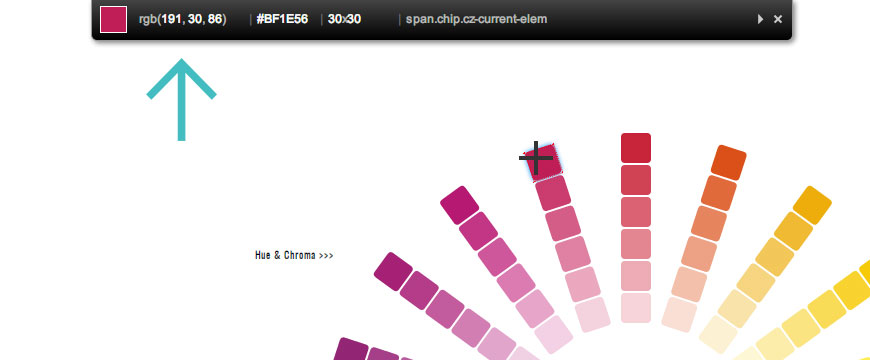
ColorZillaは、ブラウザ上の色をカラーピッカーで取得できる高機能なアドオンで、Firefox/Chromeともに対応しています。

アドオンをブラウザにインストールしたら、右上にスポイト上のアイコンが出現します。それをクリックしてから、拾いたい色の上にカーソルを移動すれば、上部にRGBなど色の情報を表示してくれます。

以前はスクリーンショットをとってPhotoshopで確認していたのですが、ColorZillaをインストールしたら作業がとてもはかどるようになりました。
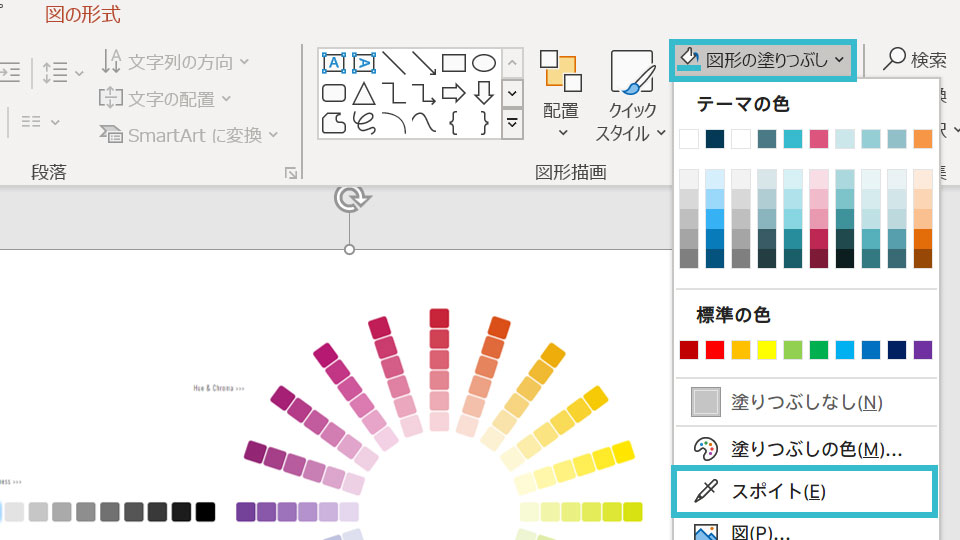
パワーポイントを使って調べる
次のようにすると、パワーポイントでもRGBの値を調べることができます。
スクリーンショットをとり、パワーポイントのスライドに貼り付けます
Print Scrを押してから、Ctrl+V(貼り付け)をします。
画像が選択された状態で、[ホーム] [図形の塗りつぶし]などで、カラーパレットを開き[スポイト]を選びます。

RGBを取得したい色の上にスポイトを移動させ、しばらく待ちます。

Hex(16進数)のカラーコードが必要になったら、RGBをHexに変換するウェブサイトを利用してください。
メインカラーを決めるときにおさえておきたい3つのポイント
メインカラーは、スライドの印象を決める大切な色であると同時に、スライド内で最も頻繁に使用する色です。スライドを見やすくするという観点からも、メインカラー選びは非常に大切な作業ですので、ここには少し時間をとって慎重に選択してください。
メインカラーを決めるときは、次の3つのポイントを意識するようにします。
- 原色を避ける
- 文字の背景色、および文字色両方で使える色を選択する
- 色がもつ印象に気を付ける
原色を避ける
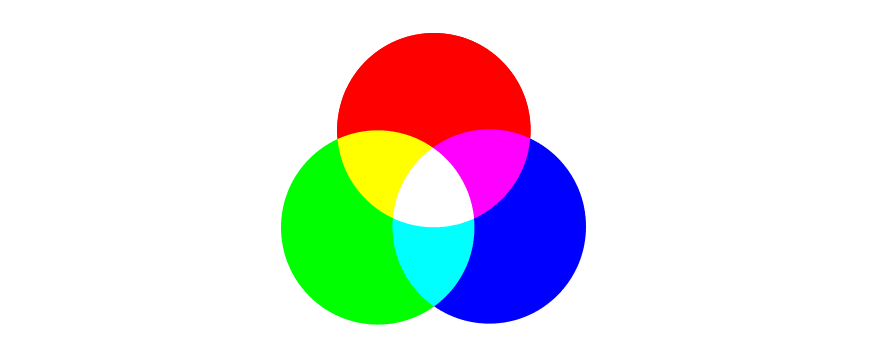
原色とは、ほかの色を生み出すために必要な、元となる色のことです。RGBでは赤、緑、青で、CMYKではシアン、マゼンタ、イエロー(および黒)を指します。

原色は非常に強い印象を与え、大きな存在感を主張するため、とても扱いにくいです(CMYKはそれほどでもありませんが)。よほどのことがない限り使用は避けるようにしましょう。
文字の背景色、文字色両方で使える色を選択する
PowerPointでの色の用途を大別すると、次のようになります。
- 図形の背景色、または枠線の色に使用する
- 文字色として使用する
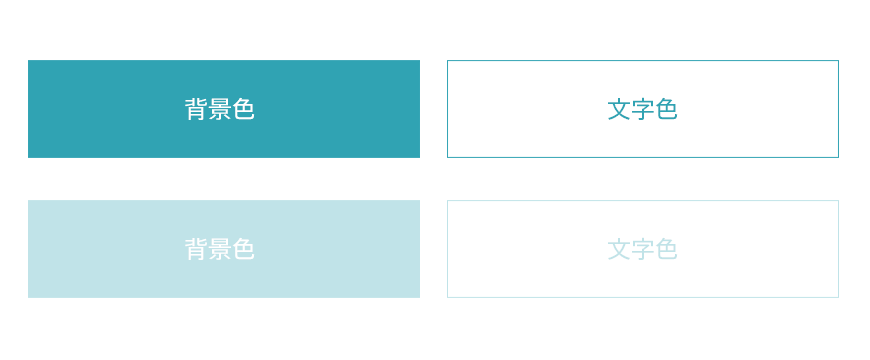
これらを考慮すると、図形の上に白いテキストを乗せるとき、白い背景に文字として乗せるときの、両方のケースで使用できる色を選ぶべきだということがわかります。

色の三属性でいうところの、明度が関係してきます。上の図のように、明度があまりに高い色を使うと、文字をはっきりと読むことができなくなります。
明度が高すぎる色は避けるようにしましょう。
スライドを作り始める前に、簡単に確認しておいたほうが無難ですね。
色がもつ印象に気を付ける
色の知識の記事で述べた通り、それぞれの色は人に異なった印象を与えます。プレゼンテーションや資料の内容、またはそれを視聴、閲覧する人たちの種類を考慮して色を選ぶほうがよいでしょう。
ただ、ここについてはそこまで厳密になる必要はありません。とりあえず、「不適切な色」を避けてさえいれば、基本的には好きな色を使って問題ないと思います。「効果的に伝える」ところにまでこだわりたい人は、色の持つ印象を意識してください。
メインカラーを決めよう
それでは、実際にPowerPointで使用するメインカラーを決めてみましょう。
本来はベースカラーから決めるべきですが、ベースカラーに色を使うと相性関係が複雑になります。基礎が身につくまでは、ベースカラーは白にしましょう
メインカラーを決めるといっても、自分でゼロから決めることはしません。慣れるまでは、ほかの方が公開してくれている色の見本に頼ることにします。
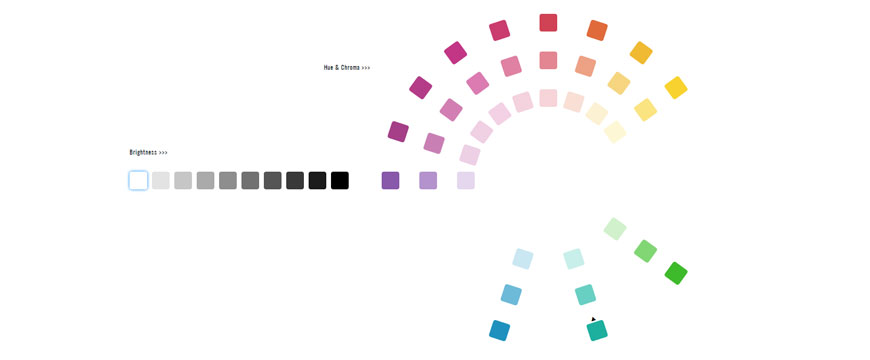
HUE360

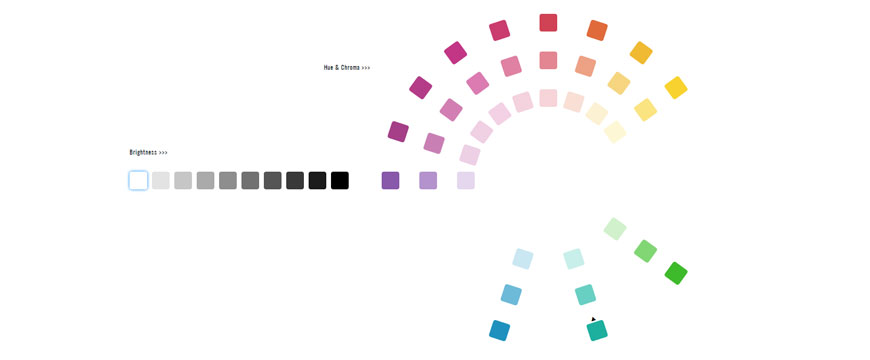
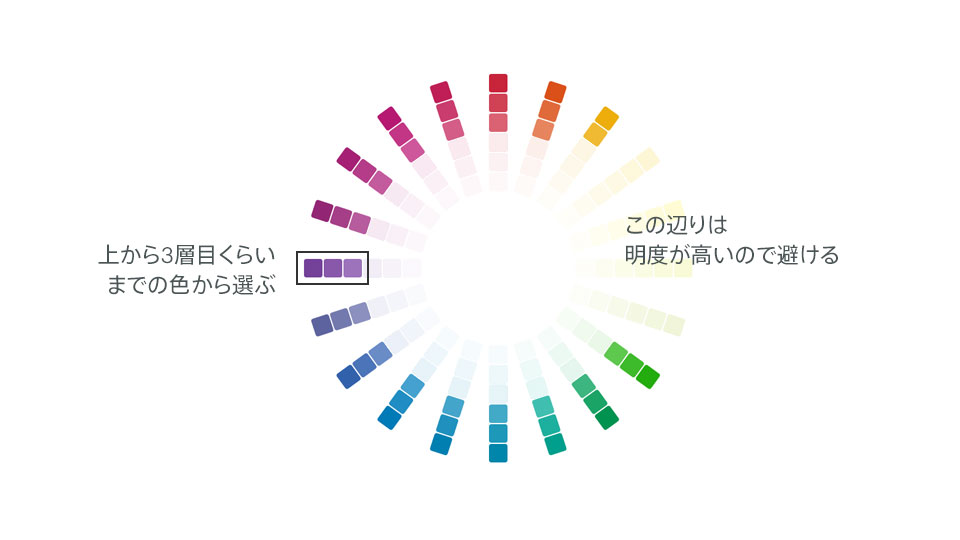
HUE360は、とても使いやすいWeb上のアプリケーションで、ある色を選択すると、相性のよいほかの色を自動で選んでくれます。また、RGBではなくマンセル表色系で表示されているので、使いやすい色が並んでいます。

上で述べた明度などのポイントを考慮しつつ、上位三層の、黄色に近い部分を避けた色から選んでください。色を選ぶと左下に保存されますので、ColorZillaなどでRGB/Hex値を調べ、メモしておきましょう。
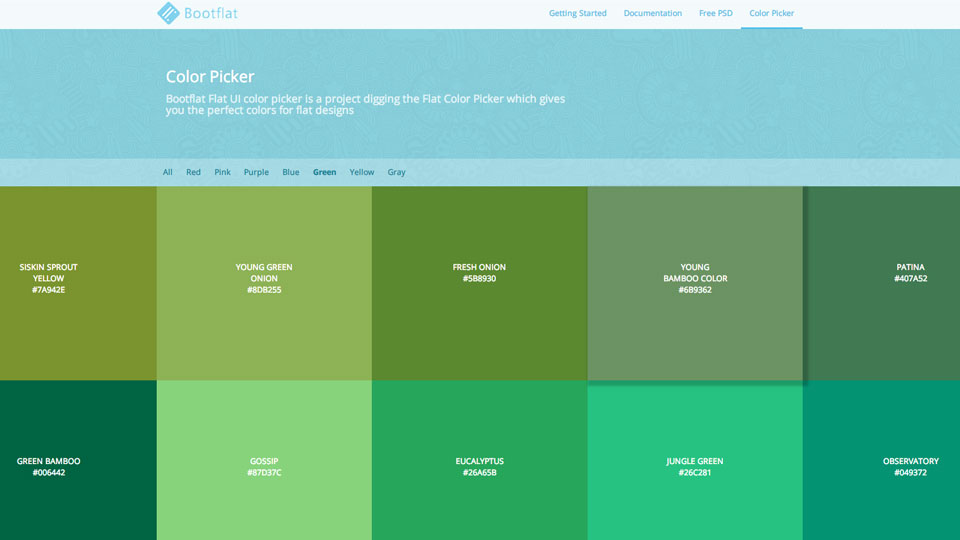
Bootflat – Color Picker

BootflatというフラットUIを取り扱うサイトには、フラットデザインに最適な色見本があります。フラットデザインは要素がシンプルな分、色選びが洗練されていますので、その色を参考にすればまず失敗しません。特にこのサイトは上に白いテキストをのせてくれているので、上の明度のポイントを満たしているかどうかも一緒に判断することができます。
アクセントカラーを決めよう
メインカラーが決まったら、今度はアクセントカラーを決めます。アクセントカラーがきちんと「アクセント」としての役割をするには、コンプリメンタリーやオポーネントのような、色相環でメインカラーから遠めの色を使う必要があります。詳しくは前の記事を参考にしてください。
HUE 360の場合
メインカラーを選択すると、相性のよい色だけが残ります。反対のほうに残る色が、アクセントカラーとしての候補です。明度の高い色を避けるのは、アクセントカラーの場合でも同じです。

そのほかのサイトから色を選んだ場合
Bootflatのような色見本サイト、PLTTSのようなパレットサンプルを提供しているサイトなどから選んだ場合は、次のステップを踏んでアクセントカラーを決めていきます。

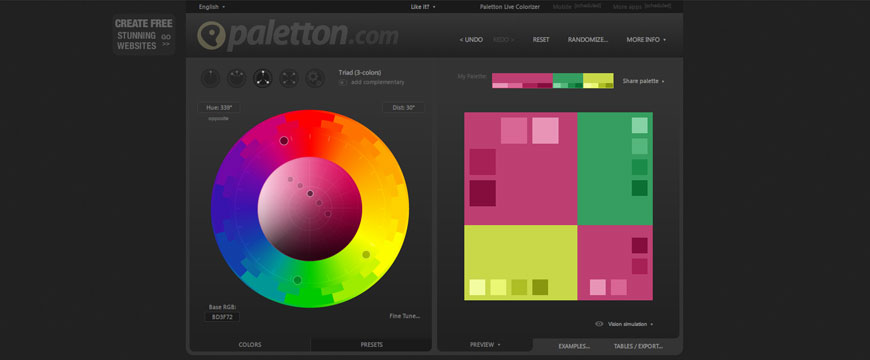
まず、メインカラーのRGB/Hex値を控えます。僕はBootflatから、Thousand herbという色を選んでみました。配色サポートツールはいろいろあるのですが、ここではPalettonというサービスを利用してみましょう。

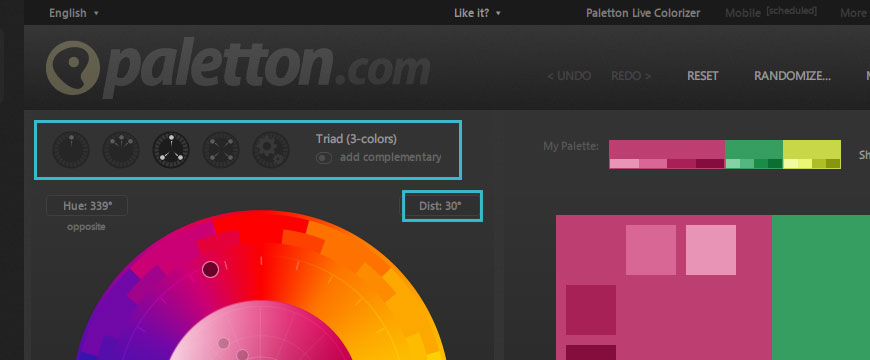
このサイトは、メインカラーを入力すると、選択されている配色方法をもとに、自動でカラーパレットを作成するツールを提供してくれています。
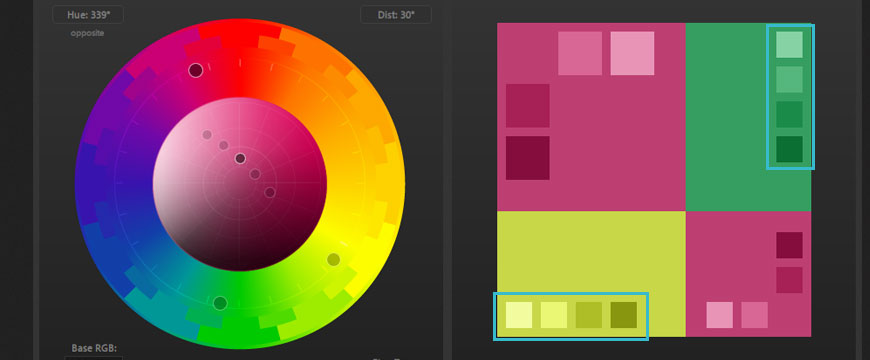
上部にある配色パターンから、トライアドを選び、その近くにあるDistが30°になっていることを確認します

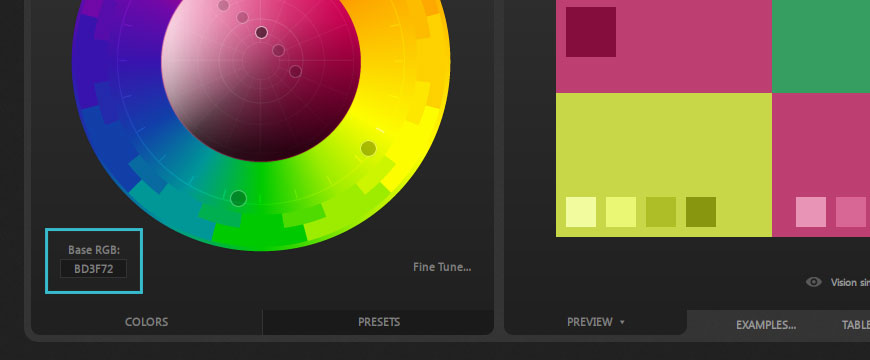
左下のBase RGBを選び、上で控えたHexを入力します

たとえば、先ほど選んだThunder herbでこのステップをたどると、次のような結果になりました。

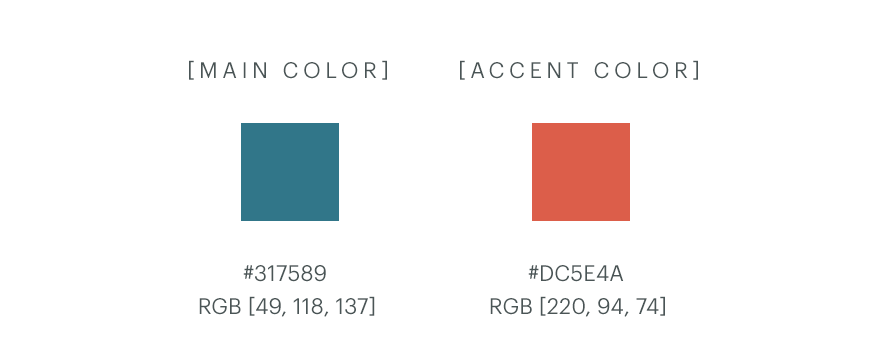
そうすると、補色に近い関係の2色が選ばれますので、好きなほうをアクセントカラーとして選んでください。右側の色をクリックすると、RGB値などの情報を教えてくれます。
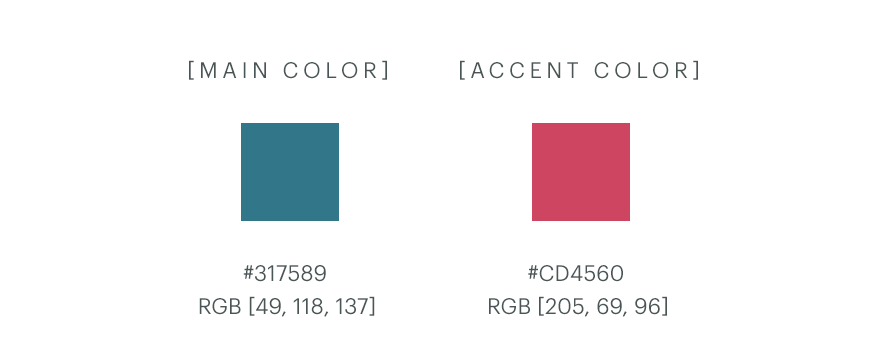
この場合、黄色っぽい色は明度の関係からあまりよくないので、オレンジ系の色を選ぶことにしました。

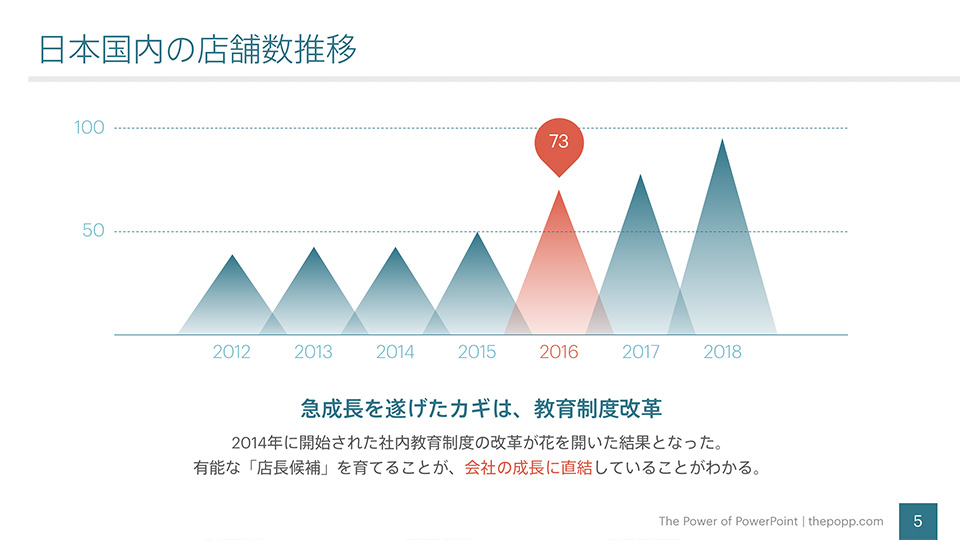
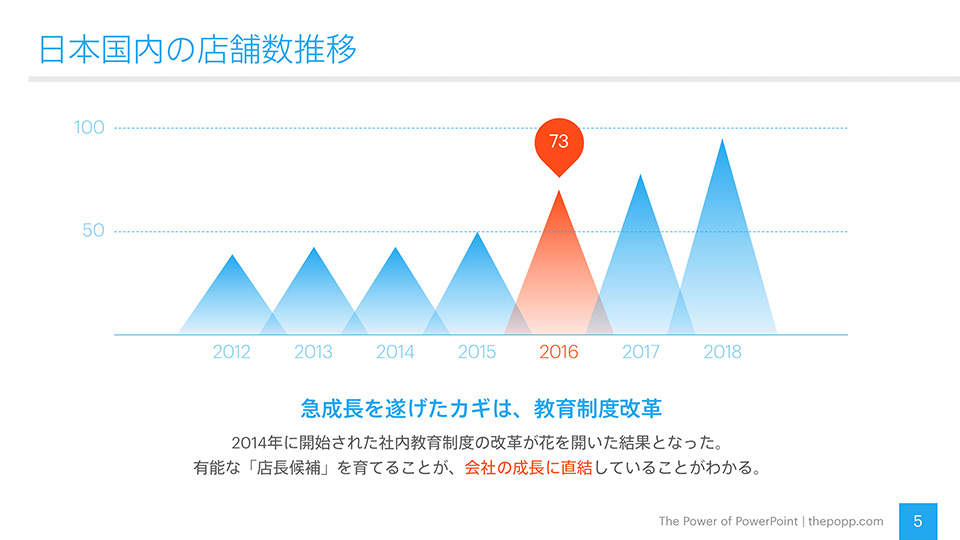
この2色を実際にスライドに適用してみます。

レトロで落ち着いた印象のスライドに仕上げることができました。アクセントカラーも、ちゃんとその機能を果たしています。
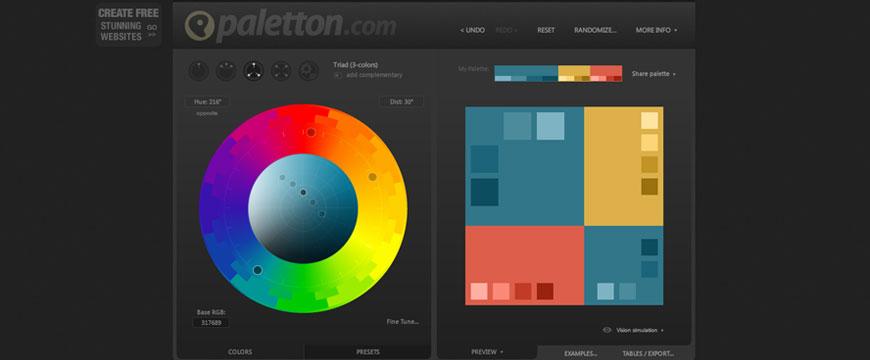
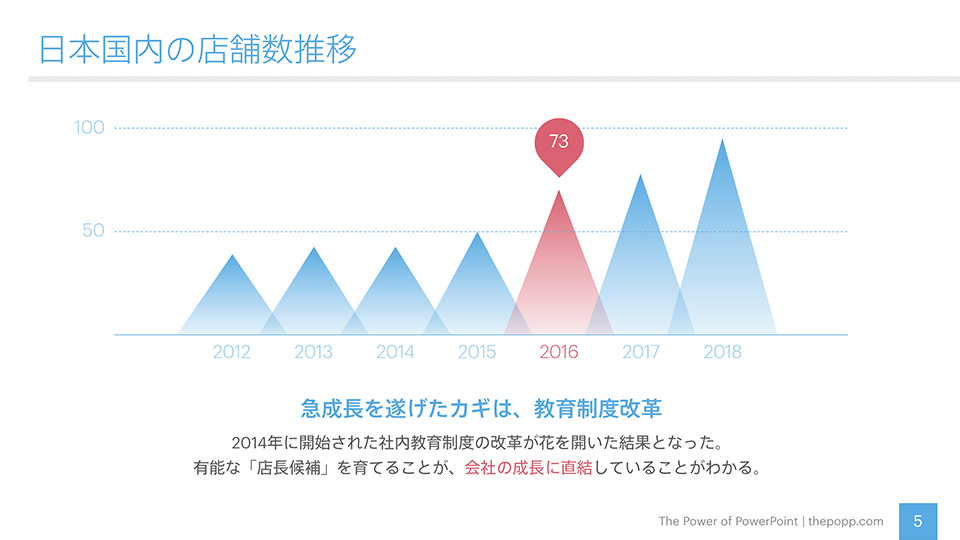
もしアクセントカラーが気に入らなかったら、Distの角度を、60°を超えない程度に調整してみてください。例えば、30°を45°にしてみましょう。

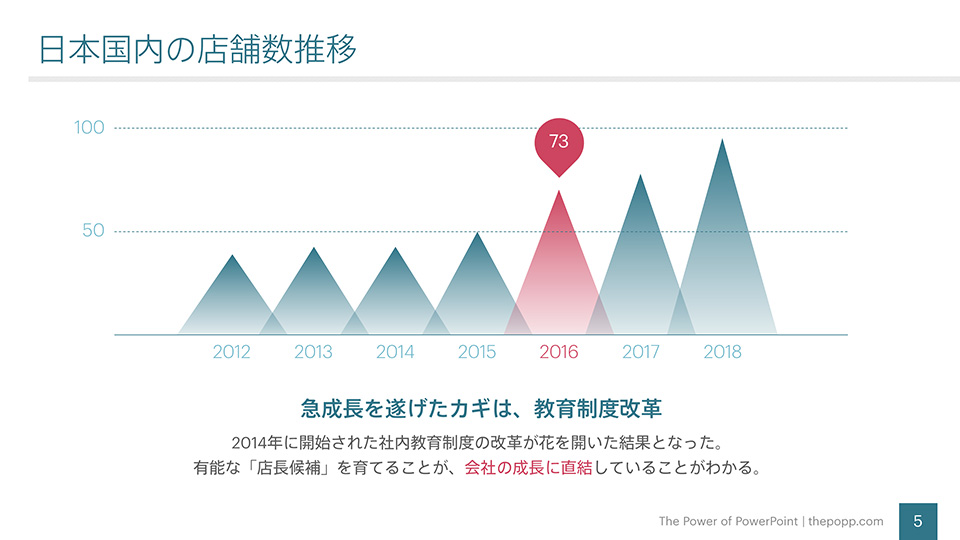
オレンジ系から、少しピンクよりの色に変わりました。

レトロな感じがなくなり、よりモダンな雰囲気に変わりましたね。さらに、色が濃すぎる、薄すぎると感じた場合は、各色の明度違いの色から選んでも構いません。

上の図の、枠で囲った部分が明度の異なる同一色相の色です。
このように、Distの角度を調整したり、あるいは同一色相の明度違いの色を選択することで、アクセントカラーとしての機能を失わない程度に、好みの色を探すことができます(Distは大体最大で60°をめやすにし、明度違いの色を選ぶときは明るくなりすぎないように注意してください)。
これで、PowerPointで必要な色がそろいました!
おすすめのカラーパターン
「色を選ぶとか、だるくね?」という方のために、おすすめの配色パターンをご紹介しておきます。パワーポイントバイブルでもいくつか紹介していますので、合わせてご覧ください。
安心、安定の青・緑系
初心者の方は、青、緑系統の色をメインカラーに選択しておくと失敗しづらいです。メインカラーには、暖色系の色を使います。
パターン1

スカイブルーとオレンジという、鉄板の組み合わせです。とてもさわやかな印象ですね。
Main RGB [34, 168, 240]
Accent RGB [255, 76, 24]
パターン2

スカイブルーのまぶしさを少し減らし、アクセントカラーも落ち着いたピンクにしてみた配色。この組み合わせは結構おすすめです。
Main RGB [90, 171, 227]
Accent RGB [204, 107, 156]
パターン3

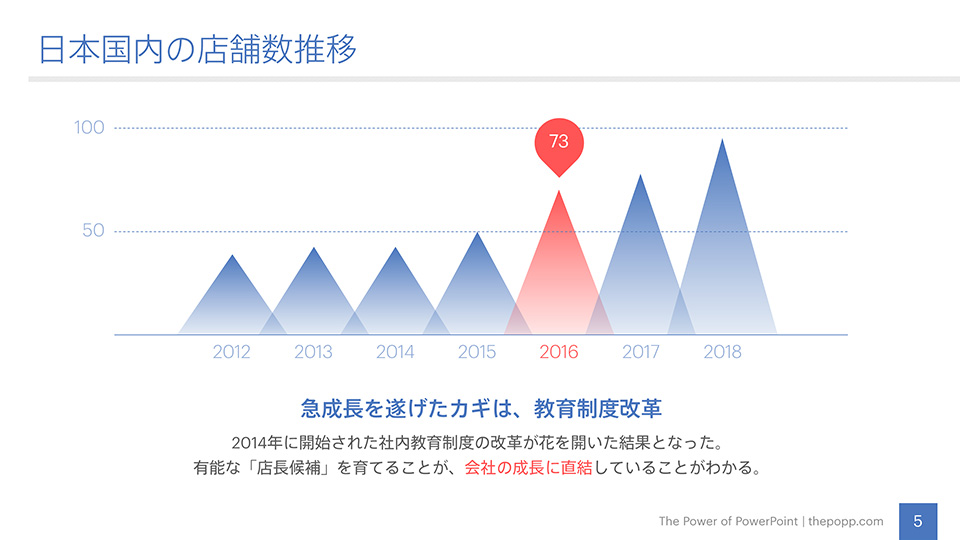
濃い青を採用し、全体の雰囲気を落ち着かせたパターン。使用するオレンジも主張を少し控えめにしてあります。
Main RGB [75, 119, 190]
Accent RGB [255, 85, 85]
パターン4

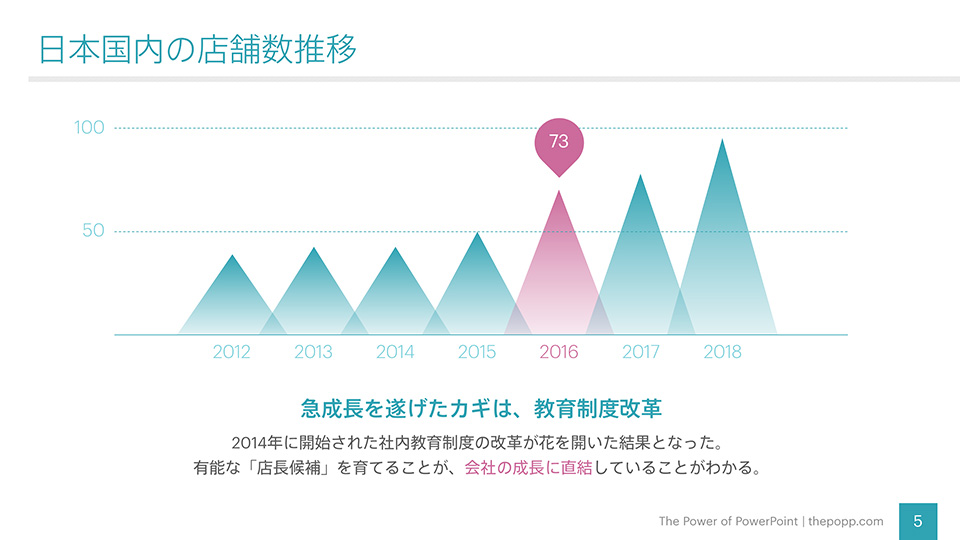
エメラルドグリーンは青と緑の中間に位置するので、両者の特性をバランスよく持ち合わせています。アクセントカラーもどこか日本的な落ち着きがあり、個人的に最近気に入っている配色です。
Main RGB [48, 163, 179]
Accent RGB [204, 107, 156]
パターン5

パターン3のメインカラーを抹茶色にし、より和風な雰囲気を出してみた配色パターン。
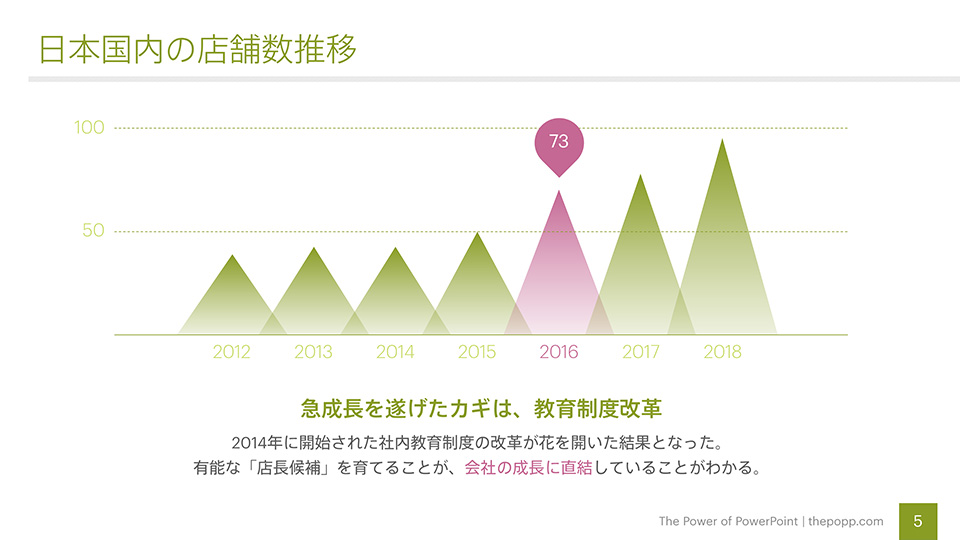
Main RGB [137, 157, 37]
Accent RGB [204, 107, 156]
活動的、温かみのある赤・オレンジ系
暖色系の色を使う場合は、アクセントカラーは寒色系になります。ただ、メインカラーに赤を持ってくるスライドは、ちょっと扱いづらいです。
パターン6

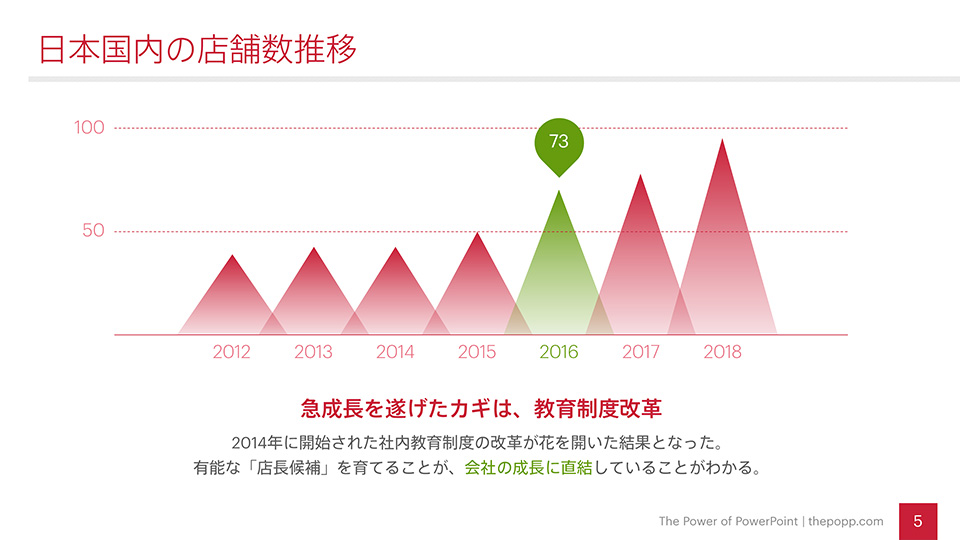
赤の明度を落としその印象を抑え、アクセントカラーに緑を配色したパターン。赤を使う場合は、黒を強調するなど、本当はもっと工夫が必要です。
Main RGB [201, 31, 55]
Accent RGB [102, 156, 14]
パターン7

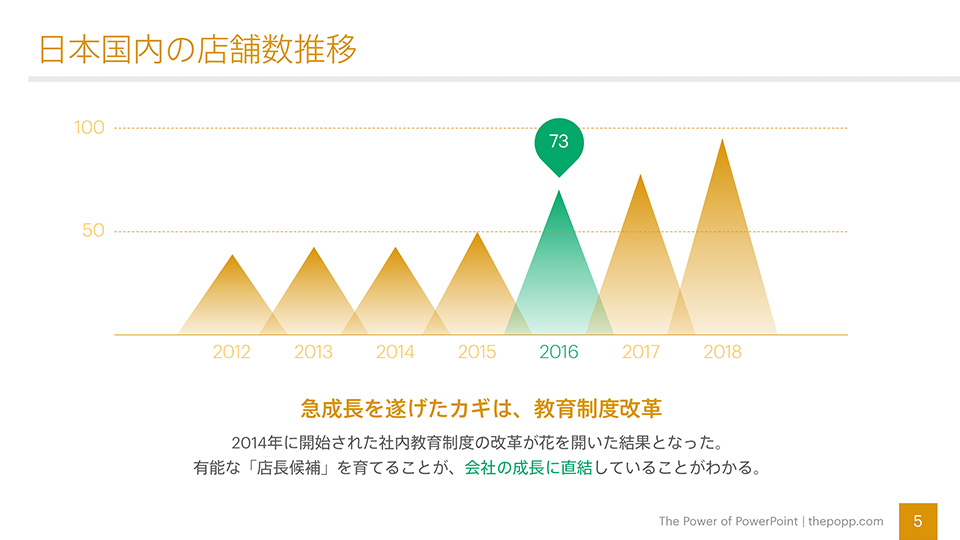
メインカラーにオレンジを持ってくると、とても温かみのあるスライドになりますね。緑のアクセントも効いている気がします。
Main RGB [218, 148, 6]
Accent RGB [4, 168, 106]
パターン8

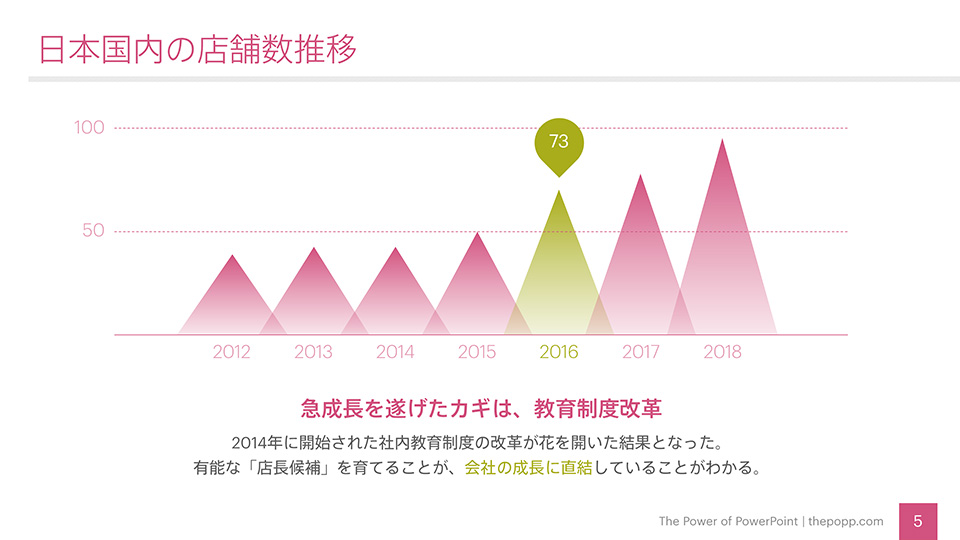
赤色に近いピンクをメインに持ってきた配色。抹茶色がその強さをやわらげ、適度なバランスを保っています。
Main RGB [210, 82, 127]
Accent RGB [169, 173, 27]
テキストには、黒は使わない
Webの世界は、グレーの文字であふれている
最後に、文字の色について少し話しておきたいと思います。Webの世界では有名ですが、文字色には黒を使わず、グレーを使います。白と黒は正反対の色なので、単純に白い背景の上に黒い文字をのせるとコントラストが強すぎて、目がちかちかしてしまうからです。
普段見ているウェブサイトのテキストカラーは、ほぼ間違いなくグレーが採用されています。このサイトも、真っ黒なテキストを使用している箇所はどこにもありません。

これを、グレーにしてみます。

モニタによってはこの差がわかりにくいかもしれませんが、グレーの文字のほうが白となじみ、印象が柔らかくなるため、とても読みやすく感じるのです。
ちょっとした違いですが、たったこれだけで読みやすくなるなら、実践しない手はないですよね。
テキストカラーと、サブテキストカラーの2色選んでおく
テキストに使用する色は、2色選んでおくと使いやすいです。

上のように、見出しには暗いグレーを、文章には明るいグレーを使うことで両者の差をよりはっきりさせることができます。白黒だけでも、ちょっとした工夫で見やすさが変わるんです!
さて、実際にどのあたりのグレーにすればよいか、ということになるのですが、大体次の値を参考にしてください。
Text RGB [50, 50, 50]~ RGB [60, 60, 60]
Sub Text RGB [80, 80, 80]~ RGB [90, 90, 90]
ちなみに、無彩色はRGBすべての値が同じになります。
おわりに
二回にわたって、PowerPointでの色の考え方、選び方についてお話しさせていただきました。いかがだったでしょうか。
配色は本当に難しいので、一概に「こうすればうまくいく」という方法がないのですが、様々なサポートツールを使うことで、ある程度までは機械的に色を選ぶことができます。しかし、実際にスライドにのせてみると、なかなか納得いかないこともあります。この辺はもう、慣れとトライアンドエラーしかありません。もし偶然いい配色ができたり、どこかで素敵なパターンを見つけたりしたときは、ぜひメモをしたりブックマークをしたりして、後から使えるようにしておくことをおすすめします!
今回は、メインカラーとアクセントカラーの2色しか選びませんでしたが、3色以上を選んで使うことも当然可能です。

色が増えれば、よりデザインの幅は広がります。しかしそれらの相性関係をコントロールするのはとても大変ですので、2色のデザインに慣れてから挑戦するようにしてください。上のような配色ができる人はすごいですよね。本当に尊敬します!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。