

物事の流れや手順を説明するとき、フローチャートにするとわかりやすく伝えることができる場合があります。例えば購入の流れを説明したり、商品の開発プロセスを説明したりと、フローチャートが活躍する場は意外に多いかもしれません。
この記事では、フローチャートを作成するときのコツや、注意する点などについて解説していきたいと思います。図形をふんだんに使いますので、次の2つの記事を先に読んでいただくとをおすすめします!
はじめは薄い色の枠線だけを使おう
フローチャートは、基本的に図形と矢印から構成されています。図形は「塗りだけ」か、または「枠線だけ」にするのがよいと解説しましたが、フローチャートの場合は、まず枠線だけの図形を使用するところから始めてみてください。この際、枠線は明度が高めの、薄い色を使うことをおすすめします。

具体的には、上の図のようなイメージですね。フロー図はたくさんの図形が出てくるため、一つひとつの印象を抑え、注目すべき点を後で目立たせることができるようにしておくことがポイントです!
また、「レイアウトの基礎知識」でも述べましたが、見やすさの観点から、枠内の余白はきちんと確保するよう心がけてください。
矢印は極力目立たせない
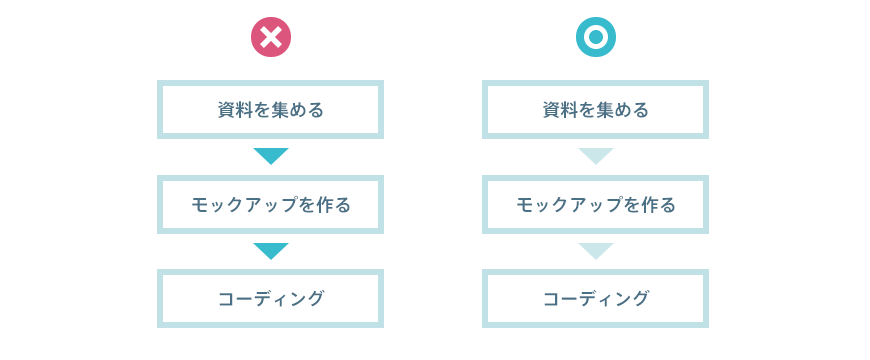
情報の優先度の観点から、矢印がほかの要素より目立ってはいけません。矢印は見えればよい程度に考えて、控えめにしておきましょう。

上の図で、左側のフローチャートは矢印がメインカラーで塗られているため、目立っていますね。矢印がほかの要素よりも重要ということはないと思いますので、右側のように色を薄くするなどして、目立たないように修正しましょう。
矢印は、パワーポイントに入っている図形から選んでもよいのですが、僕が作ったものも公開してみました。よろしければどうぞ。
重要な要素がある場合は目立たせよう
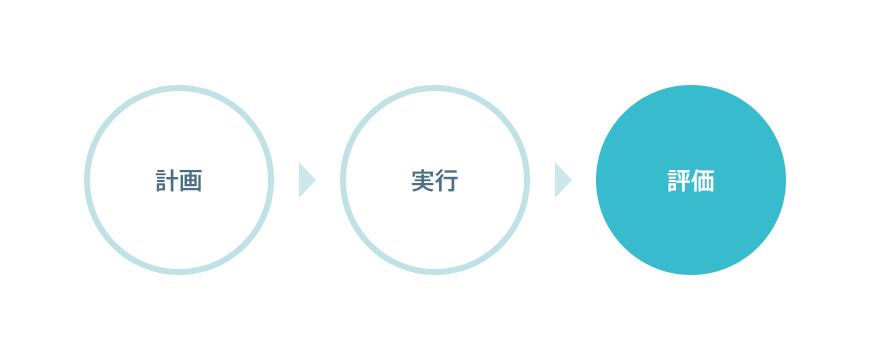
重要な要素や注目してほしい点がある場合は、メインカラーやアクセントカラーを利用して、目立たせましょう。

一点注意が必要なのが、枠線だけの図形と、塗りだけの図形が混在する場合、大きさがそろいません。これは、枠線が図形の外側につくためです。この問題は、「塗りだけの図形」にも枠線を付け、塗りと同じ色にすることで解決できます。
フローチャートの基本は「流れ」を理解してもらうこと
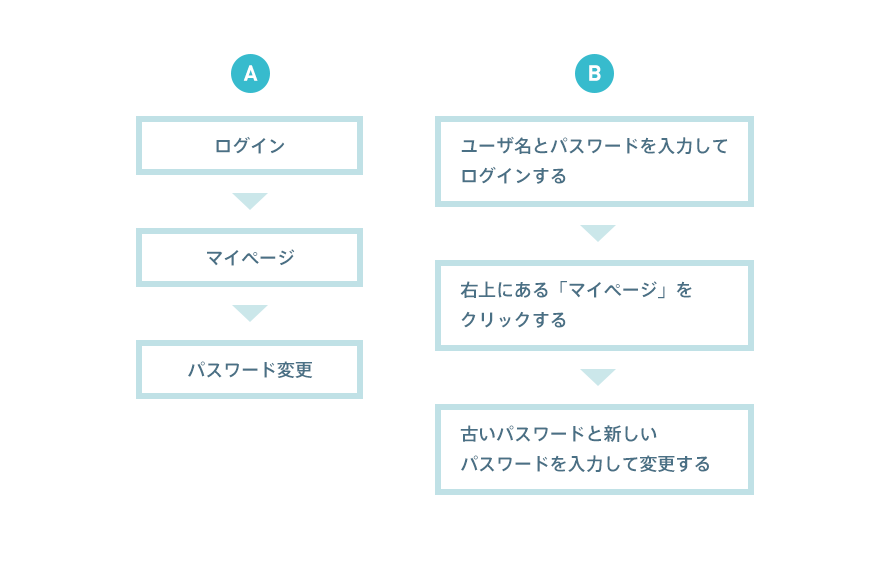
フローチャートは「流れ」を理解してもらうためのものです。それぞれの要素の詳細を伝えようとすると、だんだん流れが伝わりにくくなるということを念頭に置いておいてください。

上にAとBの2つのフローチャートを用意してみました。これら2つは一概にどちらが良いとは言えませんが、「流れが頭に入る」という観点からはAが圧倒的に優れています。Bは一つひとつの要素が長いため、詳細を理解することはできますが、「流れ」が理解しづらくなります。
しかし、Aのように単語を並べただけでは、意味が分からない読者が出てくるかもしれません。
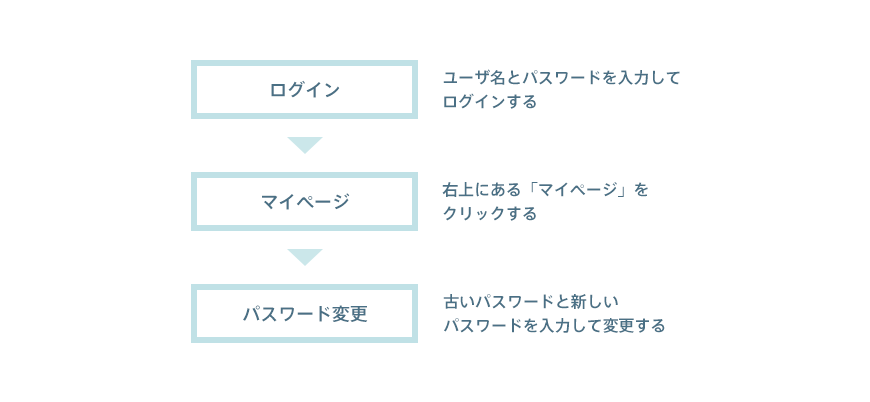
これらは、「流れ」を伝えるか、あるいはある程度の「詳細」を伝えるかによって使い分けることになります。ただし、Aであっても詳細はプレゼンテーションの際に口頭で説明することができますし、資料の場合でも下の図のように、「併記」という形をとれば両方の良さを活かすことができます。

少し手間が増えますが、こうすると必要な人に必要な情報が伝わるフローチャートを作ることができます。
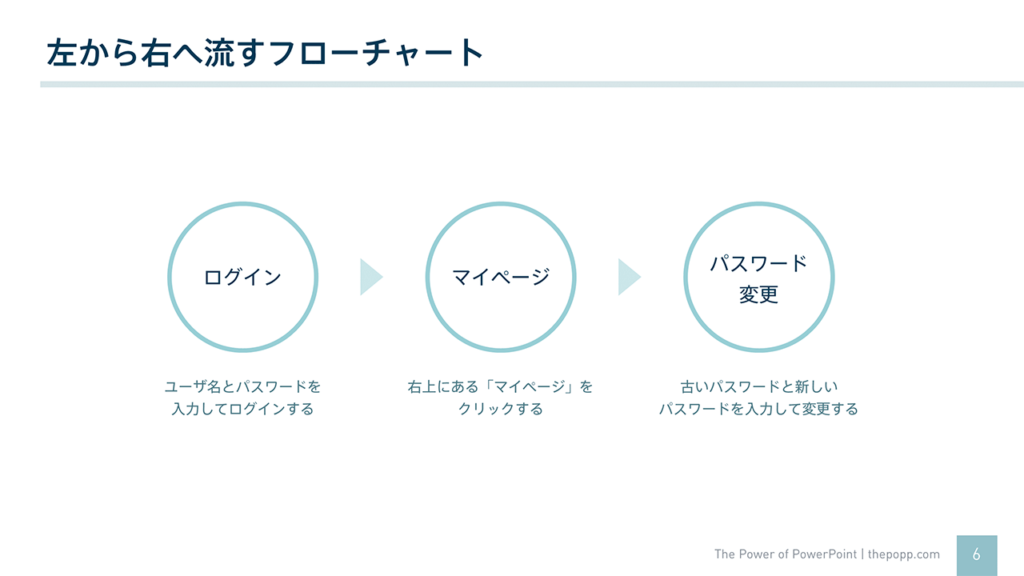
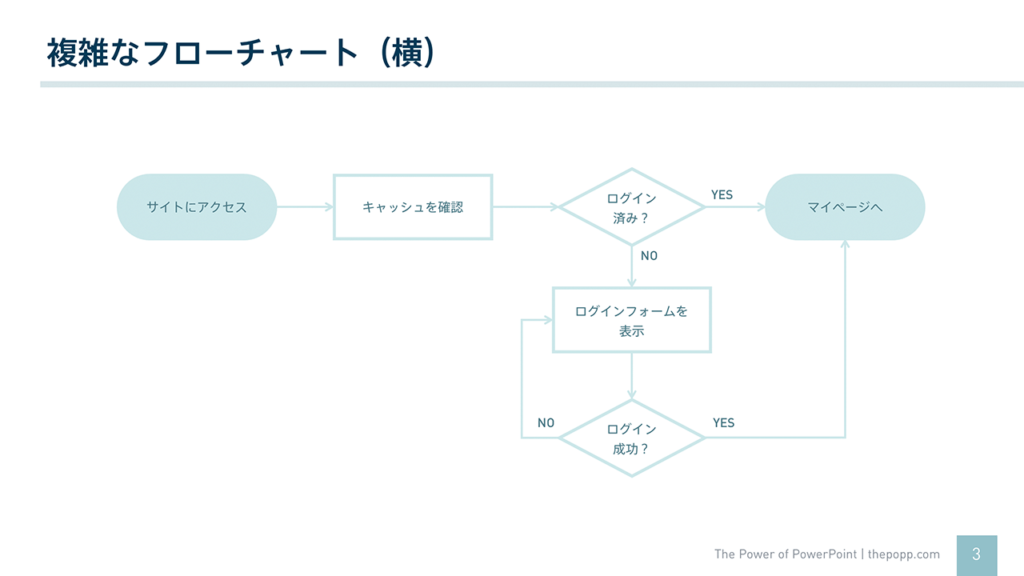
左から右に流すことも検討しよう
パワーポイントのスライドは横長の場合が多いので、フローチャートを左から右に配置したほうがおさまりが良くなる場合があります。上のBのように文字が多い場合は適しませんが、Aの場合なら可能です。

「配置」「ショートカット」などの図形に関するテクニックを有効活用しよう
フローチャートには複数の図形が出てくるため、「きちんとそろっていること」「等間隔に並んでいること」などが重要になってきます。「横軸を固定しながら複製(Ctrl+Shift+ドラッグ)」や「配置(図形の書式)」の機能を有効活用することで、とても簡単にきれいなフローチャートを作成することができます。
これらの機能を使うことによって、レイアウトの原則が自然に守られ、作業効率も大幅に向上します。上の映像のようにクイックツールバーを使えば、さらに時短につながります!
少し複雑なフローチャートを作る際のテクニック
できれば避けたいところですが、どうしても入り組んだフローチャートを挿入する必要性が出てくる場合があります。ここでは、その際助けとなる知識やテクニックをご紹介したいと思います。
まずは手書きで下書きを!
「急がば回れ」ではないですが、パワーポイントで作業を開始する前に、手書きでフロー図を下書きすることをおすすめします。パワーポイント上で試行錯誤するよりも、ずっと早く作業を終わらせることができる場合もあります。
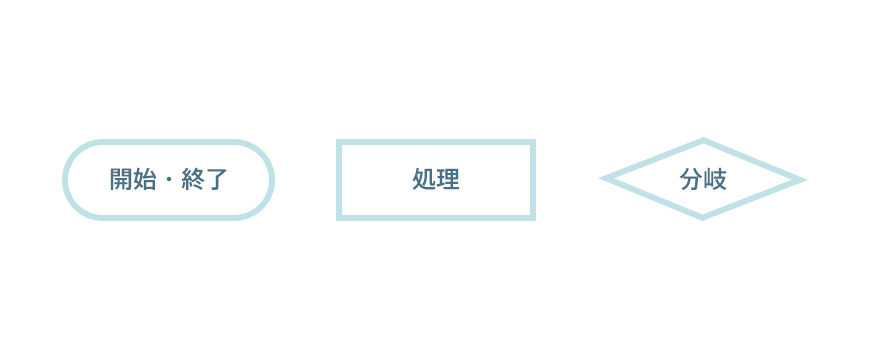
フローチャートに使われる図形には意味がある
フローチャートで使われる図形には、次のような意味があります。

そこまで気にする必要はありませんが、形状を分けるとわかりやすさは向上します。
ただ、前述の通り、パワーポイントには複雑なフローチャートは入りませんので、厳密にこのルールに従う必要性はないと思います。
スライド内に入る量には限界がある


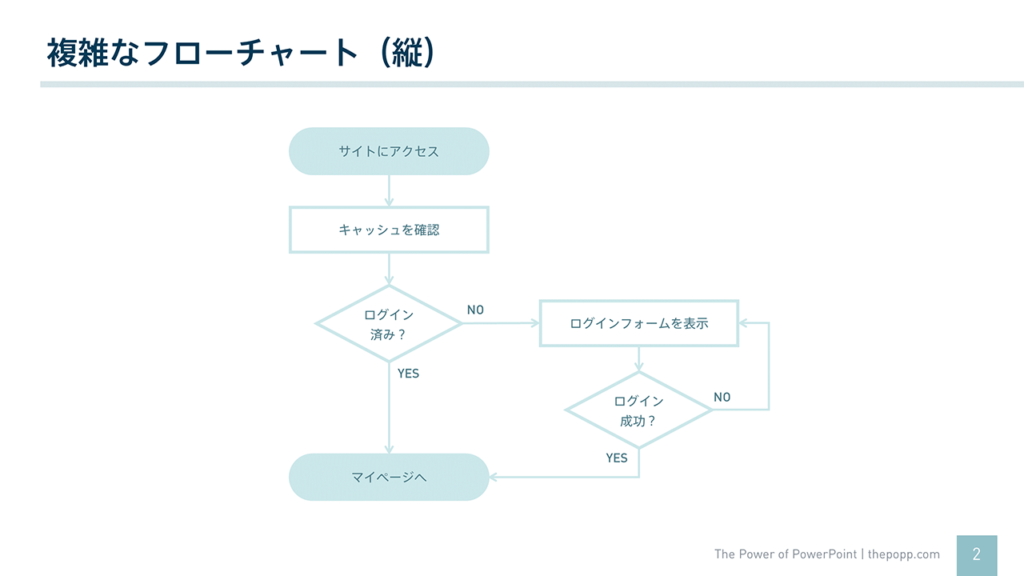
上の例を見ていただけるとわかると思うのですが、パワーポイントのスライドに複雑なフローチャートを入れると、この程度で限界が来ます。もちろん、資料用途であれば、もっと要素を小さくして押し込むこともできますが、そこまで複雑なフローチャートは入らないということを念頭に入れておいてください。
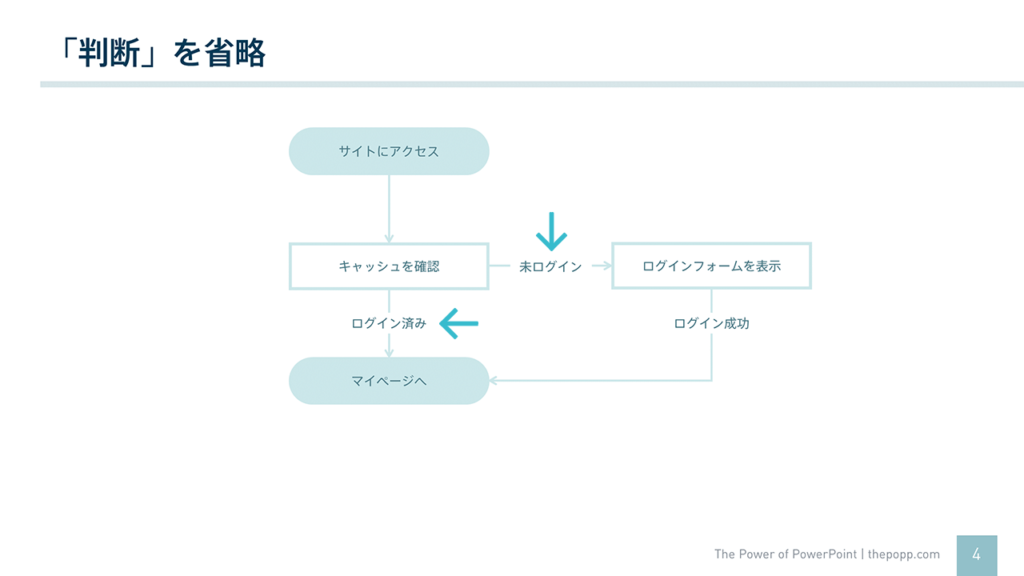
「判断」を省略してフローチャートをすっきりさせる
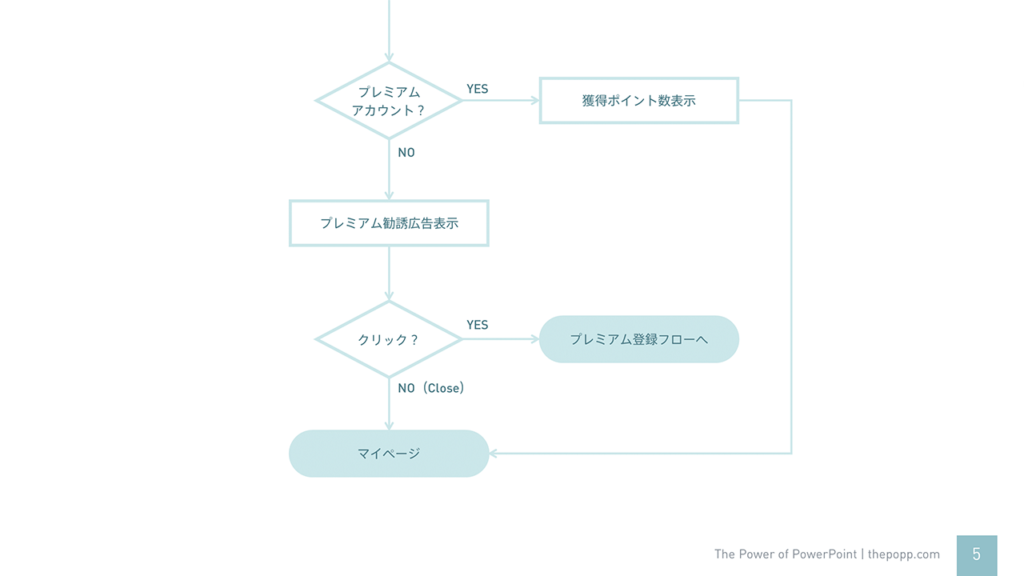
上の「縦のフローチャート」を、「判断」を省略してすっきりさせてみます。

「判断」の分岐条件を、コネクタの近くに直接記述することによって、図形そのものは省略してみました。少ない要素数で、もとのフローチャートとほぼ同じことが言えますね。この手法は僕もよく使います。
コネクタ上に文字が並ぶので、本来はもう少し情報の優先度を整理したほうが良いでしょう。
コネクタ上に文字を配置するときは、テキストボックスの背景色を、スライドの背景色と同じにすると上のようなスライドを作ることができます。もちろん、線上にのせず、わきに配置しても問題ありません。
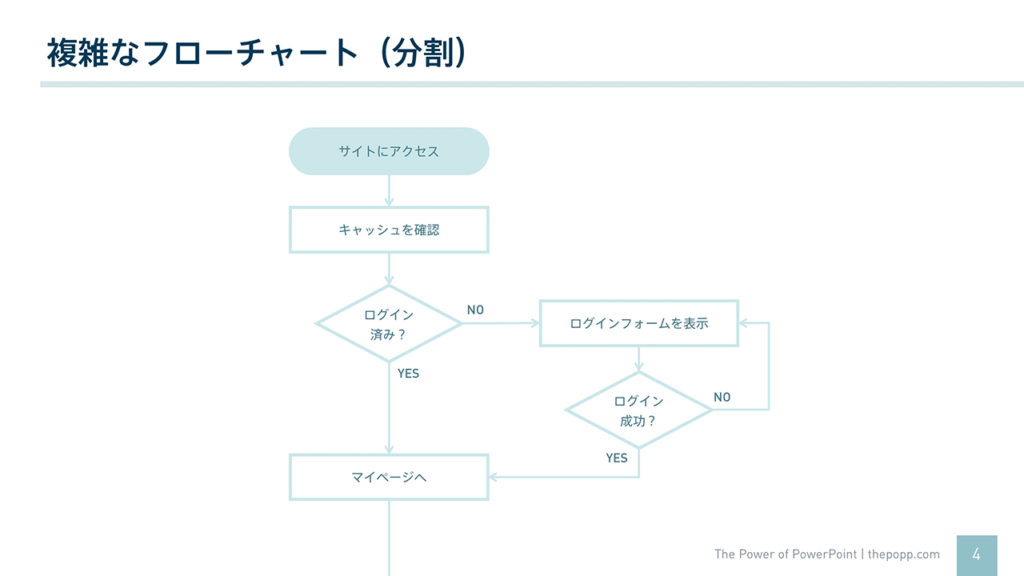
分割できないかを考える
どうしても一枚のスライドに入らないか、または小さくなりすぎてしまう場合は、フローチャートの分割を検討します。フローチャート自体を分割できればよいのですが、それが難しい場合でも、複数のスライドになら分けられる場合があります。


最初のスライドのように、矢印を画面の端まで延ばせば、あたかも次に続いているかのように見せることができます。次のスライドでは、同じ位置から矢印を始めれば、続いているフローチャートだとわかります。
プレゼンテーションなら、[画面切り替え]で[プッシュ]を利用すれば、連続性を切り替えによって演出することもできます。もし横に続ける場合は、[効果のオプション]から[右から左]に設定してください。
図形の接続にはコネクタを利用する
シンプルなフローチャートでは矢印を図形で書いても問題ありませんでしたが、複雑になってくると接続が大変になってきます。複雑なフローチャートの場合には、コネクタを利用しましょう。
コネクタの基本
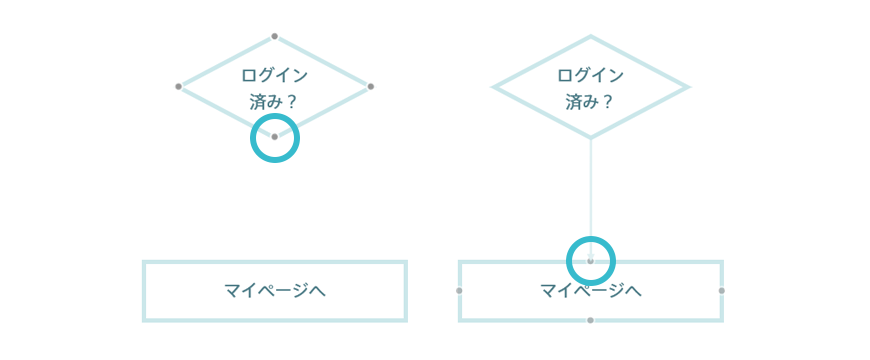
[図形]から[線]や[矢印]を選んで図形に近づくと、下のように表示が変わります。

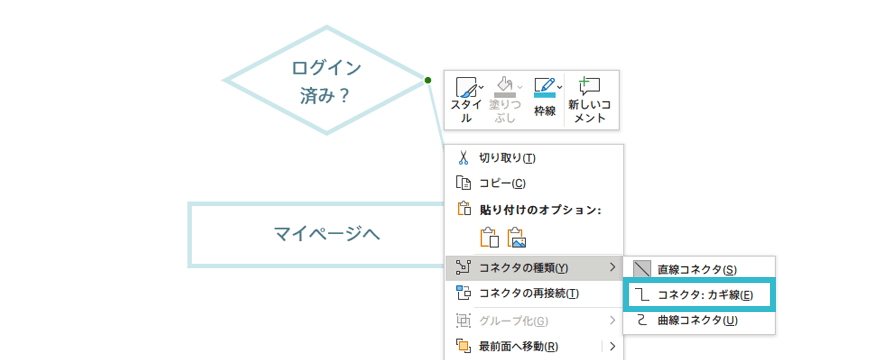
このポイント同士を結ぶと、図形を移動させても線の接続を維持することができます。また、接続された線の上で右クリックすると、コネクタの種類を変更することができます。

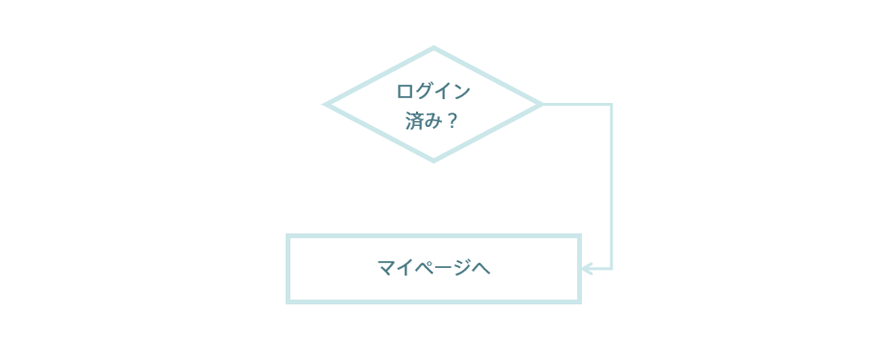
[コネクタの種類]から[コネクタ:カギ線]を選ぶと、下のような接続に変化します。

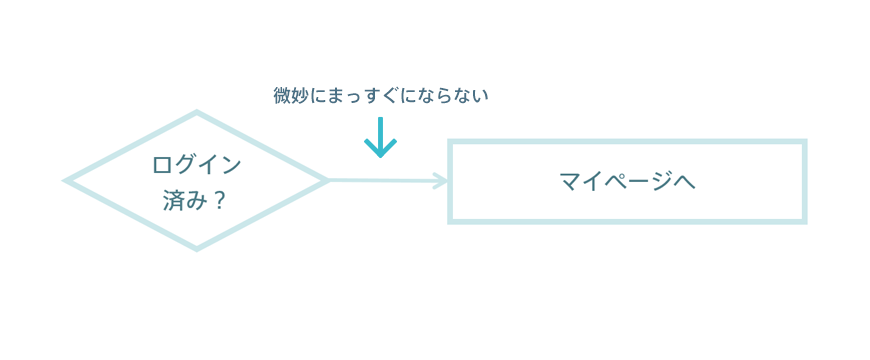
カギ状コネクタは、図形がそろっていてもまっすぐにはつながらない仕様になっています。矢印自体の高さを0にすればまっすぐになるのですが、わかりにくいので、素直に直線コネクタに切り替えましょう。
直線コネクタがまっすぐにならないとき

直線コネクタがまっすぐにならないときは、図形同士がそろっていません。[配置]の機能を利用して、それぞれの図形をそろえてから接続しましょう。配置については、以下の記事を参照してください。
おわりに
フローチャートを作るときの知識とテクニックについて書いてみました。流れを説明するとき、フローチャートはとても便利ですが、要素を入れすぎたり、色の使い方を間違ったりすると、逆にわかりにくくなってしまいます。
基本的には「流れが伝わる」ことを最優先にし、必要なら後から詳細を解説していくというスタンスを取るのが良いかと思います。
つづけて読む
この記事にはつづきがあります。
フローチャートと似た、タイムラインの作り方について解説していますので、ぜひ読んでみてください!



