

この記事はみやすいスライドを作るために100%役立つレイアウトの基礎知識 – 前編のつづきです。後編を読む前に、ぜひ前編をご覧になってください!
さて、前編では整列・近接・コントラストについてお話をさせていただきました。後編では、これらがより効果的に機能するために必要な2つのポイント、
- 余白(ホワイトスペース)
- 反復
について書いていきたいと思います。
余白 – レイアウトを操る、影の支配者
余白とは、図や写真、テキストなどがのっていない、何もないスペースのことを指します。余白に注目することはあまりなかったかもしれませんが、余白というのはレイアウトにおいて重要かつ様々な機能を持っています。
余白はデザインの一部です。余白を「デザインする」ことはとても重要です。
それでは、余白のもつ機能をみていきましょう。
「近接」を制御する余白
近接をおさらいすると、「関連性の高いものは近づけ、そうでないものは遠ざける」ということでした。

要素を遠ざけるということは、当然そこに余白が生まれます。しかし、遠ざけすぎると逆にバランスが悪くなり、全く関連のないものとして認識されます。
近接は、この適度な余白に支配されているわけですね。
要素を区切る余白

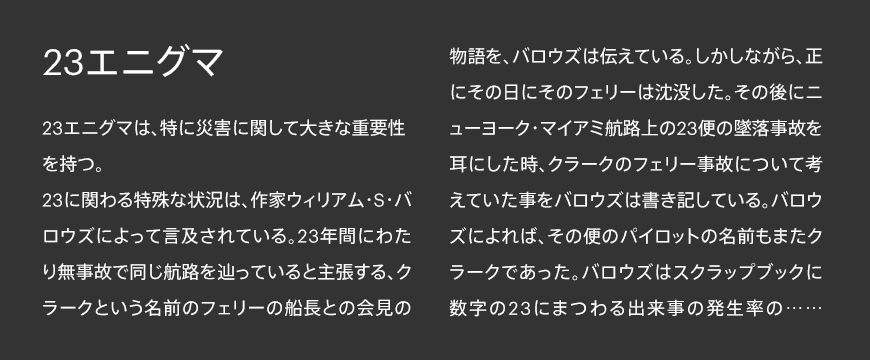
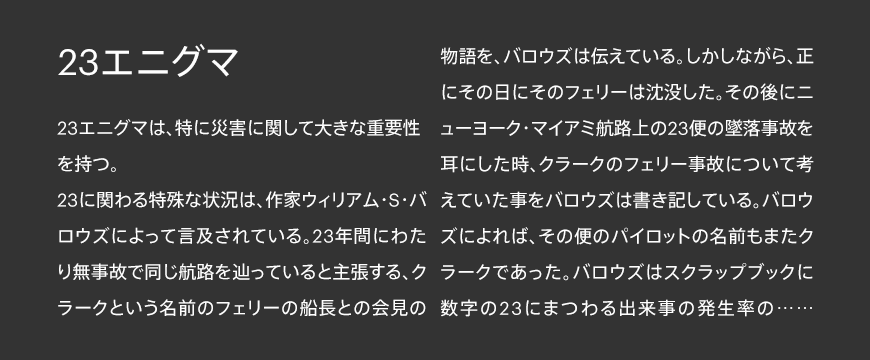
余白は、要素を区切る効果を持っています。例えば上の例では、見出しと本文の区切り、あるいは二段組の段の区切りとして余白が機能していることがわかります(テキストはWikipediaより抜粋)。

このように、要素と要素、あるいは要素内に適切な余白を設けることで、「区切り」として読み手に認識させることができます。

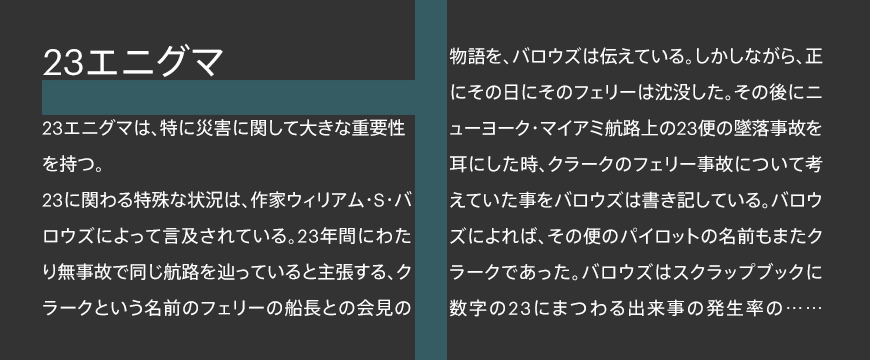
仮に、上のように段の間の余白を狭くすると、どこで団が区切られているかわかりにくくなりますね。余白を区切りとして機能させるためには、ある程度余裕をもつ必要があります。
要素を強調する余白

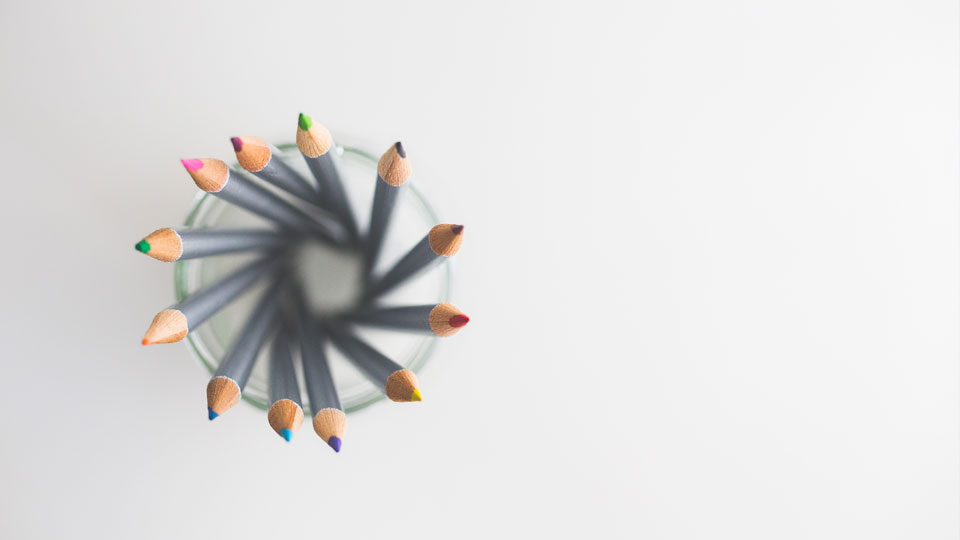
ある要素の周囲に大きな余白をとると、それだけで強い強調効果を与えることができます。写真の場合はさらに、空間的な広がりさえも見る人に感じさせる効果を持っています。AppleのWebサイトは、この効果を最大限に利用していますね。広い余白は、それだけで高級なイメージさえも与えます。

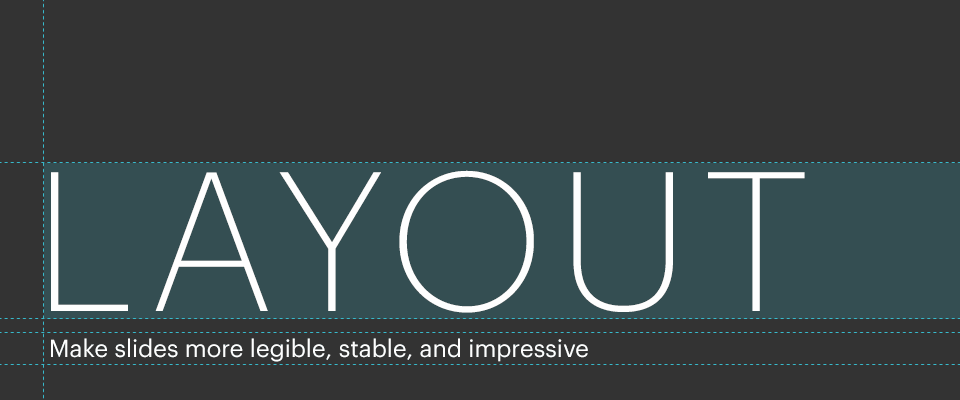
テキストの場合は、例えば上のように広く余白をとることにより、インパクトを与えたり、より印象的にしたりすることができます。余白の持つ潜在性って、すごいですよね!
読みやすさを支配する余白
余白は、テキストの読みやすさをも支配します。例を見ながら確認してみましょう。
見出しとテキストによる例

テキストは、詰まっていると非常に読みにくいです。見出しと本文の間や、行と行の間には、適度な余白をとるようにしましょう(行間については別の記事でお話します)。

こうすると、格段に読みやすくなりましたね。要素を詰め込みすぎず、余裕をもってレイアウトすることが重要です。そうしないと、近接に必要な距離を確保できなくなるため、わかりにくいスライドになってしまいます。
画像とテキストによる例

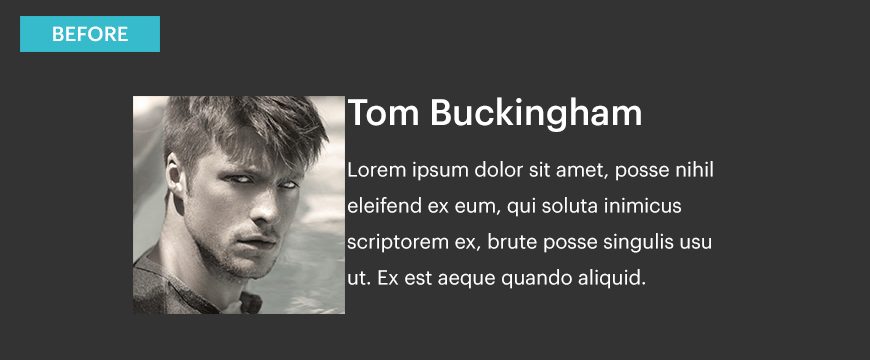
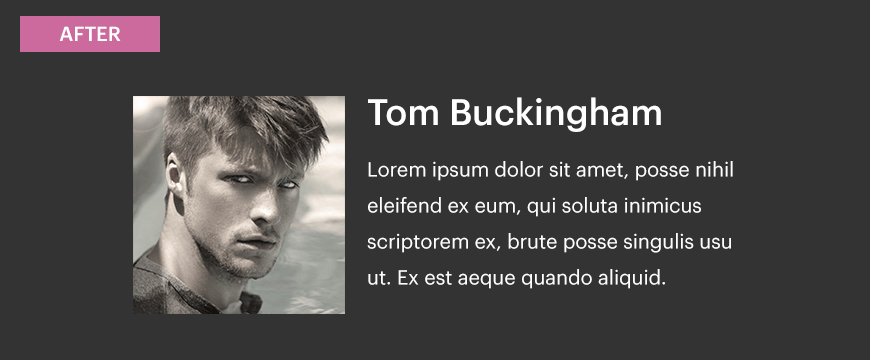
画像とテキストの場合も、同じように適度な余白をとりましょう。

余白をとると、断然みやすくなりました。画像の周りには、太い枠があると思ってレイアウトしてみてください。
画像とテキストを離しすぎると、関連性が薄くなり、近接が効力を失います。距離を取りすぎないように注意してください。
枠や図形内のテキストによる例

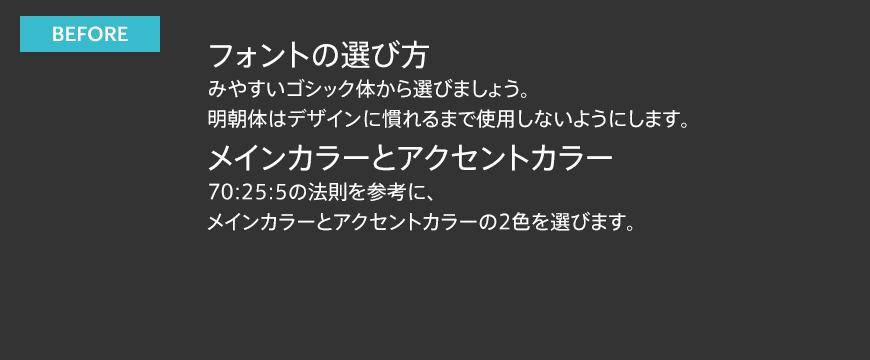
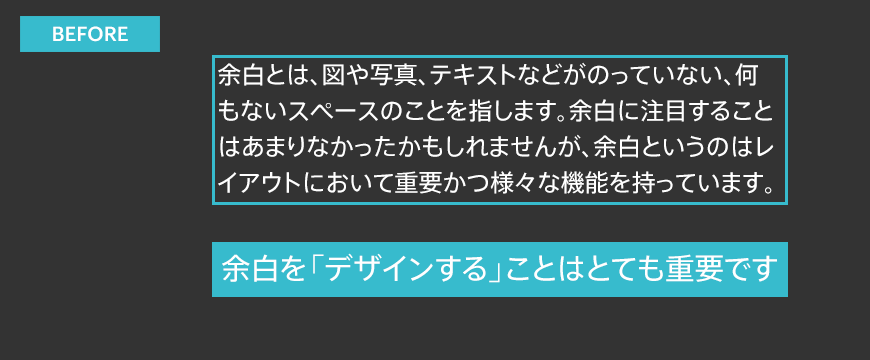
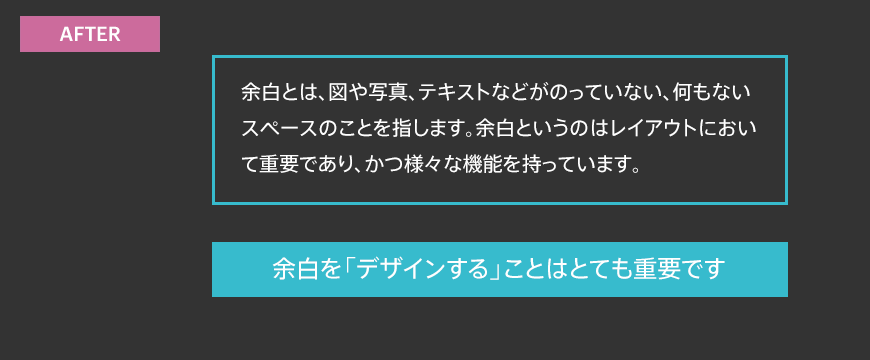
テキストと枠や図形の周囲との間が詰まっていると、とても煩雑な印象になります。

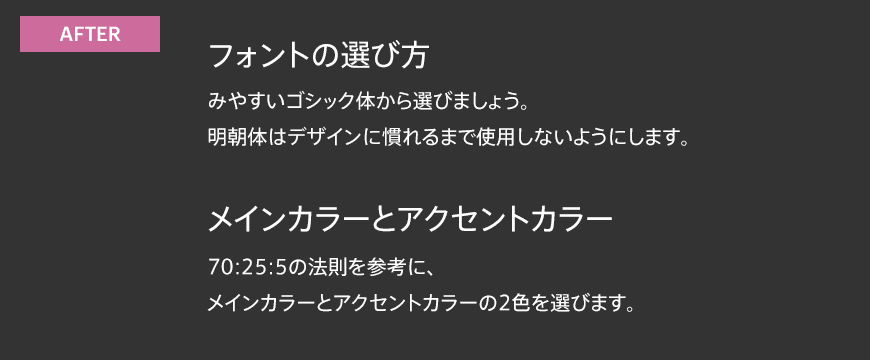
周囲との間に余白をとることで、すっきりとした印象に落ち着かせることができます。
一行の場合は、左右の余白を多めにとるとかっこよく見えます。
もしスペースの都合で枠を広げられない場合は、文字のサイズを少し小さくしたり、内容を削ったりしてでも余白を設けるようにしてください。複数行の場合は、少なくとも一文字分くらいの余白は確保するようにしましょう。
書かない、ということを恐れない
スペースが余ってしまうと、何か入れたくなる気持ちが生まれます。特にPowerPointでは、デフォルトが箇条書き設定のため、情報量が少ないと無駄な余白が出てしまいがちです。
情報量が多くても、わかりやすさにはつながらない
スライドが情報に埋め尽くされると、なんとなくできた感じになります。「やってやった!」感とか「頑張った」感が出ますよね! しかし残念ながら、多すぎる情報は決して理解にはつながりません。
大切な余白を何かで埋めたくなってしまうのは、余白があることによって「落ち着き」が失われているからです。
失われた落ち着き
PowerPointを普通に作成すると、特に箇条書きスライドでは、1スライド内に含まれる内容が少ないと、きわめて不安定な状態になります。

なので、余計な情報を入れたり、意味もなく2枚のスライドを統合したりしなければならくなり、わかりにくいスライドが出来上がってしまいます。
余白の対称性は、安定を生み出す
「無駄な」余白による不安定さを解消するにはいくつかの方法がありますが、基本的には対称性に注目します。
余白は対称性を意識する。
意識する、と書いたのは、必ずしも対称にする必要はないからです。「落ち着かせる」という観点から考えるときは、「対称性」が力を発揮します。

箇条書きをやめ、上下・左右の余白の大きさを同じにしてみました。余白を対称にするだけで、全体を完全に落ち着かせることができるうえ、ちょっとセンスがいい感じに仕上がります。たったこれだけのことですが、比較するとその差は歴然ですね。
余談ですが、これくらい要素が少ない場合は、タイトルが本文と離れていることに少し違和感があります。

こういう場合僕は、タイトルと本文を合わせたレイアウトにすることが多いです。こうすれば、スライド全体がぐっと引き締まり、より印象的なメッセージとして読み手に伝わる気がします。
左詰めのテキストの場合、長さが文章量に依存するため、左右の余白を同じにすることが難しくなります。この場合、左右は「できれば」ぐらいにしておき、上下だけそろえるようにしても、それなりにきちんと落ち着かせることができます。
反復 – 繰り返すことで生まれる、統一感と理解
さて、これまではミクロな視点でレイアウトを見てきましたが、ここでは一歩引いて、マクロな視点から見ていきたいと思います。
反復の意義
「反復」とは、その名の通り「繰り返す」ことです。何を繰り返すのかというと、レイアウトのルールです。たとえば、タイトルに使うフォント、ウェイト、サイズだったり、あるいは余白の取り方から本文の行間といった細かいところまで、みなさん自身でこのルールは定義してください。
一度決めたルールは、最後まで守り通す。
ルールを守ると、反復が次のような効果を発揮します。
- デザインの統一感を生み出し、プレゼンテーション全体がまとまりのあるものに仕上がる
- レイアウトの意味を読み手が理解し、わかりやすさにつながる
見出しに文字が入らなかったから小さくしたり、各スライドで写真の大きさがばらばらだったり……といった失敗はよくあります。1枚や2枚のスライドだったらこれでもいいかもしれませんが、10枚、20枚と増えるにつれ、全体の統一感が蝕まれていきます。ルールを守ることでこの統一感が維持され、とてもまとまったわかりやすいスライドに仕上がります。
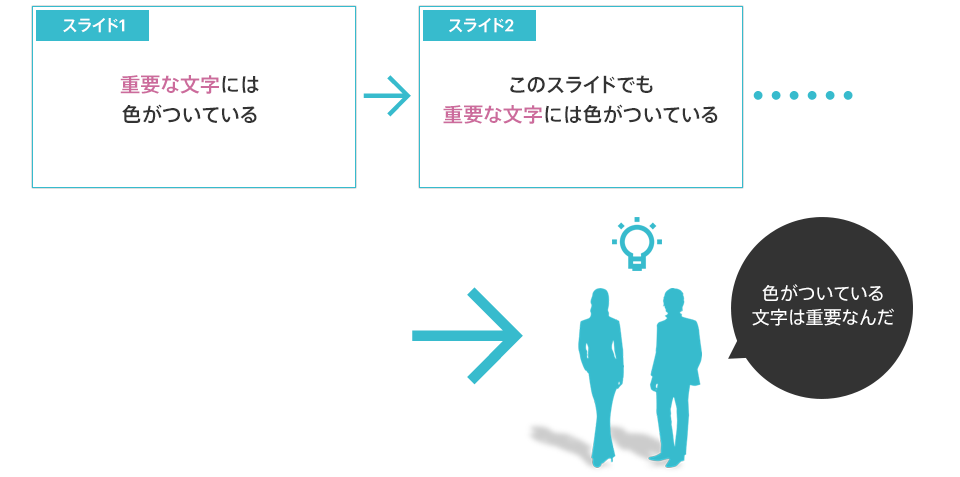
また、「意味のあるレイアウト」について以前書きましたが、「反復」により、この「レイアウトの意味」を読み手・視聴者が理解し始めます。

読み手がルールを理解し始めると、スライドをよりスムーズに読むことができるようになってきます。「色のついている文字=重要」という認識を最初に植えつければ、後ででてくる色のついた文字は、何の説明がなくとも「重要」だと勝手に理解してくれます。
反復することが望ましい要素
反復することが望ましい要素を、ざっとですがまとめてみたいと思います。
- タイトル、フッター、コンテンツなどを配置する位置
- 色の使い方(たとえば、アクセントカラーは重要なポイントに使うなど)
- タイトルの装飾方法
- 優先度のつけ方(見出しの強調方法など)
- 同じようなレイアウトの場合、画像の位置と大きさ
- 本文テキストのサイズや色
- 段落間や、行間の余白
- スライド周囲の余白
- 線の種類や太さ
- 図形の形状や色(角丸、長方形、円など)

もちろん、内容によっては完全に同じにすることができない場合も少なくありません。法律に例外があるように、ルールにも例外があっていいのですが、基本的には反復を実践するよう心がけてください。
ルールから外れることで、インパクトを与える
同じルールで繰り返し表示されるスライドの途中に、そのルールから外れるスライドが挟まると、見る側は必ず違和感を覚えます。
この違和感を効果的に使うことで、プレゼンテーションにアクセントを加えたり、メッセージをより心に残るものとして伝えることができます。




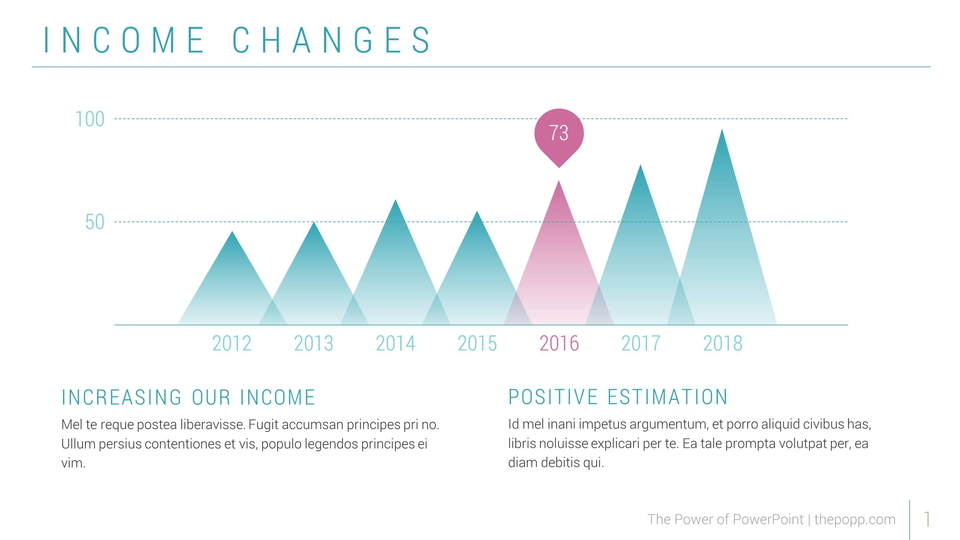
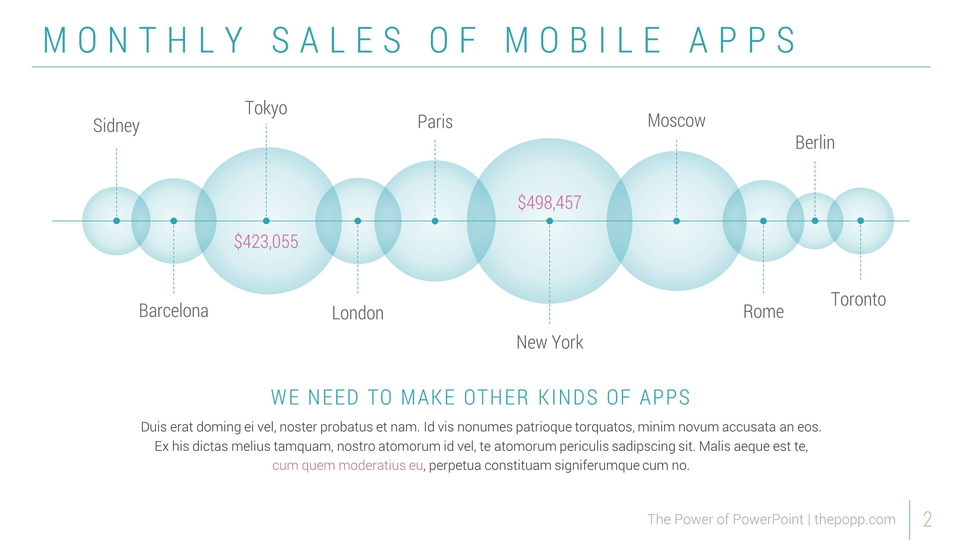
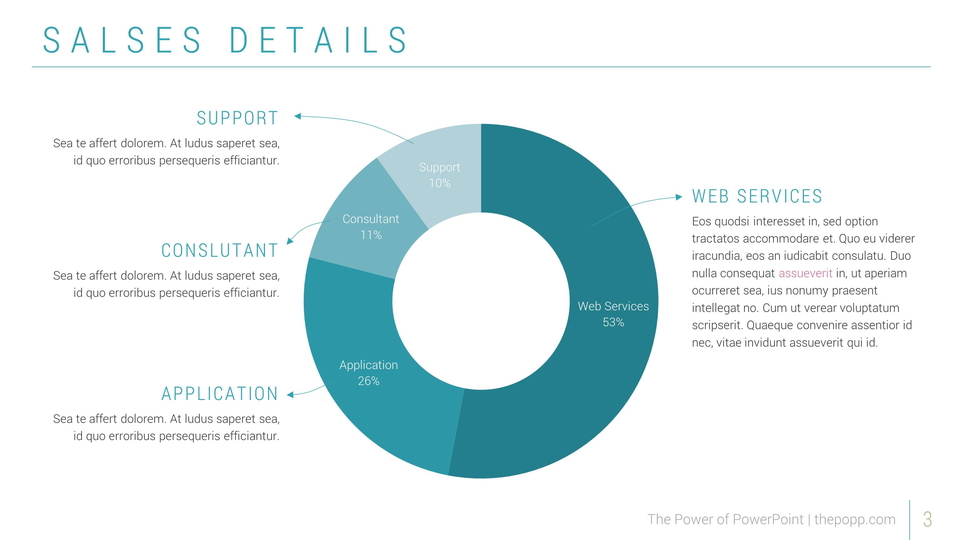
上のサンプルで、3スライド目までは反復を繰り返しました。次のスライドで、それまでとは全く異なるフルスクリーンの画像を使ったレイアウトを入れてみました。
ルールから一時的に大きく外れることで、強いインパクトを視聴者に与えることができます。
ルールから外れるスライドは、多用しないようにしましょう。
多用すると効果が薄れるだけでなく、反復の重要な効果が機能しなくなってしまいます。ポイントを絞って効果的に使うようにしましょう。
おわりに
2回にわたって、レイアウトの基本を書かせていただきました。最後にポイントをまとめておきます。
- 整列: 見えない線を、見えるようにすること
- 近接: 距離は関連性を表す
- コントラスト: 情報の優先度を決めるもの
- 余白: デザインの一部で、影の支配者
- 反復: 一度決めたルールは、最後まで守る
スタートアップガイドからここまで順番に読んでくださった方々、なんとなくいいスライドが作れそうな気になってきましたよね?(そうであってほしいです!)
できれば、PowerPointを開いて、実際に手を動かしてみてください。実践することで、単なる知識が、みなさんの実力として昇華していくと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。



