

数あるパワーポイントの機能の中で、僕が群を抜いて便利だと感じる「図のプレースホルダ」について説明していきたいと思います。スライドマスタ・レイアウト上の特殊な領域、プレースホルダについて理解するでもその一部をご紹介させていただきましたが、ここでは使い方を含め、より詳細にお話しします。
図のプレースホルダまで理解できれば、パワーポイントでのスライド作成に必要な基礎知識はほとんどそろったことになります。もう少しで基礎的な内容は終わりですので、頑張ってください!
今回の目標

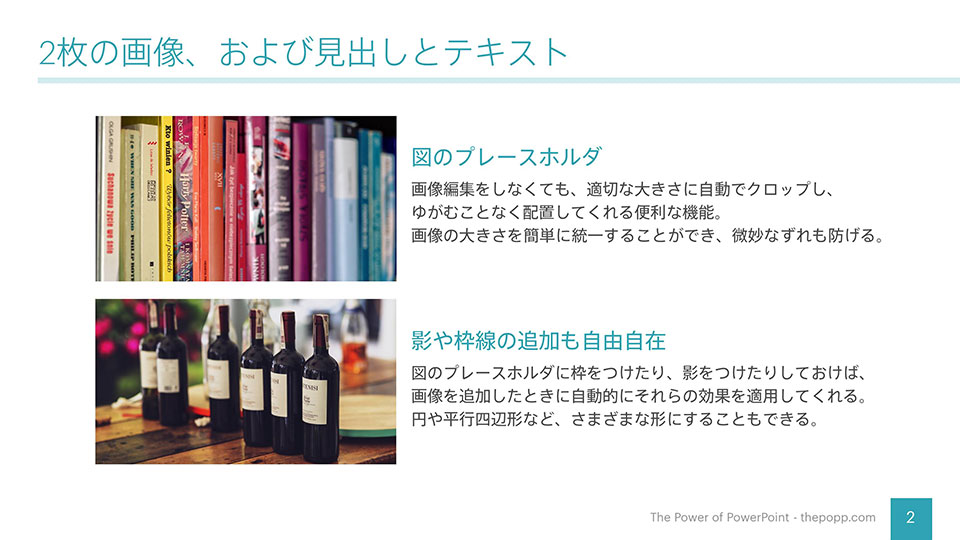
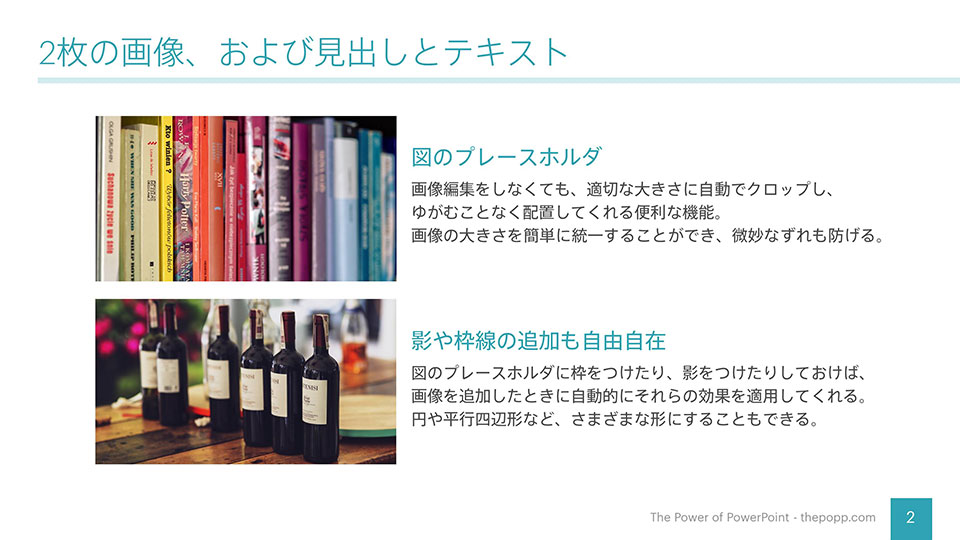
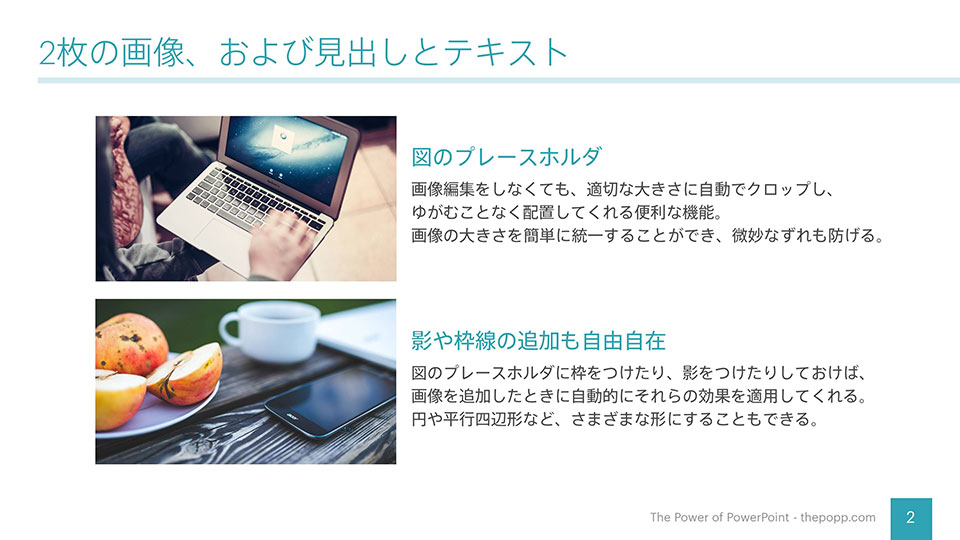
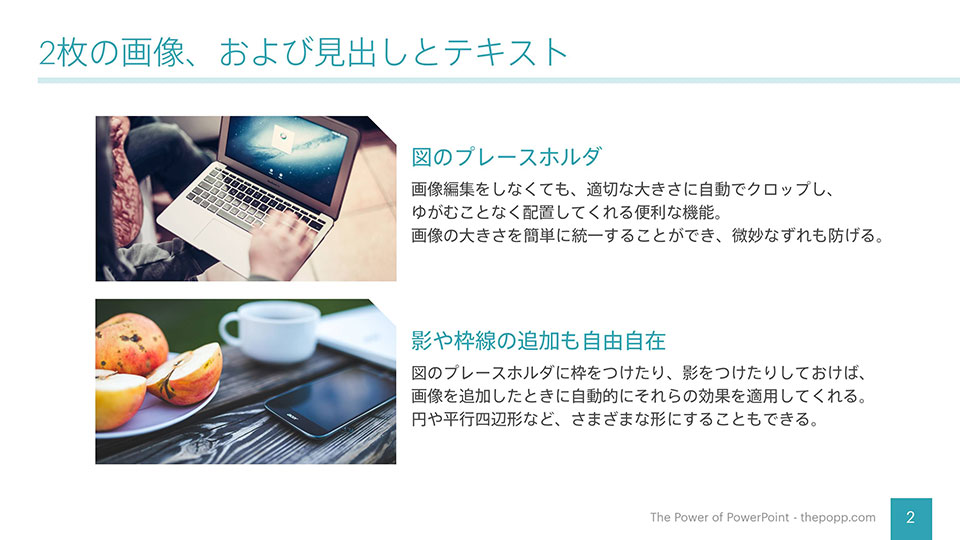
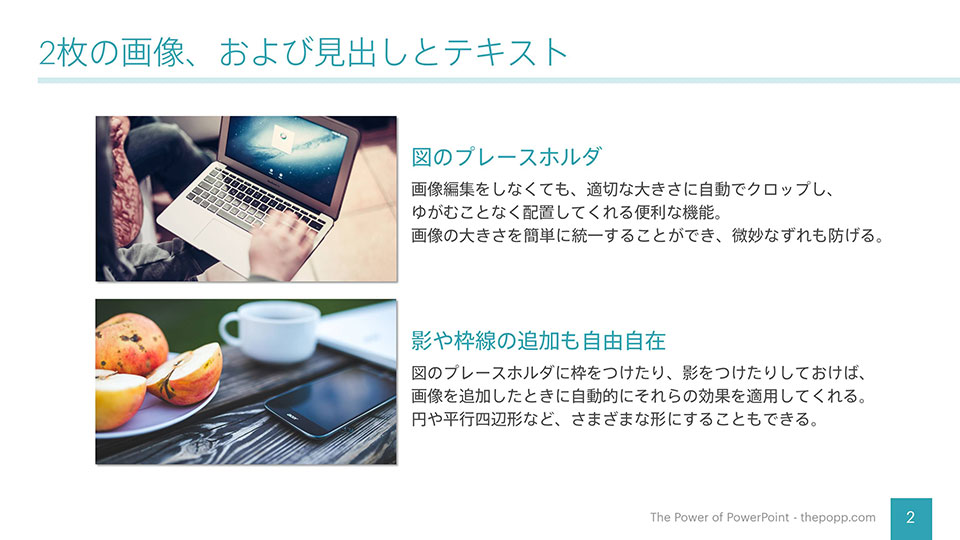
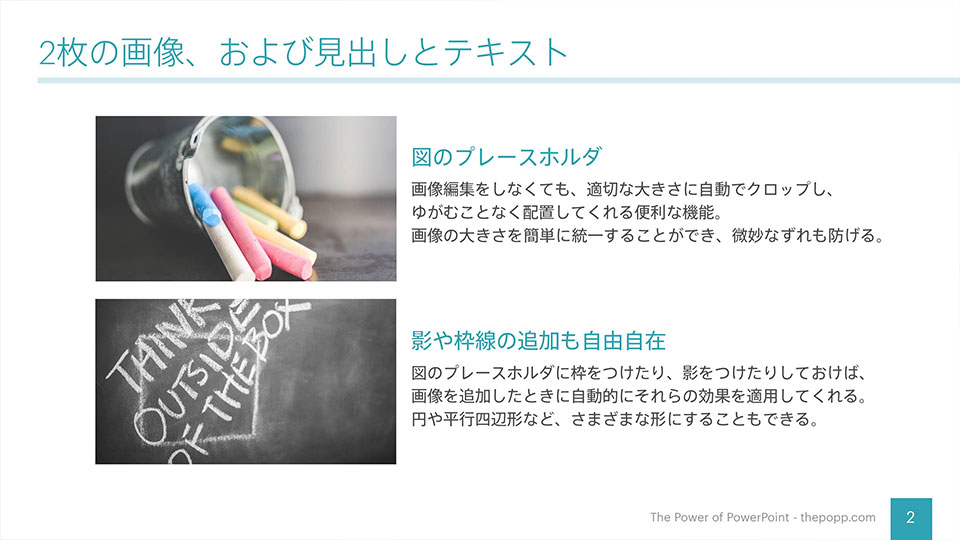
上のように2枚の画像と、見出し・テキストがあるレイアウトを作成したいと思います。前回作成したレイアウトを使いまわすので、実際の作業は5分とかからず終わると思います。
図のプレースホルダを利用して「レイアウト」を作成しよう
前回作成した「レイアウト」をコピーして使用しますので、まだ読んでいない方は先にそちらに目を通しておいてください。
「レイアウト」を複製しよう

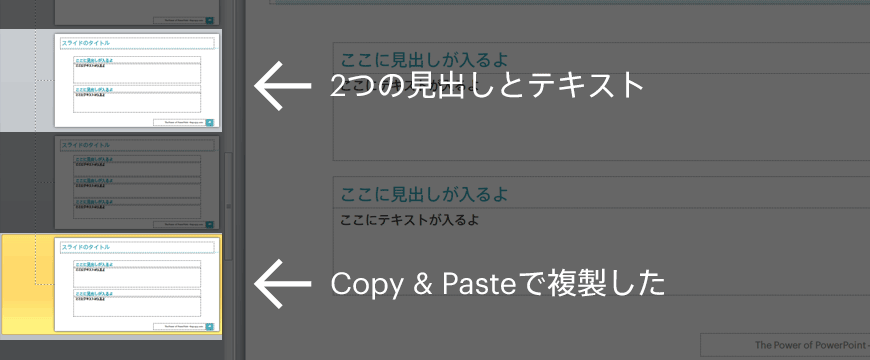
「2つの見出しとテキスト」の「レイアウト」を、Copy&Pasteまたは右クリックして[レイアウトを複製]を選んで複製します。
複製したら、いつも通りわかりやすい名前をつけておいてください。
図のプレースホルダを挿入しよう

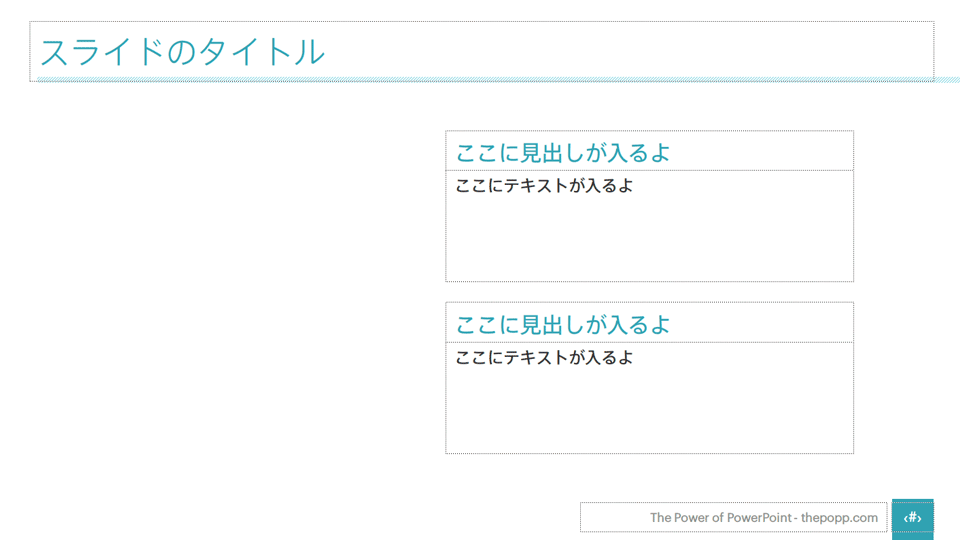
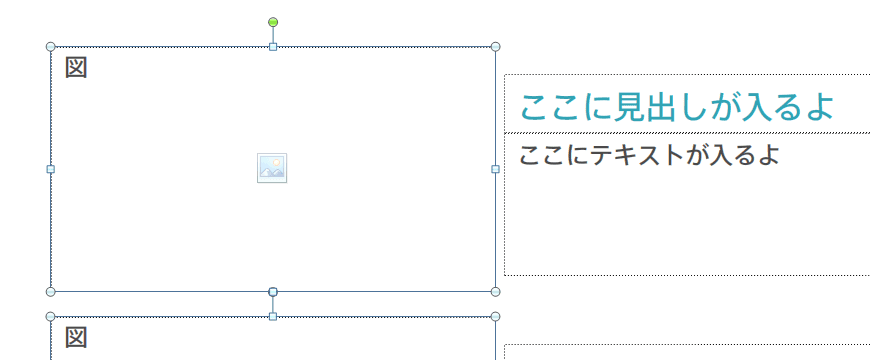
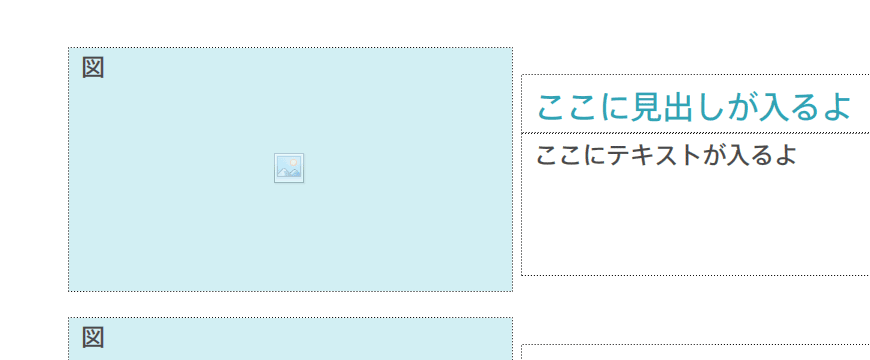
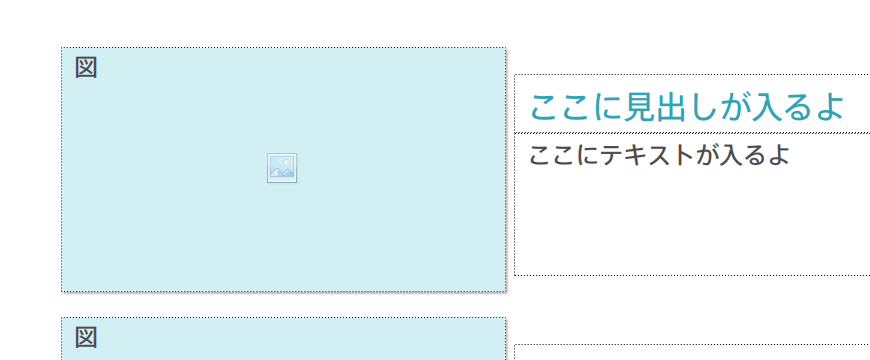
画像を入れる領域を確保するため、一時的に上のようにテキストプレースホルダを短くしておきましょう。あとで調整しますので適当で構いません。
空いた領域に、図のプレースホルダを挿入します。
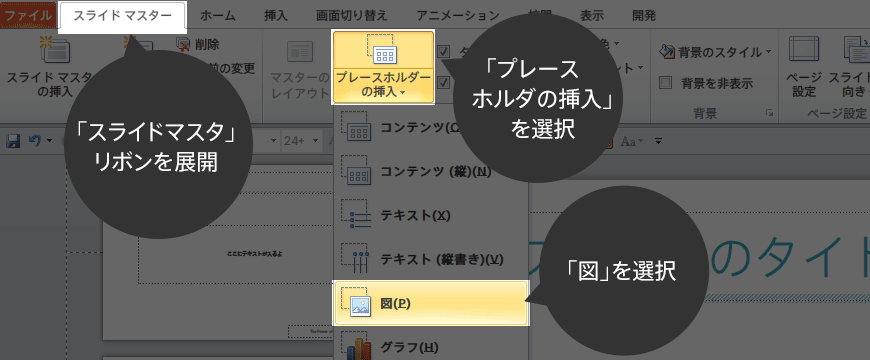
- [スライドマスタ]リボンを展開します
- [プレースホルダの挿入]を選択します
- ドロップダウンメニューの中から[図]を選択します

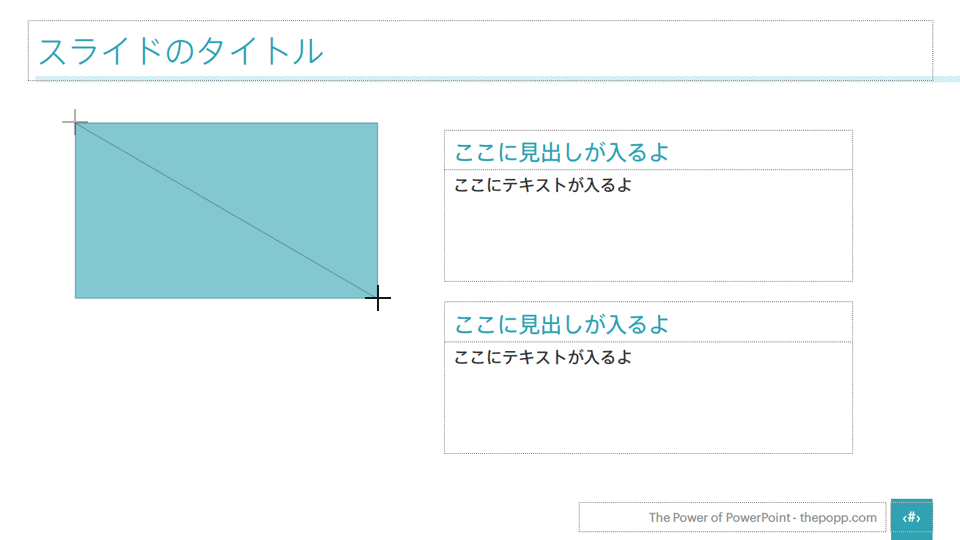
すると、カーソルが十字に変わりますので、挿入したい写真の大きさになるよう、領域を設定してください。

大きさの微調整はいつでもできますので、大体で大丈夫です。

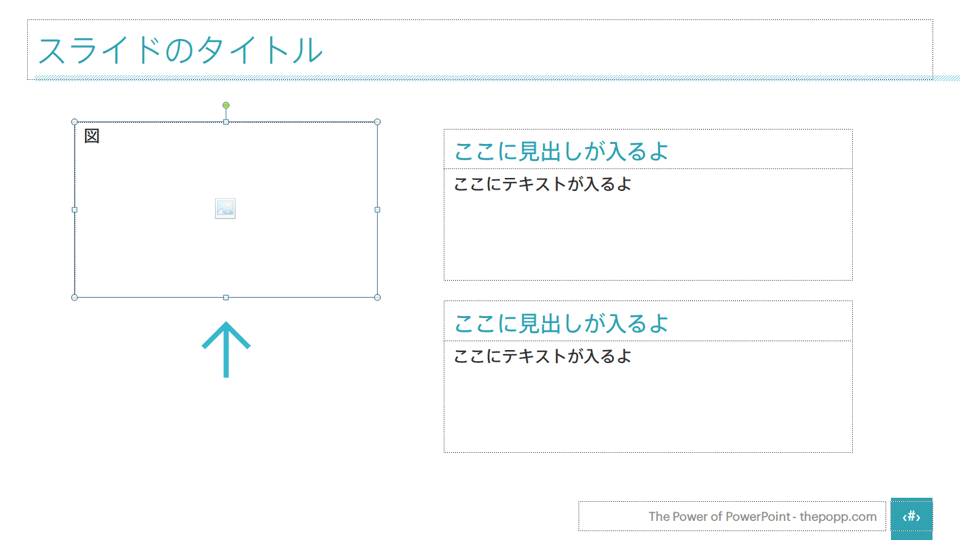
そうすると、上の図のように「図」と書かれたプレースホルダに変化します。
図のプレースホルダには、中心にアイコンが表示されます。スライドにこのレイアウトを適用した後、アイコンをクリックすれば写真を挿入することができます。
図のプレースホルダを複製しよう
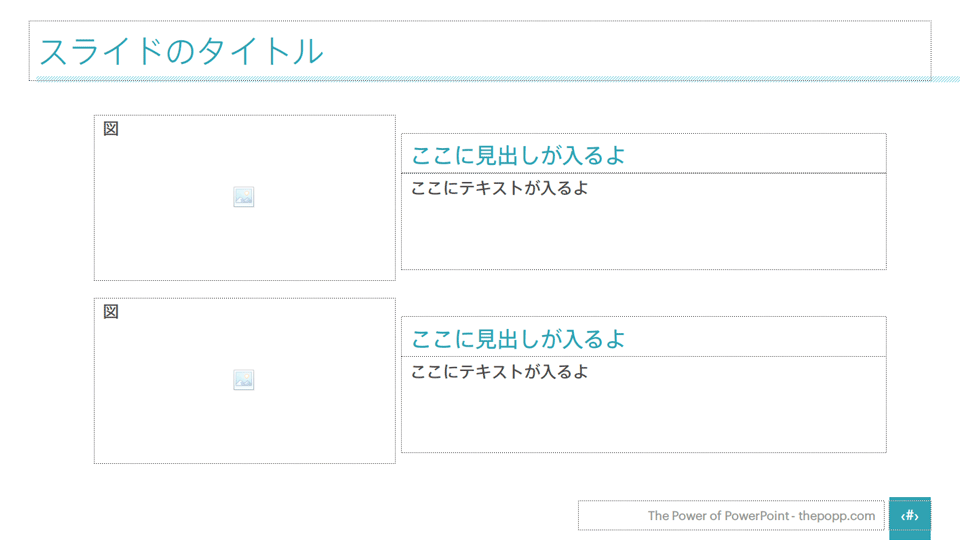
図のプレースホルダを複製して、位置、大きさを整えます。前回学習した通り、複製には「Ctrl+Shift+ドラッグ」が便利です。

位置や大きさを調整するときは「整列」「近接」の原則をきちんと守りましょう。
この前提知識がないとレイアウトを作ってもうまくいきませんので、ここから読み始めた方々は是非一度目を通してみてください。
確認してみよう

「レイアウト」ができたらスライドに適用し、実際に画像・テキストを挿入して微調整を行ってください。
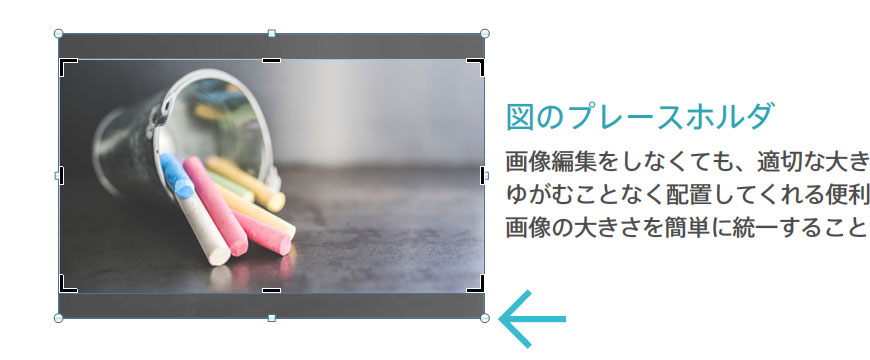
図のプレースホルダを使えば、指定した領域の大きさに合うよう、自動的かつゆがむことなく画像を挿入することができます。
いちいち別のソフトで編集したり、目で大きさを合わせたりする必要がなくなりますので、効率が上がり、かつデザインの一貫性を保つことができます。

上のような写真の入れ替えも、クリック数回で実現できます! とても便利ですね!
ここまでのサンプルスライドは、以下の場所からダウンロードすることができます(Spica Neueフォントで作成しています)。
図のプレースホルダをカスタマイズするテクニック
図のプレースホルダを利用することには、クロップを手軽にしてデザインを統一する以外にも、様々な利点があります。ここではその一部を見ていきたいと思います。
正方形、長方形以外の形に写真を切り抜く
図のプレースホルダは、PowerPointに登録されている「図形」の形状に簡単に変形することができます。
まず、変形したい図のプレースホルダを選択します。

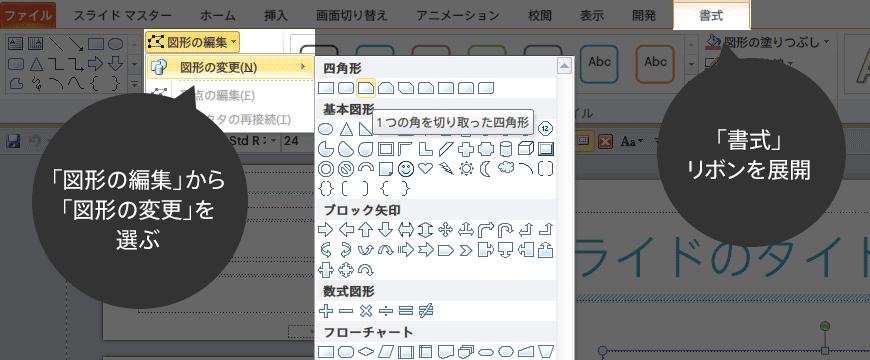
次に、[書式]リボンを展開後、[図形の編集]から[図形の変更]を選びます。ここに表示される図形のどれにでも変形が可能です。

ここでは、「1つの角を切り取った四角形」を選択してみました。

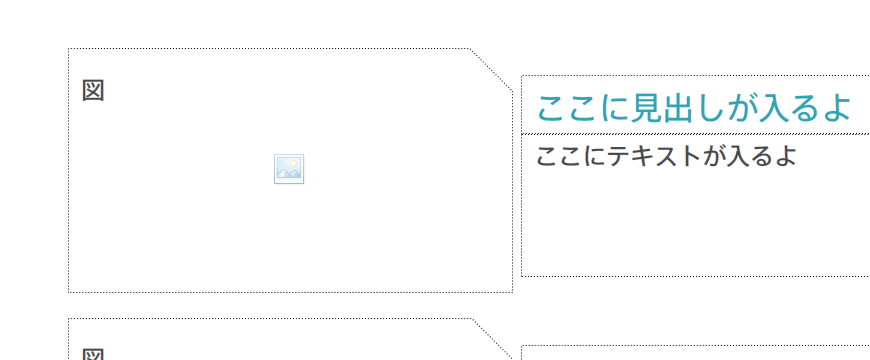
そうすると、図のプレースホルダの形が指定した図形の形に変形します。図形の場合と同様、角の切り取られ具合も調整することができます。

この状態で写真を挿入すれば、指定した図形の形通りに切り取られます。これを応用すれば、ある程度は自分の思った通りの形状に写真をクロップすることができますので、ほかのツールを使用せずとも表現の幅を広げることができます。

たとえば上のスライドは、図のプレースホルダを円状に変形することにより実現しています。写真をいちいちツールを用いて変形するのは面倒ですが、図のプレースホルダを使えば写真を挿入するだけでクロップされますので、入れ替えもとても簡単です。
図のプレースホルダの縦横比を変えると、すでにスライドに写真が挿入されていた場合はゆがんでしまいます。この場合は、一度写真を削除して、再度挿入してください。
図形の効果を適用する
図のプレースホルダには、通常の図形と同様「図形の効果」を適用することができます。

まず、透明色のままでは効果を確認しづらいので、図のプレースホルダを適当な色で塗りつぶしておきます。色はなんでもかまいません。

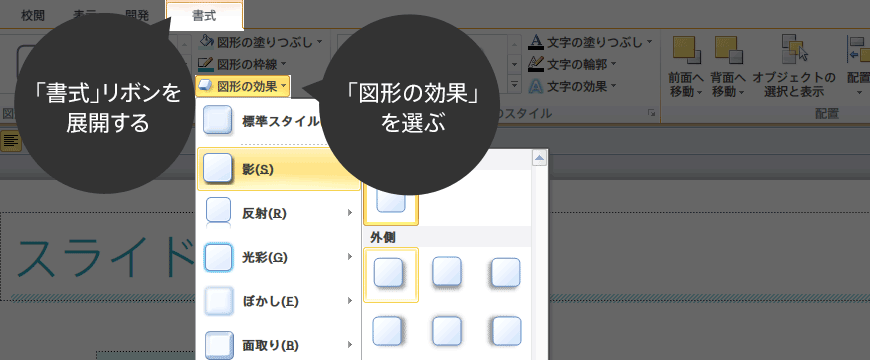
今回は、影をつけてみることにしました。[影]から斜め右下に影がつくオプションを選んでみます。

そうすると、上の図のようにプレースホルダに影が適用されます。

実際にスライドで確認すると、上のように写真に影が適用されていることがわかります。
影以外のどのような効果も適用可能ですので、いろいろ試してみてください。
切り取られる具合を変更する
自動的にゆがまず切り取られる機能はとても便利なのですが、切り取られる場所が気に入らない場合もあります。

たとえば上の写真のように、撮影された対象がどちらかに寄っている場合があります。この写真をそのままプレースホルダに挿入すると、下のようになります。

対象が中心に来るよう、位置を調整することを考えてみましょう。

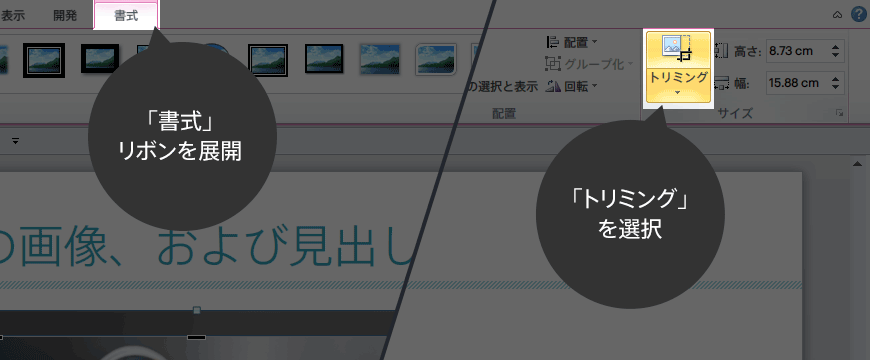
写真を選択した状態で、[書式]リボンの中から[トリミング]を選択します。なぜトリミング機能で位置調整が可能なのかは謎です。

すると、見た目が上の図のように変化し、元画像のどこが切り取られているかなどがわかるようになります。
この状態で画像を移動させたり、四隅にある点をクリックして広げたりすることで、位置の調整が可能です。ただし、移動や大きさの調整によって、「トリミング枠内」に写真が入り込まないよう注意してください。

大きさや位置を調整して、上の図のようにしてみました。黒いエリア以外をクリックすると、トリミングを適用することができます。

調整した結果、オブジェクトを大きくし、中心に持ってくることができました! この位置を調整できる機能は意外に知られていないですが、とても便利なのでぜひ有効活用してください!
おわりに
パワーポイントにおけるプレゼンテーションには、写真が挿入されることが多いと思います。ただ、挿入される写真のサイズが統一されていることはまれで、大体の場合異なる大きさの画像を目で見て調整する作業が必要になってきます。先ほどの説明で出てきたトリミングを使えば、図のプレースホルダを使わずともサイズをそろえることは可能なのですが、これはかなり面倒な作業ですし、ミスも発生しやすくなります。
図のプレースホルダを使えば、元の画像サイズを考慮する必要がほとんどなくなります。また、指定した位置に指定した大きさで挿入できるので、レイアウトの一貫性を保つことができます。「レイアウト」と「内容の入力」を分けて考えることは、テキストだけでなく、画像にもあてはまることがお分かりいただけるのではないかと思います。

上のようなレイアウトは、元画像の大きさを考えていたら面倒で仕方がありませんが、図のプレースホルダを使えば何の苦も無く作成することができます。

図のプレースホルダの便利さ、わかってもらえたでしょうか。
次回は、タイトルスライドの作り方をお話ししたいと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。



