
時系列をともなった物事を説明する際、タイムラインはとても便利です。簡単なスケジュールやタイムテーブル、会社の沿革など、使えそうな場面はたくさんあります。
ところが、タイムラインは要素が多いため、なかなか見やすくきれいにまとめることができません……。
そこでこの記事では、なるべく簡単に、すっきりとしたタイムラインを作成するためのテクニックを紹介していきたいと思います。
とにかく時短したい人向けの「スマートアート」
スマートアートは、文字の情報を自動的にグラフィックに変換してくれる機能です。様々な形式のグラフィックに対応しており、クリックして多少調整するだけで、簡単に図を作成することができます。
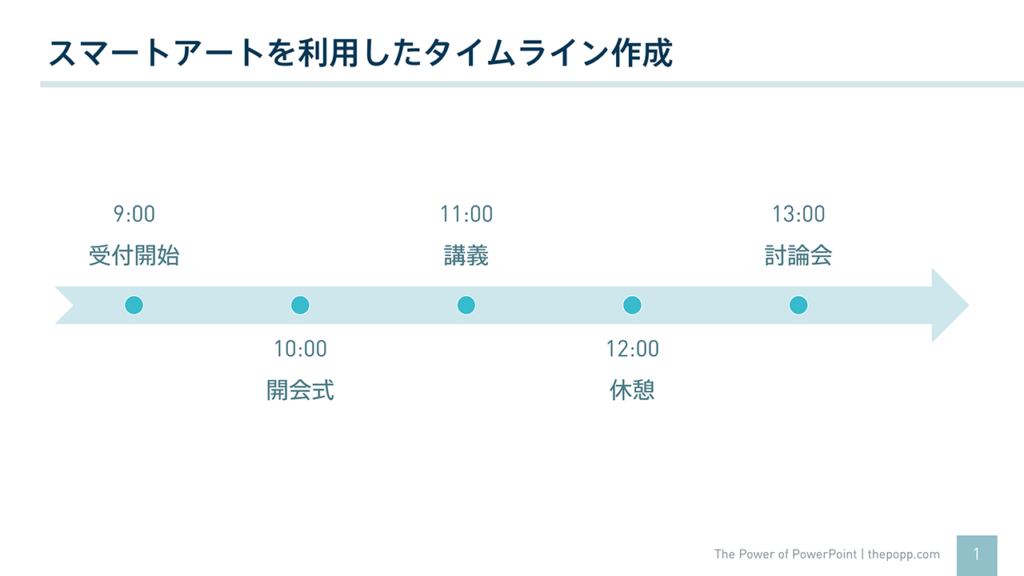
テキストの入力は省かせていただきましたが、上の動画のように、1分足らずで下のようなタイムラインを作成することができます。テキストの入力を考慮しても、3分ほどで仕上がりますね!

スマートアートを利用してタイムラインを追加する
スマートアートを使ったタイムラインの作成方法は次の通りです。
[挿入]リボンにある[テキストボックス]を押してテキストボックスを追加します。

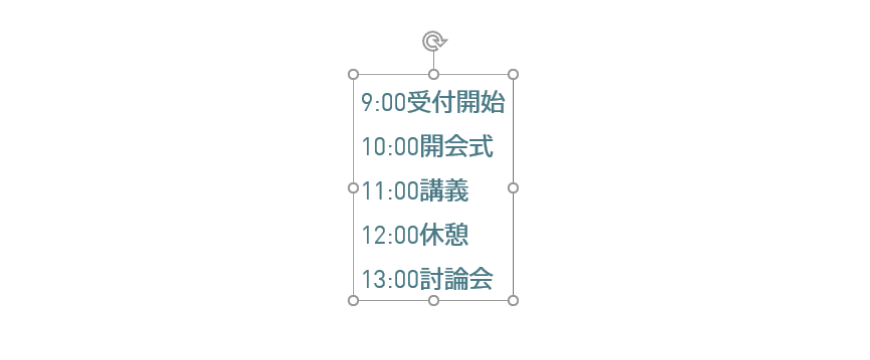
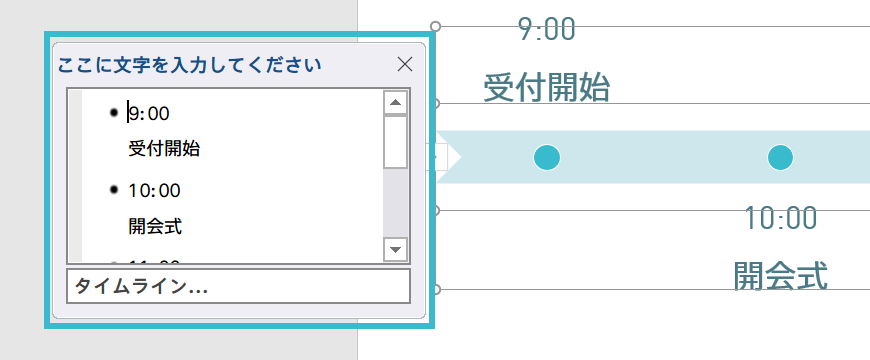
タイムラインに表示する項目を記述します。

改行ごとに一つの項目として扱われます。
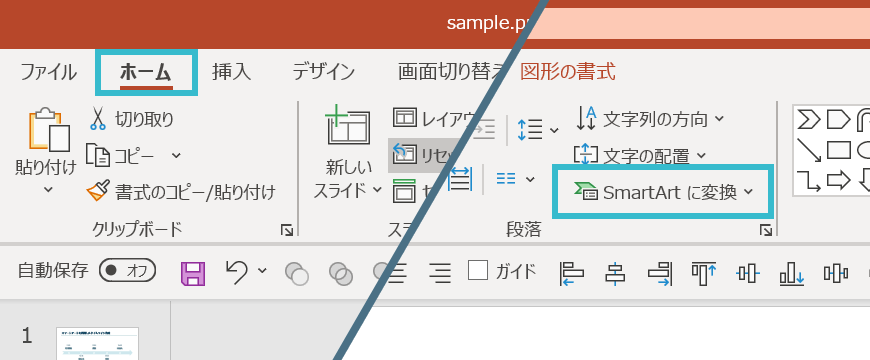
テキストボックスを選択した状態で、[ホーム]から[スマートアートに変換]をクリックします。

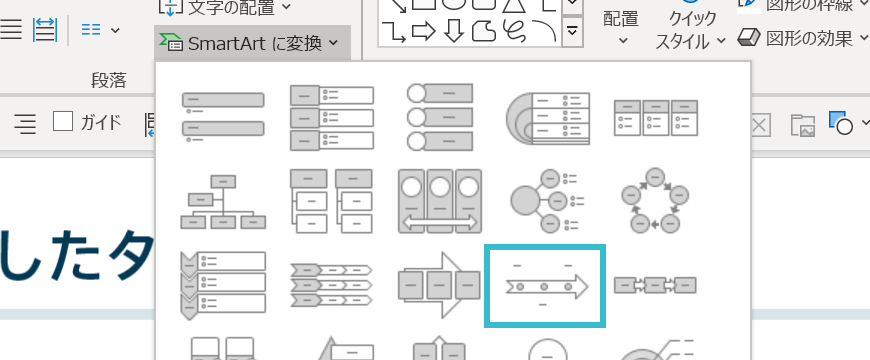
一覧から[タイムライン]を選びます。

すると、タイムラインが作成されますので、大きさやフォントサイズなどを適宜調整してください。
項目を追加・削除する
スマートアートの項目は、簡単に追加したり、削除したりすることができます。

スマートアートを選択した際、左側に出てくる箇条書きを修正すれば、図自体も自動的に更新されます。とても便利ですね!
スマートアートの色やデザインを変更する
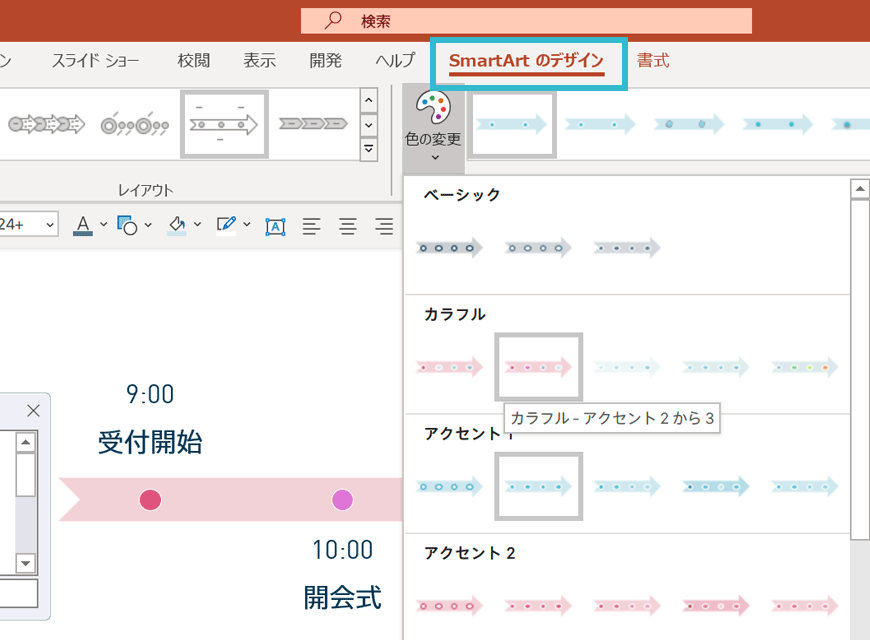
スマートアートの色やデザインは、[SmartArtのデザイン]リボンから変更することができます。それぞれのオブジェクトを手動で変更することもできますが、まずは一括変換を試すのが得策です。

上の図では、スマートアートの色を変更しています。それぞれの項目にマウスをのせるとプレビューされますので、お好みのものを探してください。
スマートアートの色を決めているもの
スマートアートの色は、「テーマの色」が決めています。テーマの色が正しく設定されていないと、なかなか自分好みのスマートアートにならないかもしれません。
以下の記事を参考に、メインカラーなどを正しくテーマの色として登録しておきましょう。そうすることで、スマートアートがぐっと使いやすくなります。
自分でタイムラインを作成する
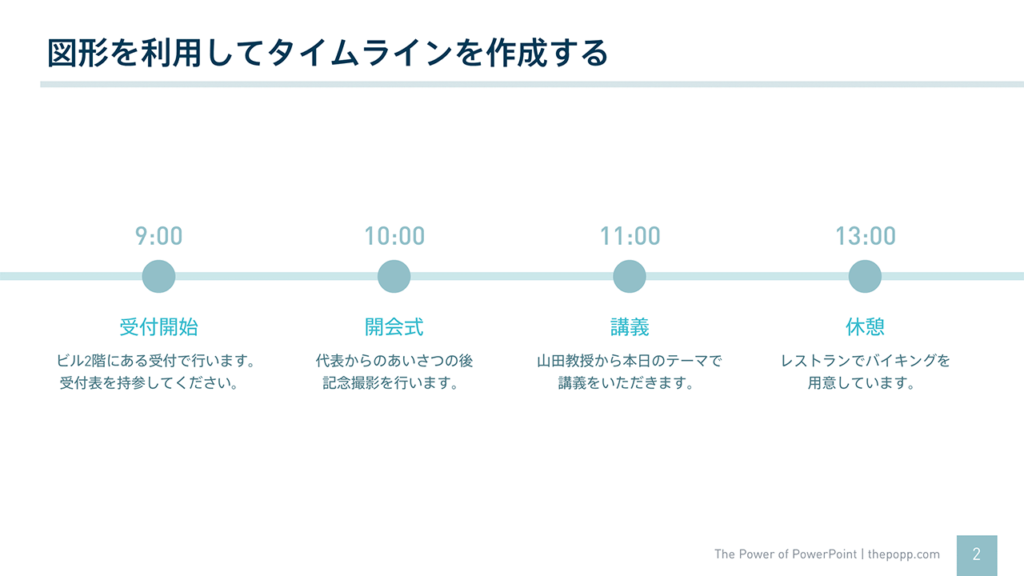
スマートアートはとても便利なのですが、「型」が決まっているため細かい点で融通が利きません。図形を利用すれば、自分で作成することも可能です。

長方形と円のみで構成してみました。単純ですが、十分タイムラインとしての機能を果たしますね!
自分で作成する際は、次のような点に注意するとうまくいきます。
- 項目はきちんとそろえ、等間隔に並べる
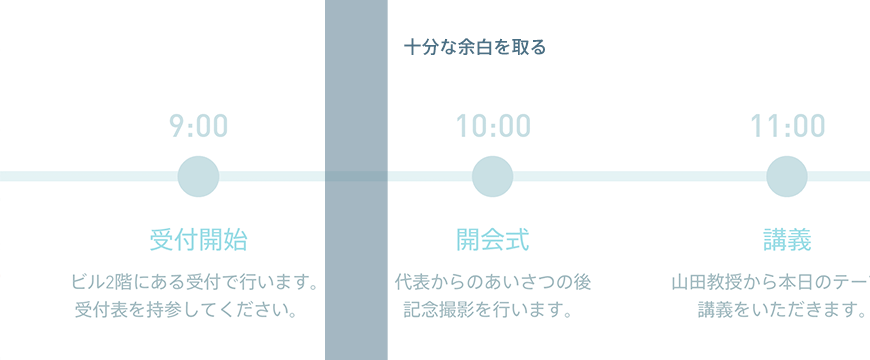
- 項目どうしの間には、余白を十分に確保する
- 図形自体をあまり目立たせない
手動で整列させるのは大変ですので、[整列]の機能などを利用して効率よく作成しましょう。図形を扱う際には、以下の記事が役に立つと思います!
また、読みにくくならないようにするために、余白は特に重要です。余白の量を考えると、要素としては5個程度で限界が来ると思います。

項目が入りきらないときの対処法
資料用途などで、文字を小さくしても問題ない場合は、タイムライン自体を小さくすれば解決できるかもしれません。プレゼンテーションなどでは、ある一定の大きさ以下には小さくできませんので、何かしら対処を考える必要があります。
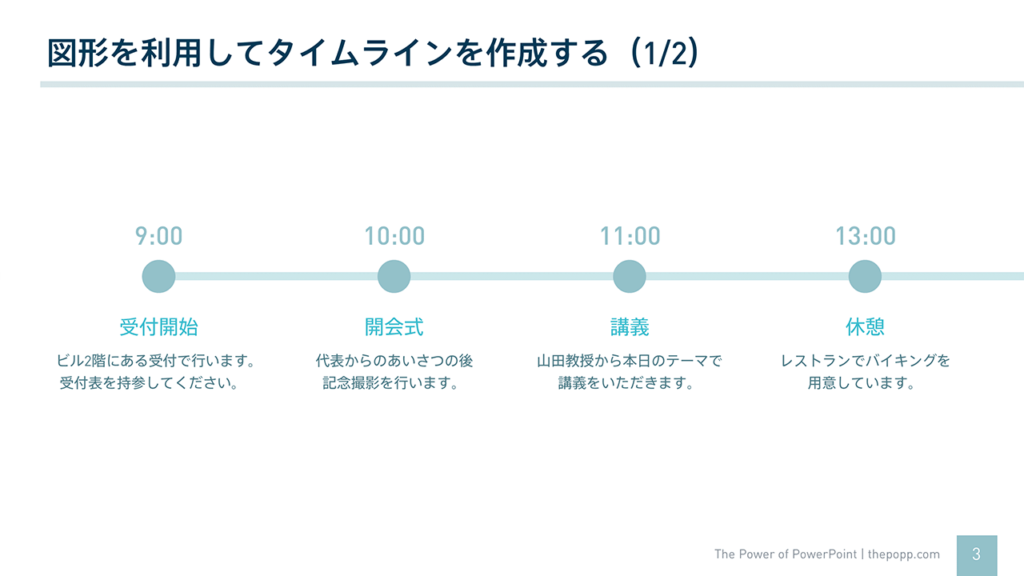
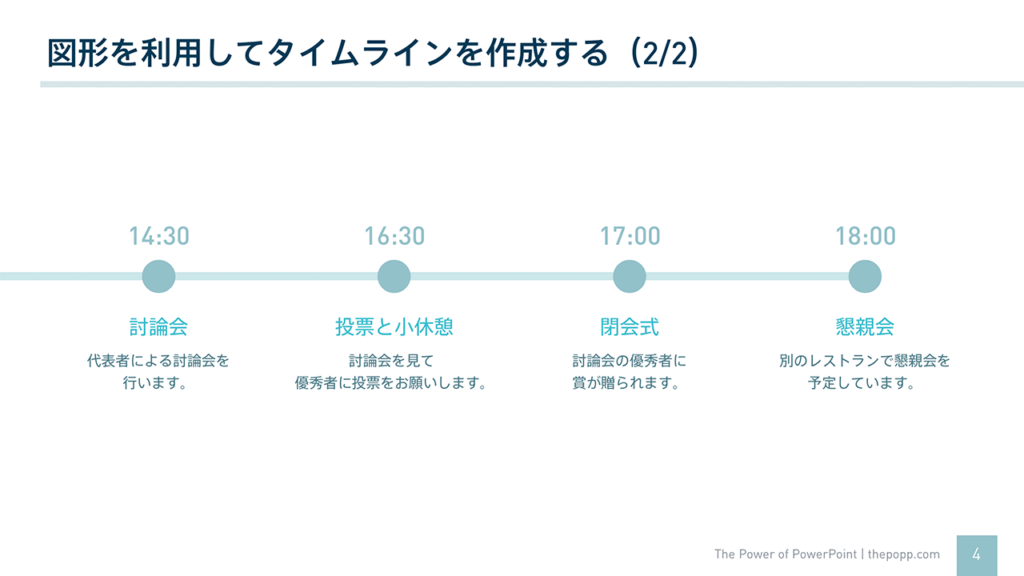
スライドを分割する
項目が入りきらなくなったら、無理をせずスライドを分割することを考えましょう。
その際、上の例のように、あたかも続いているように見せることは可能です(フローチャートの時にもでてきましたね)。
スライドのタイトルを「1/2」などとしておけば、より親切かもしれません。
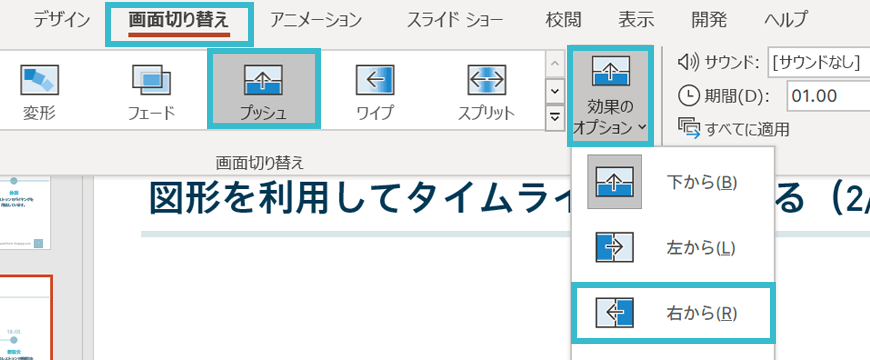
スライドショーを使うなら、上の動画のように、画面切り替え効果を利用するとタイムラインの連続性を演出することができます。

適用したいスライドを選択し、[画面切り替え]から[プッシュ]を選択します。初期状態では下から上に移動するので、[効果のオプション]で[右から]に変更します。
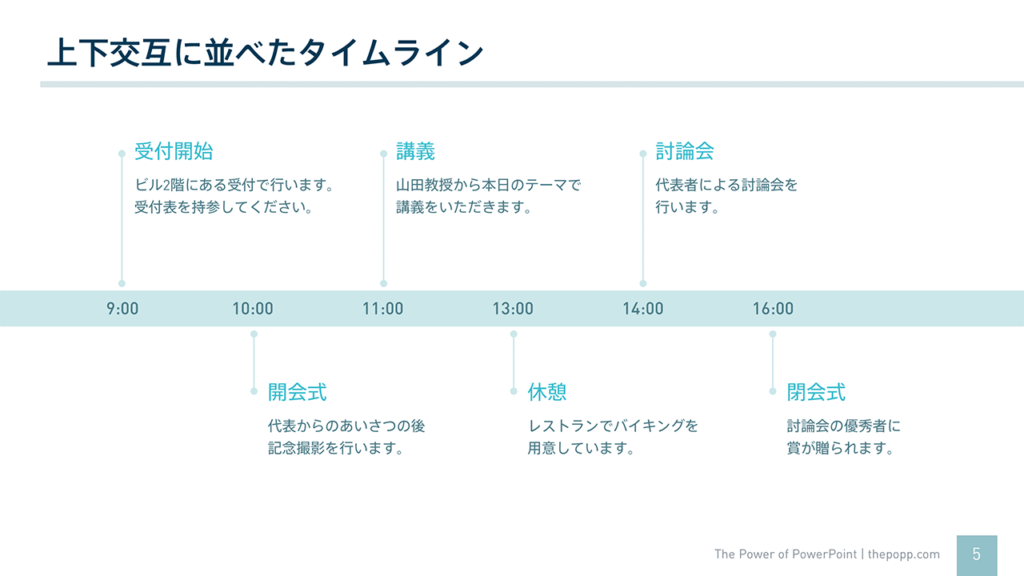
上下交互に並べる
上下交互に並べると、スペースを有効活用でき、余白も十分確保することができます。

時間との関連性がわかりにくくならないよう、ここではラインを入れてみました。
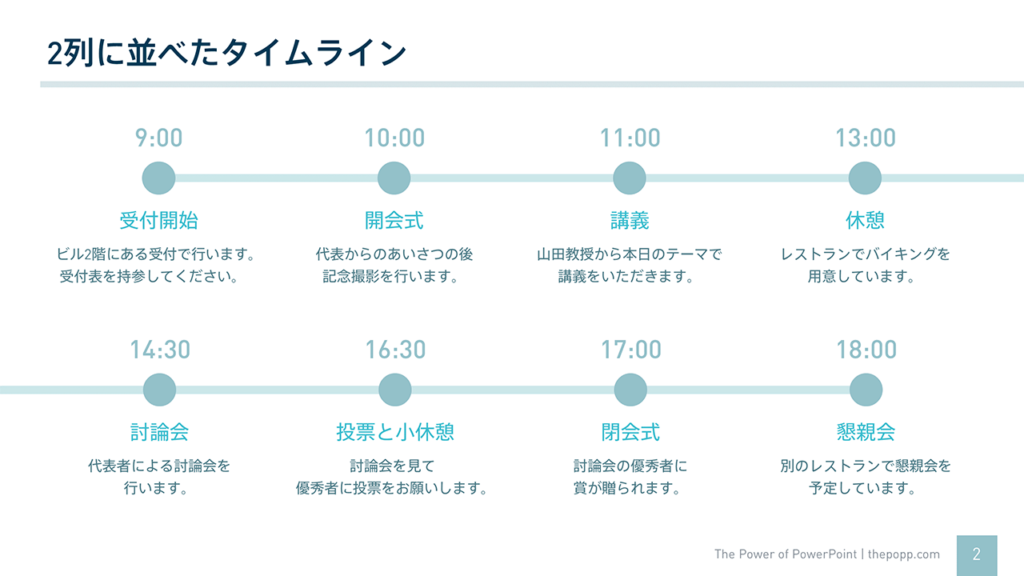
2列にする
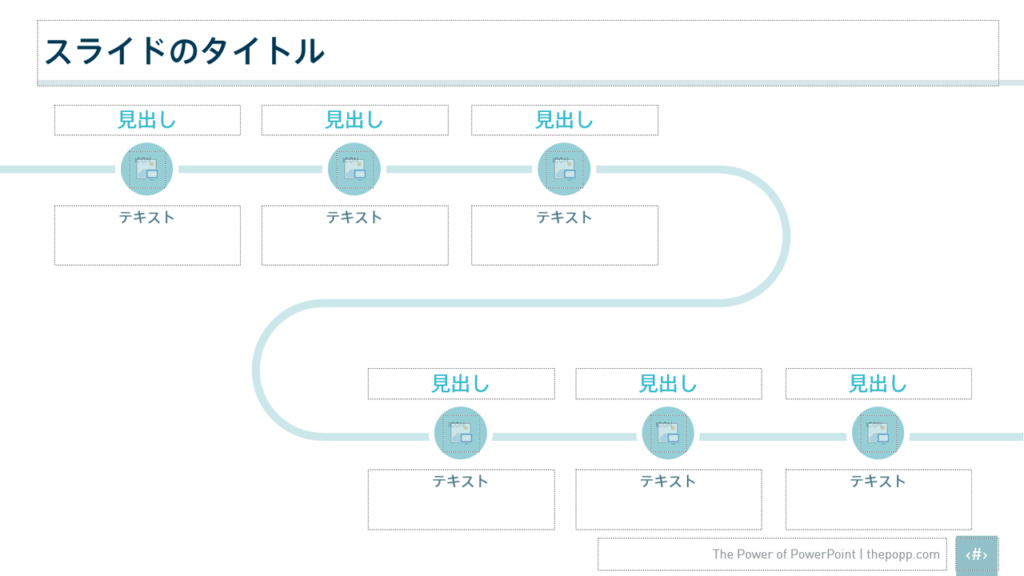
タイムラインは次のように2列にすることもできます。

1列目の最後と2列目の最初をスライドの端まで延ばすことにより、タイムラインが連続しているかのように見せています。
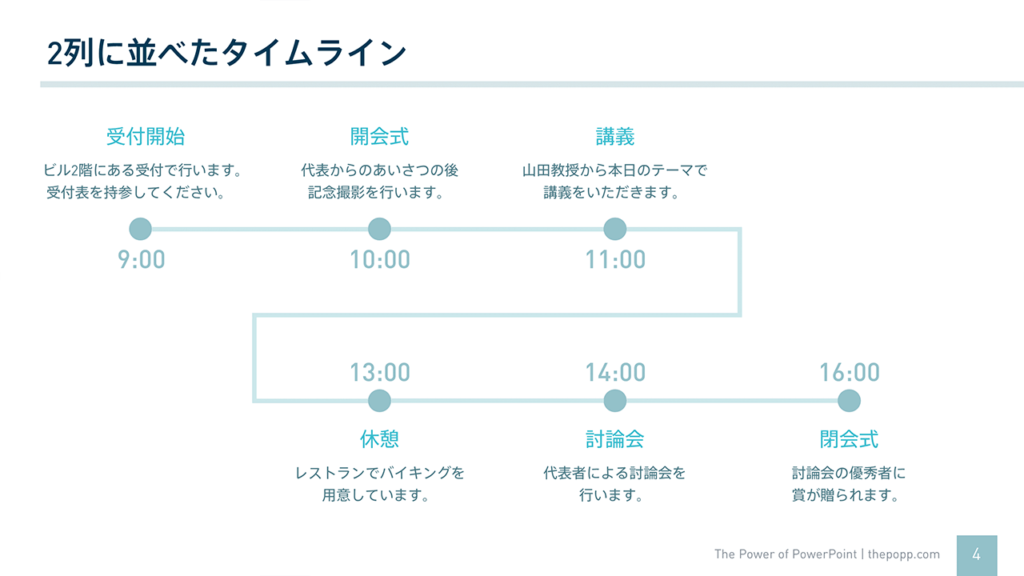
「できれば1列目と2列目をつなげたいんだけど」という方は、次のようにしてみるのも手です。

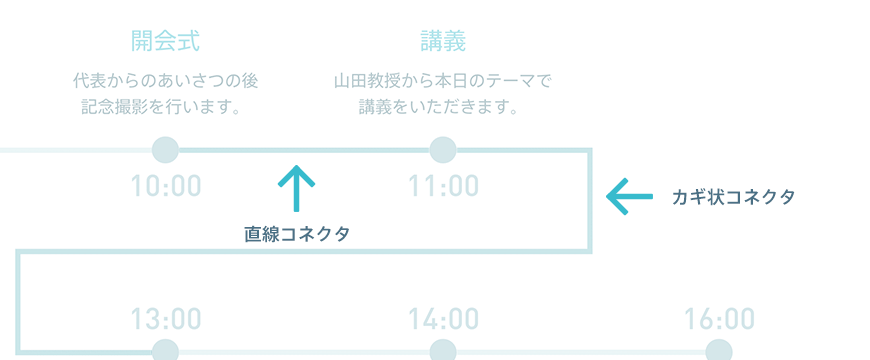
2列をどのようにつなげるかが問題になりますが、コネクタを使えば簡単です。

フローチャートの際に解説した、カギ状コネクタを使えば簡単に接続することができます。体裁を合わせるため、そのほかの図形の接続もコネクタ(直線コネクタ)に変更しました。
コネクタについては以下の記事を参照してください。
おわりに
タイムラインの作成方法を、「スマートアート」と「自作」の2つの観点から書いてみました。途中まではスマートアートで作成して、説明文などはそれをベースに追加していくというハイブリッドな使い方もあります。
また、タイムラインは別のスライドでも使いまわせることが多いので、ぜひ一度作成してみてください。よく使うタイムラインができたら、「レイアウト」で定義しておけば完璧ですね!

つづけて読む
この記事にはつづきがあります。
ぜひ合わせて読んでみてください!