

前回の記事では、図形を使うときに注意する点や、心構えなどについてお話しさせていただきました。まだ読んでいないかたは、ぜひそちらからご覧になってください。
さて、今回は具体的にパワーポイントで図形を挿入する際の基本的な使い方から、知っておくと役に立つ操作方法までを、一気にまとめたいと思います。知っていて損はないので、ぜひ読んでいってください!
基本操作
まずは基本となる操作を簡単におさらいしておきましょう。
図形を挿入する
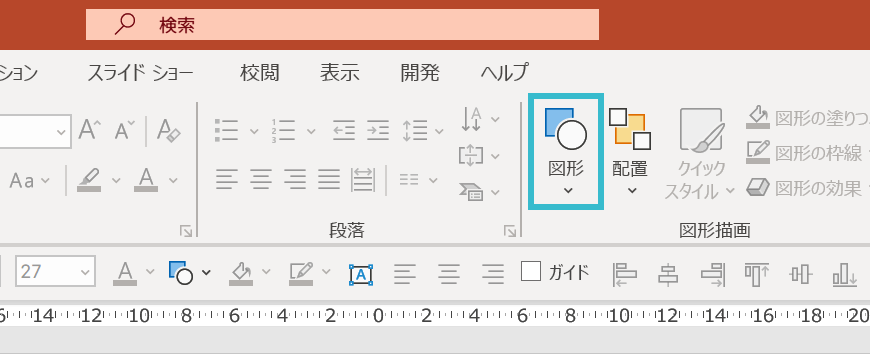
図形を挿入するには[ホーム]または[挿入]リボンから、[図形]を選択します。

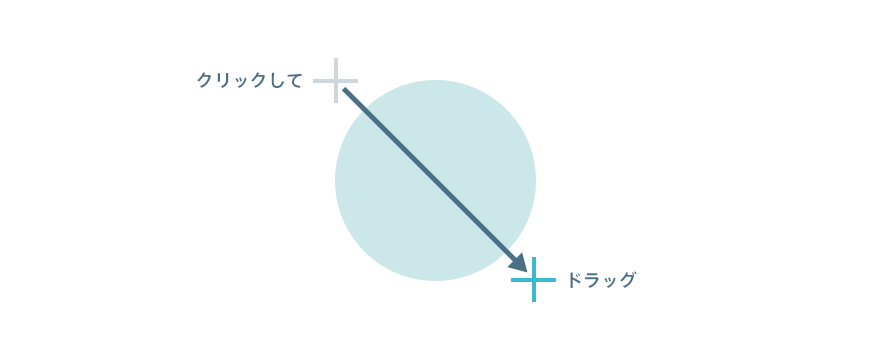
十字のカーソルに変わりますので、挿入したい場所でクリックし、そのままドラッグします。

このとき、Shiftを押しながらドラッグすると、縦横比が1:1の図形(円や正方形)を挿入することができます。
Shiftキーを押しながら図形を挿入すると、円や正方形を作成できる。
各UIについて
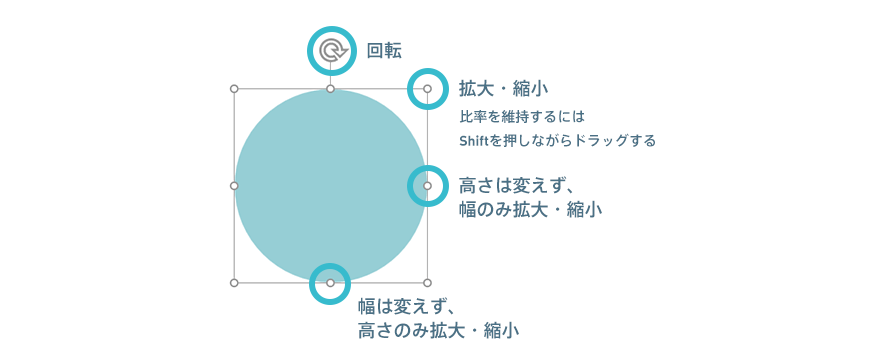
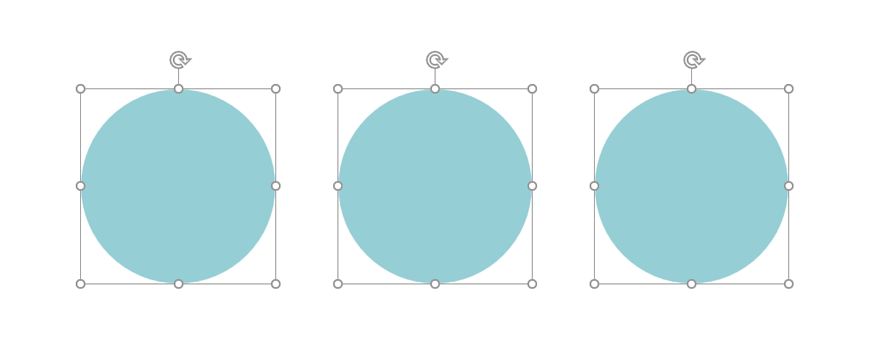
図形を選択すると、次のような表示になります。各ポイントを操作することで、回転や図形の拡大、縮小を行うことができます。

図形の比率を変えずに拡大縮小する
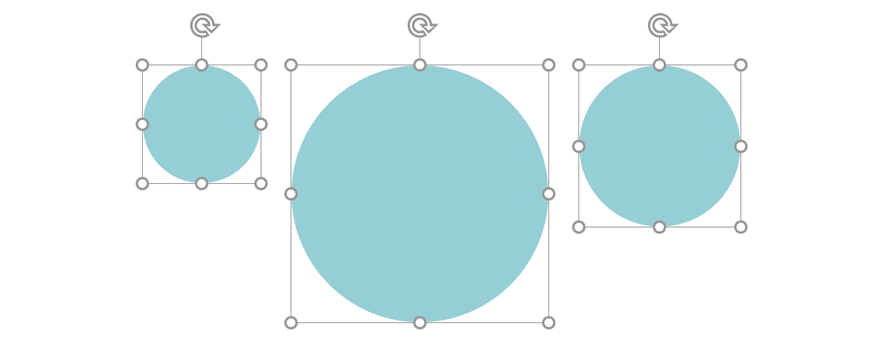
図形の比率を変えずに拡大縮小するには、Shiftキーを押しながら、四隅の点をドラッグします。押さない場合、図形の比率は保たれません。
四隅の点を、Shiftキーを押しながらドラッグすると、比率を維持したまま拡大・縮小できる。
図形の塗りを変更する
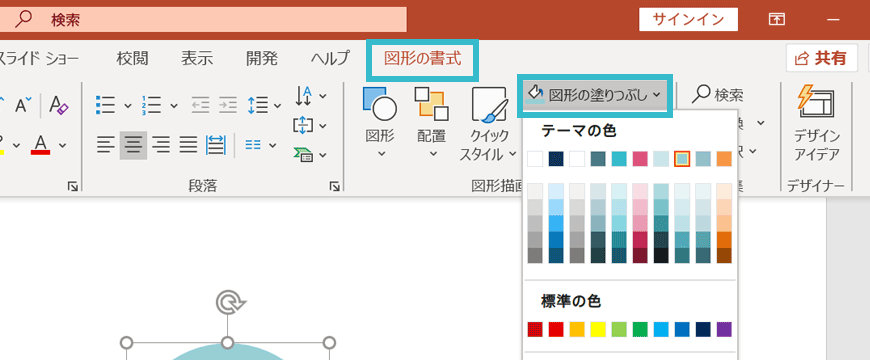
図形の塗りを変更するには、図形を選択した状態で、[ホーム]または[図形の書式]リボンを展開し、[図形の塗りつぶし]を選びます。カラーパレットが開くので、色を選択してください。

図形の塗りが変化するのを確認できると思います。
なお、色を選ぶときは、カラーパレット内にある[テーマの色]から選択するようにします。[標準の色]からは選択しないよう注意してください。テーマの色に関しては、次の記事で詳しく解説しています。
また、カラーパレットの中にある[塗りつぶしなし]を選択すると、塗りを解除することができます。
図形の枠線を変更する
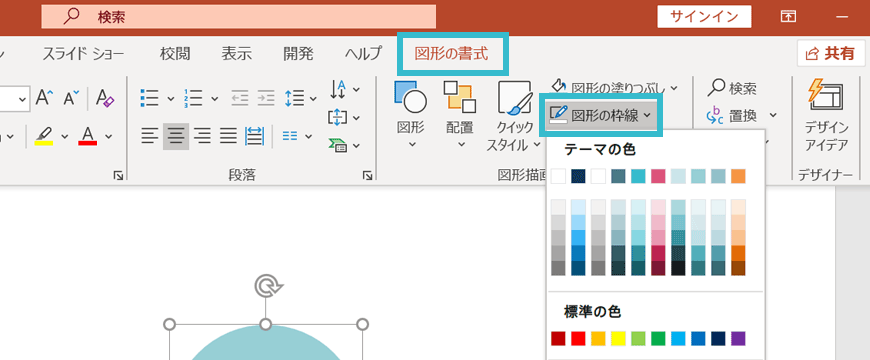
図形に枠線を追加したり、スタイルを変更したりするには、図形を選択した状態で、[ホーム]または[図形の書式]リボンを展開し、[図形の枠線]を選びます。カラーパレットの中から色を選べば、枠線がない場合は追加され、ある場合は色が変わります。

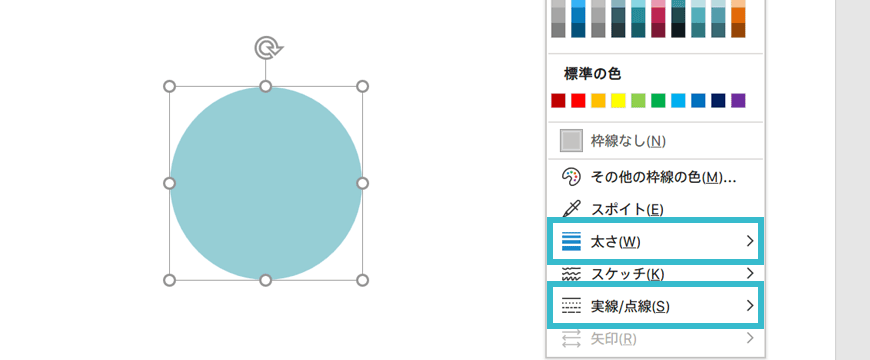
このメニューからは、そのほか以下のような操作を行うことができます。

- 太さ:枠線の太さを変更します
- 実線/点線:枠線のスタイルを変更します(たとえば点線などにできます)
図形のグループ化
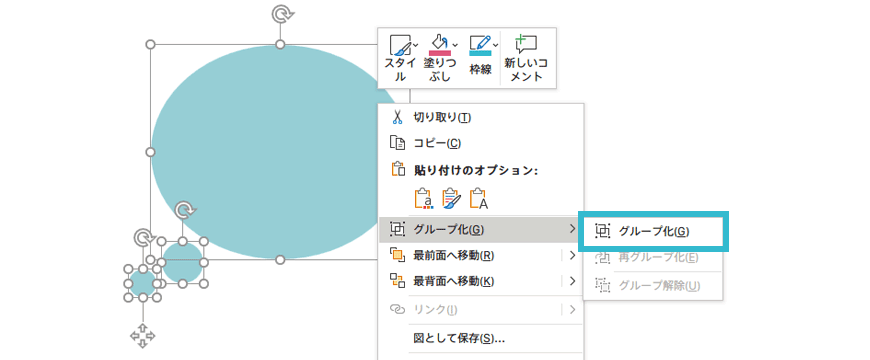
複数の図形はグループにしてまとめることができます。グループ化したい図形をすべて選択して右クリックし[グループ化]→[グループ化]と選択するか、あるいはCtrl+Gでも可能です。

グループは単に図形の移動を楽にするだけでなく、グループを選択した状態で塗りや枠線の色を変えると、すべての図形の色が変わるという特徴も持っています(あたかも一つの図形であるかのようにふるまいます)。
グループを解除するには、同じように右クリックした後[グループ化][グループを解除]とするか、Ctrl+Shift+Gで実現できます。
既定の図形として登録する
すでに前の記事で出てきていますが、よく使用する図形は、「既定」として設定しておくと便利です。毎回図形の書式を調整するのは大変ですからね!

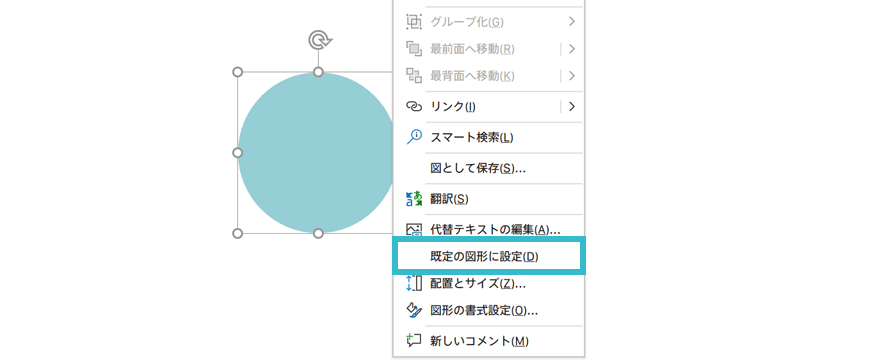
「既定」として登録するには、図形の上で右クリックし[既定の図形に設定]を選ぶだけです。そうすると、次回図形を追加するときは、この図形と同じ書式で挿入されます。
よく使う書式は、「既定」として登録すると便利!
図形の書式をコピーして別の図形に適用する
「絶対に知っておくべきパワーポイントのキーボードショートカット一覧」でも述べましたが、図形の書式だけをコピーし、別の図形に適用することができます。どのようなことが実現できるかは、次の動画を見てみてください。
図形を選択し、Ctrl+Shift+Cを押します。別の図形を選択し、今度はCtrl+Shift+Vと押します。すると、書式のみがコピーされ、適用されます。この機能はとても便利ですので、ぜひ覚えていってください! 通常のコピペに、Shiftが加わっただけですので、覚えやすいと思います。
図形の形状をあとから変更する
円として挿入してしまったけれど、やっぱり正方形にすればよかった……、なんてことはよくあります。一つだけならまだしも、複数ある場合は大変ですよね。
上の動画のように、パワーポイントでは、一度挿入した図形でも、あとから形状を簡単に変更することができます。
図形を選択し、[図形の書式]リボンを開きます 。

このリボンは、図形が選択されているときしか出現しません。
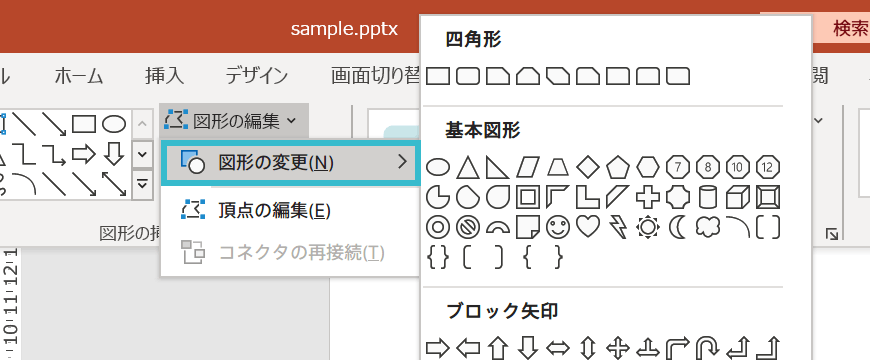
左端のほうにある、[図形の編集]から、[図形の変更]を選びます。

変更したい図形を選びます。
複数の図形の位置や大きさをそろえる
図形の位置や大きさは、目で見てそろえようとするとなかなかうまくいきません。また、たくさんの図形があるときは、それぞれを手動で合わせるのは骨が折れますね。このような時は、パワーポイントの機能を有効活用しましょう。
大きさをそろえる
図形の大きさを一括でそろえるには、次のようにします。
基本となる図形をクリックして、[図形の書式]リボンを開きます。

このリボンは、図形が選択されているときしか出現しません。
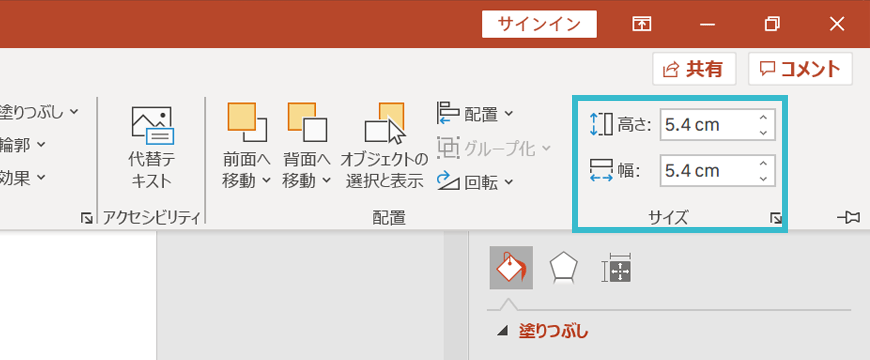
右端のほうにある[サイズ]で、 高さと幅を確認し、控えておきます。

サイズをそろえたいすべての図形を選択します。

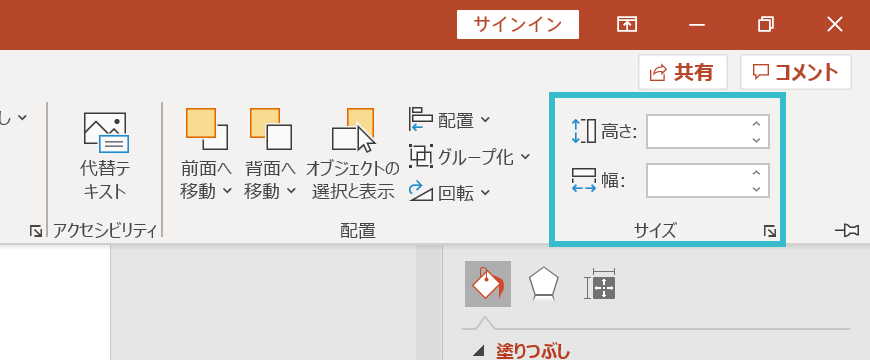
もう一度[図形の書式]を開き、[サイズ]に先ほど控えた値を手動で入力します。

このとき、そろっていないサイズがある場合は、欄が上のように空欄になります。
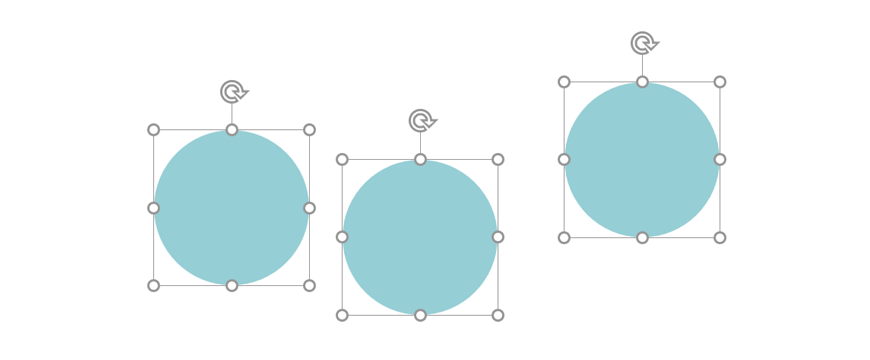
そうすると、入力した高さと幅で図形の大きさが揃います。
位置をそろえる
図形の位置は、[配置]の機能で簡単にそろえることができます。
位置をそろえたい図形をすべて選択します。

[図形の書式]リボンを開きます。

[図形の書式]リボンから、[配置]を選択します。

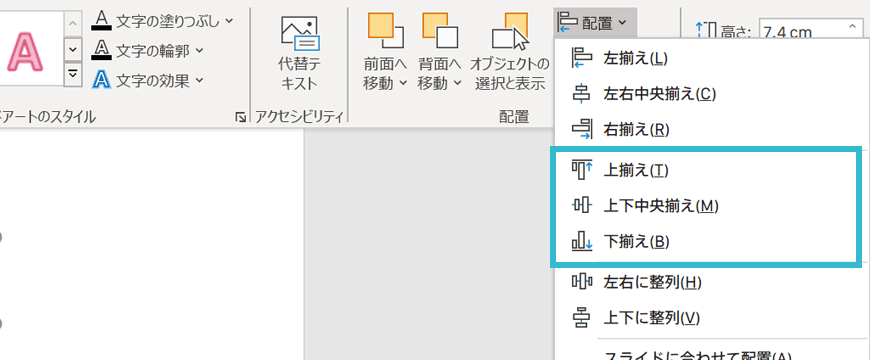
[上下中央揃え]などを押して、図形の上下をそろえます。

縦に並んでいる場合は、[左右]揃えを使用してください。
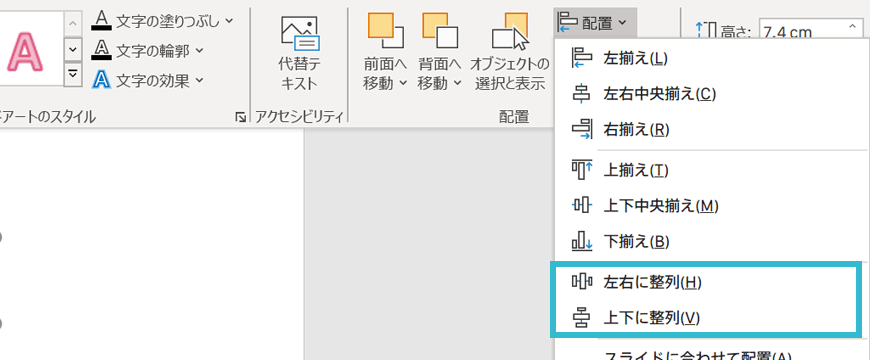
そのまま今度は[左右に整列]を押して、図形同士の間隔を均等にします。

そうすると、次のように図形の位置を完璧にそろえることができます。

この配置の機能は便利ですので、上の動画のように「クイックアクセスツールバー」に入れてすぐに使えるようにしておくととても便利です! 詳しくは次の記事を参考にしてください。
図形を複製する
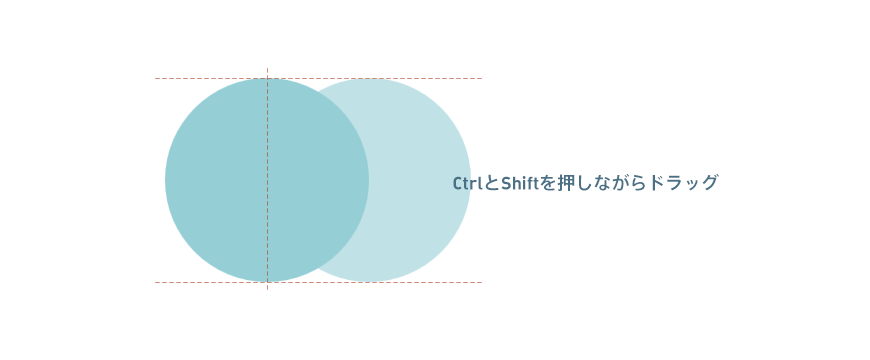
図形を複製するには、単にコピー&ペーストでもよいのですが、マウスを使えば、横軸・縦軸を固定したままコピーすることが可能です。

CtrlとShiftを押しながら図形をドラッグすると、縦軸または横軸を固定しつつ、複製することができます。そのほかにも有用なショートカットがたくさんありますので、興味のある方は以下の記事を参考にしてください。
図形の中に文字を入れる
図形はテキストボックスとまったく同じ機能を持っていますので、文字を入れることができます。図形をダブルクリックするか、F2を押すと、文字入力が開始されます。
自動的に改行されないようにする
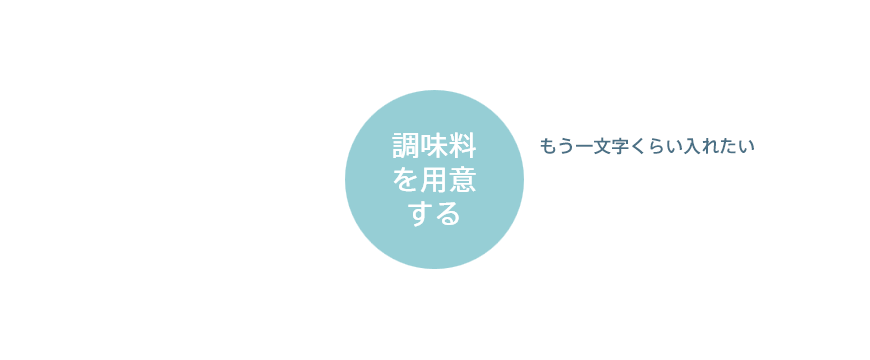
たとえば円の中に文字を入れようとする際、もう1文字入れたいのに勝手に改行されてしまう……と、もどかしく感じることがあります。

そういう場合は、テキストの自動改行を切ってしまいましょう。
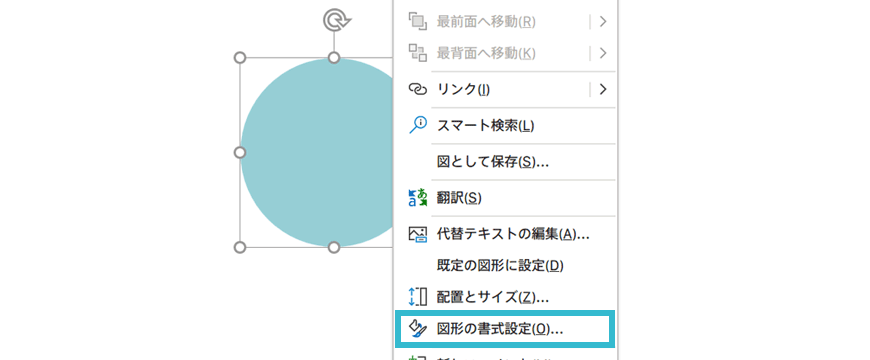
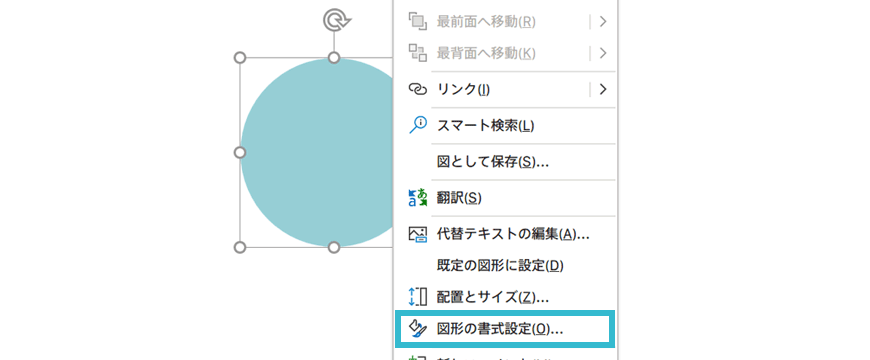
図形の上で右クリックし、[図形の書式設定]を選びます。

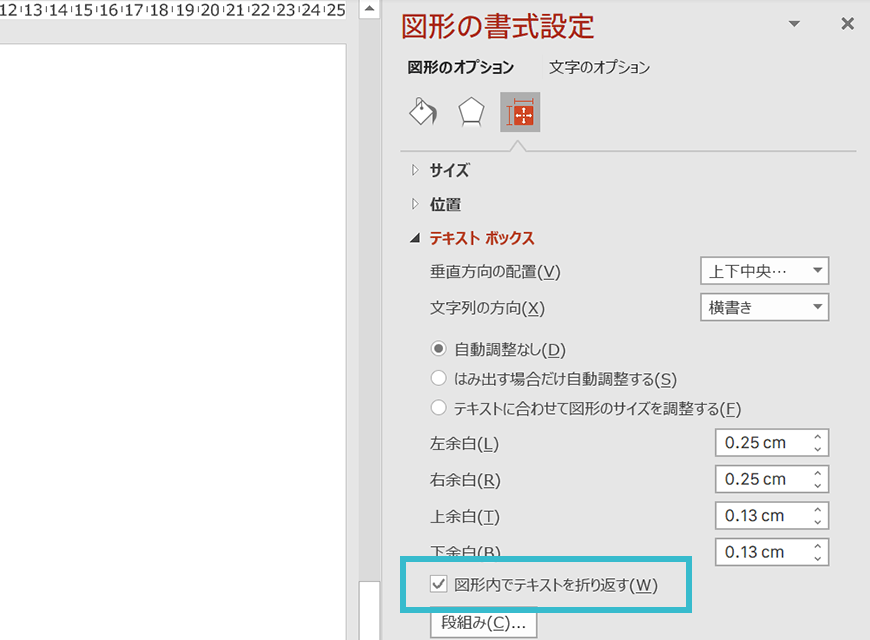
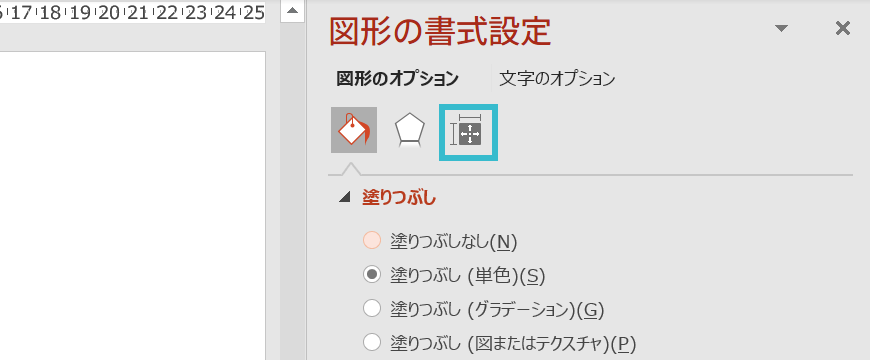
右側に[図形の書式設定]作業ウィンドウが開きますので、3番目のアイコン(サイズとプロパティ)を選択します。

[テキストボックス]の中にある、[図形内でテキストを折り返す]のチェックを外します。

そうすると、任意の場所で改行できるようになります。自動的に改行されなくはなりますが、下の図のように思い通りに文字を入れられるようになります。

上下左右の余白を調整する
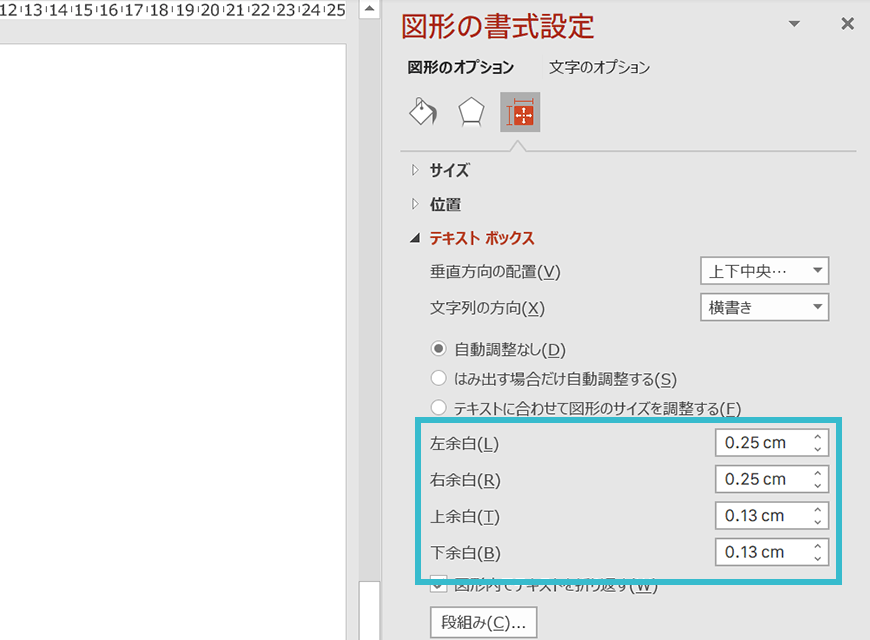
文字を入れると、上下左右の余白を調整したくなることがあります。この場合も[図形の書式設定]から調整することが可能です。
図形の上で右クリックし、[図形の書式設定]を選びます。

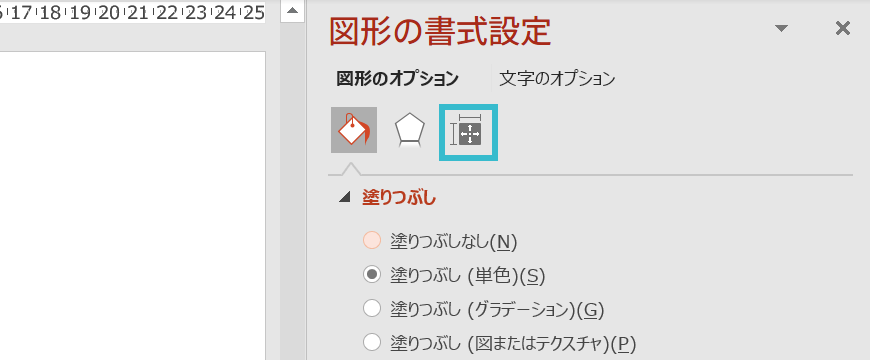
右側に[図形の書式設定]作業ウィンドウが開きますので、3番目のアイコン(サイズとプロパティ)を選択します。

[テキストボックス]の中にある、[左余白][右余白]などの値を変更します。

「レイアウトの原則」でも述べましたが、テキストが枠線に近いと非常に読みづらいため、最低でも1文字分以上の余白は確保するよう心がけてください。
図形の中に画像を入れる
図形の中に画像をいれること自体は簡単にできます。上で登場した[図形の塗りつぶし]から、色を選ぶのではなく[図]を選びます。そうすると[図の挿入]ウィンドウが開きますので、[ファイルから]を選択し、任意の画像を適用してください。

ただし、画像は図形の形状に合うように拡大縮小されますので、ゆがんでしまいます……。このゆがみを解消し、いい感じでトリミングするように設定しましょう。
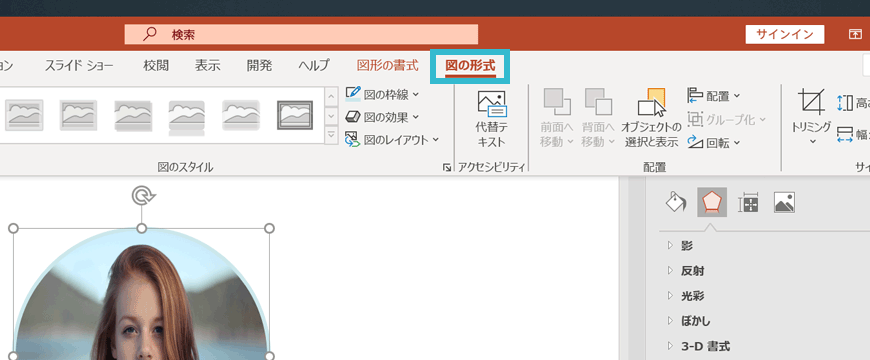
図形を選択した状態で[図の形式]リボンを開きます。

このリボンは、図形が選択されているときしか出現しません。
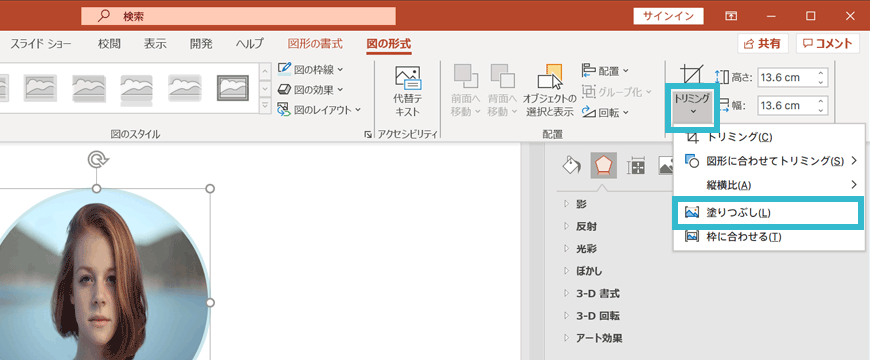
右のほうにある[トリミング]の文字を選択し、ドロップダウンから[塗りつぶし]を選択します。

トリミングのアイコンを押さないよう注意してください。
図形以外のところをクリックして、適用します。
こうすると、画像がゆがむことなく図形の形状にはまります。

これまでは、画像を円などの形に切り抜くために、「図のプレースホルダ」の使用をおすすめしてきましたが、このように図形を利用して切り抜くことも可能です。
画像を埋め込んだ上の図形に対して[トリミング]を適用すると、「切り取られる範囲」を調整することができます。たとえば表示したい対象が右下のほうに映っているときなどに便利です。
任意の図形を作成する
あまり使われませんが、パワーポイントには、図形そのものを編集する機能が用意されています。すなわち、どのような形の図形でも(頑張れば)作成することができます。
ここでは一例として、吹き出しを作ってみたいと思います。
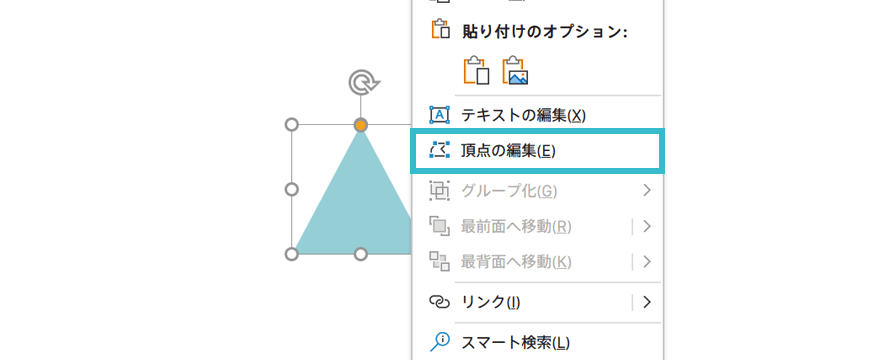
吹き出しの矢印部分を作成するため、二等辺三角形を追加します。
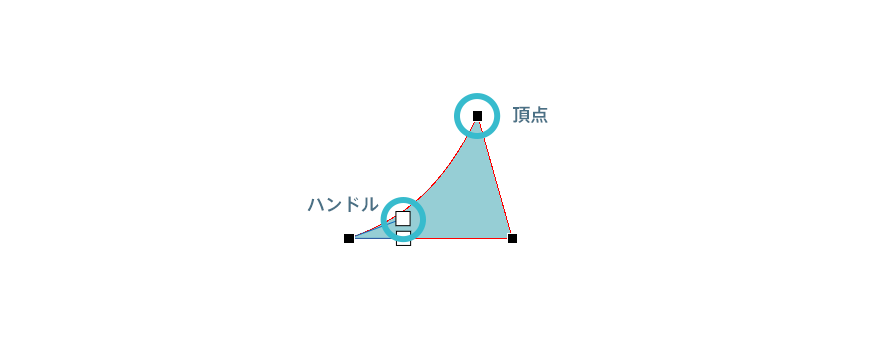
図形の上で右クリックし、[頂点の編集]を選択します。

各頂点を選択し、出現するハンドルを操作することで、吹き出しの形状らしく調整します。

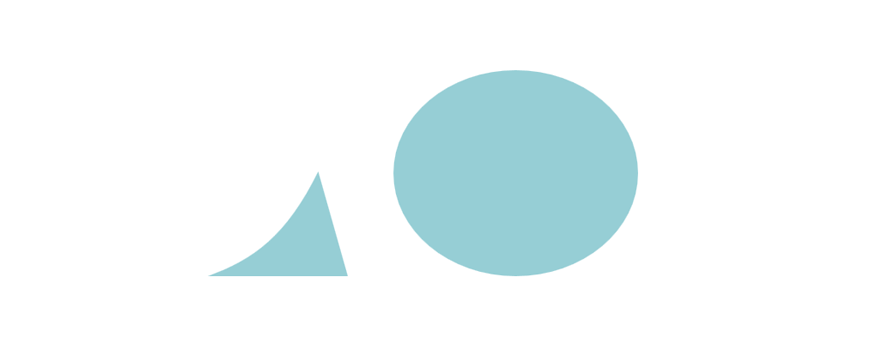
楕円ツールで、吹き出しの本体を作成します。

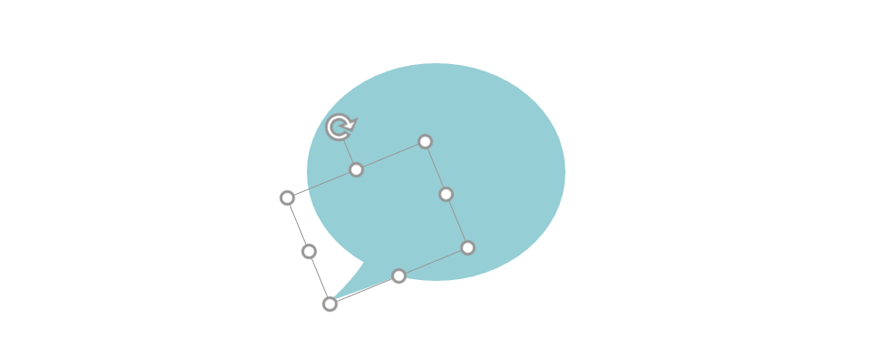
2つの図形を重ねて位置を調整します。

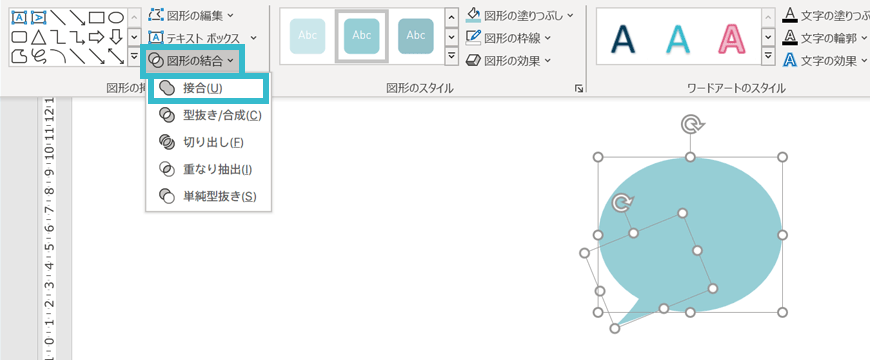
2つの図形を両方とも選択し、[図形の書式]から[図形の結合] [接合]と選択します。

吹き出しが完成しました! 「図形の結合」メニューには、そのほかにも様々な結合方法が用意されており、これらを利用することで複雑な図形を作成することもできます。
ただし、IllustratorやInkscapeなど、ベクター画像編集ソフトを用いて図形を作成したほうが早いため、簡単な図形以外は専用ソフトに任せるのが良いでしょう。SVGなどのベクター画像はパワーポイントでちゃんと読み込めますし、色の変更などもできるので、こちらの方が効率が良いと言えます。
おわりに
今回は、図形の操作にまつわることを一気にまとめてみました。このような操作ができるようになると、パワーポイントでの作業がとても楽になり、スライド作成の効率が上昇します。
まだほかにもあるような気がするので、思いついたら加筆します!


