

パワーポイントでは様々な図形を挿入することができます。丸や円に限らず、矢印や吹き出しなど、様々な形の図形が用意されていますね。
図形の機能は大変便利なのですが、残念ながらスライドの内容をわかりにくくしたり、デザインを破たんさせたりする元凶の一つでもあります。どのような色・形の図形でも挿入できるということは、一定のルールを自分の中で設けないとうまくいきません。
そこで、今回は図形を使用する上での心構えを中心に解説していきたいと思います!
図形は「塗りだけ」または「枠線だけ」にする
パワーポイントの図形は、「塗り」と「枠線」を持っています。したがって、大きく分類すると
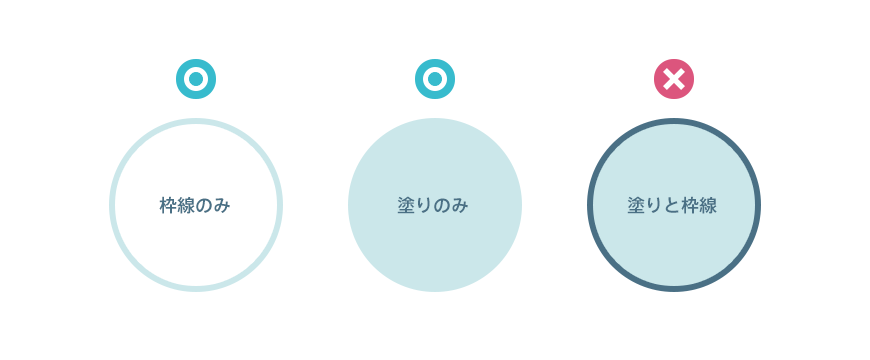
- 塗りだけの図形
- 枠線だけの図形
- 塗りと枠線の両方をもった図形
の3つを作ることができます。ノンデザイナーの方は、慣れるまでは「塗りと枠線の両方を持った図形」を避けることをおすすめします。

図形を使うときは、「塗りだけ」または「枠線だけ」に限定する。
ただし、枠線は図形の外側につくので、「枠線のみ」の図形を「塗りのみ」の図形と並べると、大きさがそろいません(枠線分の差がでてしまう)。このような時は、「塗りのみ」の図形にも枠線を付け、塗りと枠線の色を同じにすると問題を解決することができます。
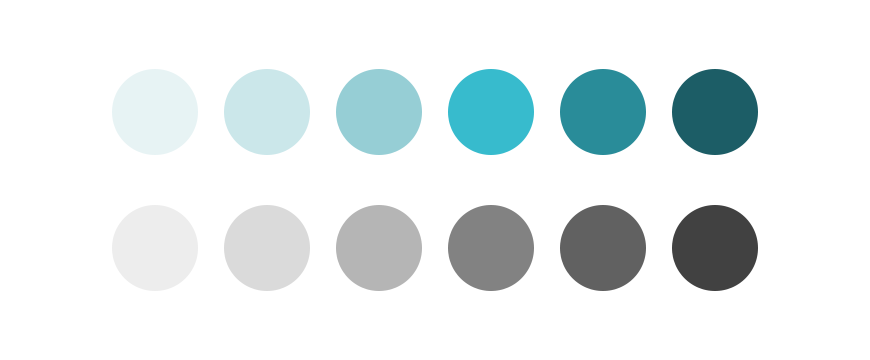
また、図形の色は、メインカラーの明度違いの色か、またはグレーの明度違いの色にします。不用意に色を増やしてはいけません!

図形の色は、メインカラー明度違いの色か、またはグレーの明度違いの色を使用する。
明度違いの色はパワーポイントが用意してくれるので、簡単に使うことができます。もしやり方がわからない方は、以下の記事を参考にしてください。
使用する図形の形状はなるべく統一する
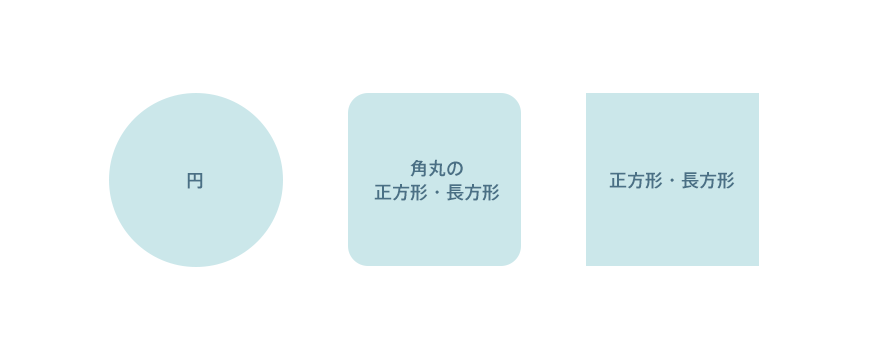
パワーポイントで基本となる図形は、主に次の3つです。

用途によって様々な形状が求められる図形ですが、メインとして使用する図形の形状は決めておきましょう。ただし、以下の理由から「角丸の図形」をメインとして使うことはおすすめしません。

- 角丸の大きさは、図形の拡大縮小により大きさが変わってしまう
- 角丸の大きさをそろえる機能が存在しない
- 角丸の大きさをどの程度にすればきれいに見えるかが難しい
角丸の図形をつい使いたくなる気持ちはわかるのですが、慣れるまでは円や正方形・長方形を中心に使ってください。


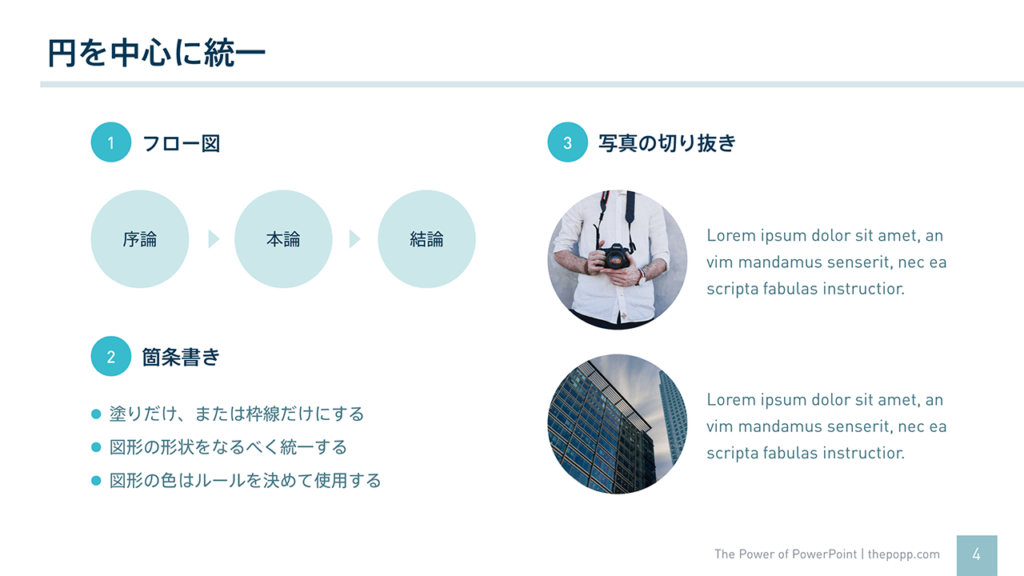
正方形や円を中心にまとめた例を挙げてみました。図形の形状をそろえると、統一感が上昇し、全体が非常に整った印象になります。難しいかもしれませんが、写真の切り抜きも形を同じにすると、見た目がより洗練されます。
正方形はまじめで固い印象を与えるのに対し、円は柔らかく優しい印象を与えます。状況に応じて使い分けることができるとよいですね!
強調の具合に応じて、3種類程度の図形を使いまわす
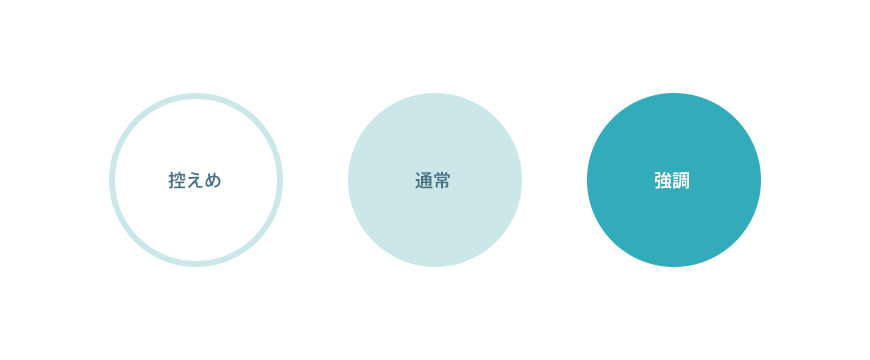
レイアウトの原則でも述べましたが、図形を使用すると強調の効果を得ることができます。「控えめ」「通常」「強い」を意識して、3種類程度の図形の使い方をルールとして決めましょう。

上の例では、普段使うときは薄い塗りの図形を、あまり目立たせる必要のない時は枠線のみの図形を、強調したいときはメインカラーで塗られた図形を使う、というルールにしました。
普段、枠線や塗りの色は、明度の高いものを使用するとうまくまとめることができるようになります。メインカラーそのものを使ってもよいのですが、比較的強く強調されるため、扱いが難しくなってきます。
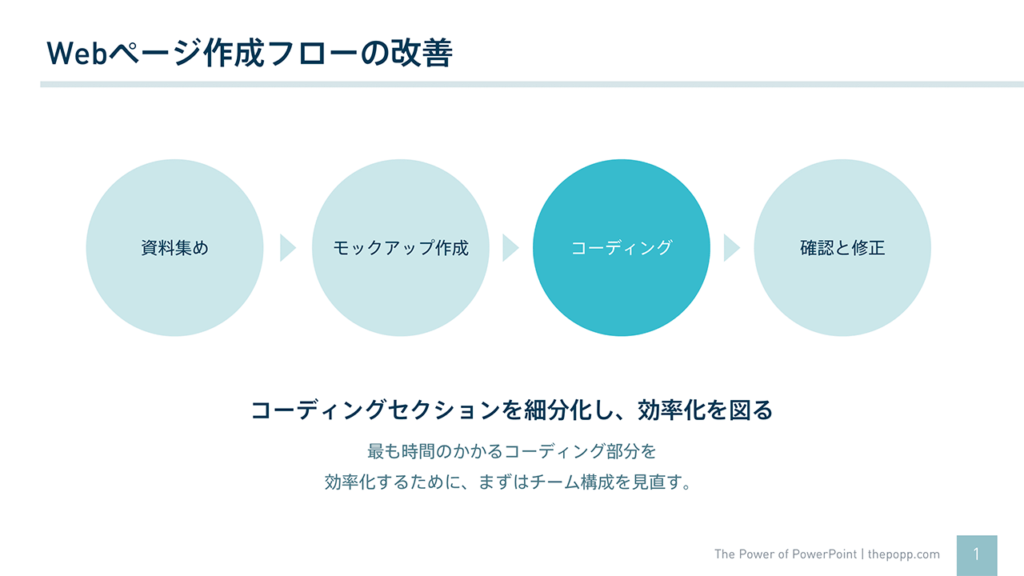
このようなルールを自分で決めたら、スライドを作る際、できる限り守るようにしてください。例えば、次のようなイメージです。


ルールを決めて守ることで、次のようなメリットが得られます。
- 新しいスライドを作成する際、デザインに悩む時間が減り、効率が上がる
- 自然と「反復」の原則が守られるため、デザインの一貫性が保たれる
「反復」の原則は読み手の理解を助けますので、ぜひ実践で活かしたいところですね! 「反復」については、以下の記事で詳しく解説しています。
領域を区切る用途で図形を使用しない
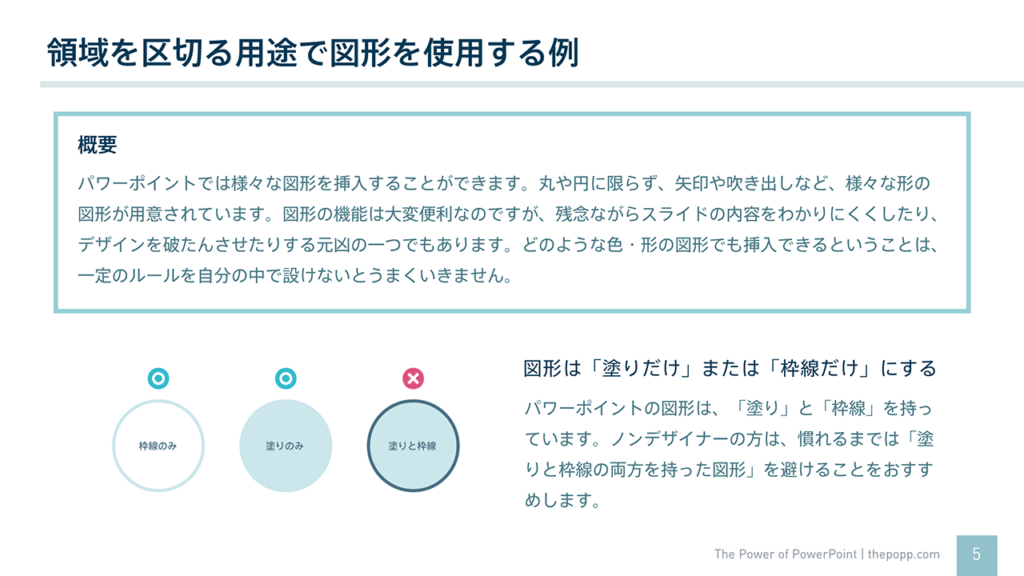
「領域を区切る用途」とは、たとえば以下のようなスライドに登場する図形の使い方のことです。

上のスライドでは、「概要」の部分が枠線で囲まれていますが、このような用途での図形の使用は避けるようにしましょう。もちろん、何かデザイン的な意図をもって行う分には何の問題もないのですが、「区切りを入れなければ他との境目がわかりにくくなるから」というような理由の場合が多い気がします。
領域を図形で区切る必要が出てきたら、スライドを分割することを検討する。
多すぎる要素は理解にはつながりませんので、スライドの分割を検討してください。
どうしても一枚に内容を収めたいという人もいるかもしれません。そのようなときは、2カラムレイアウトにするなど、べつのレイアウト方法を検討すれば、図形で区切る必要がなくなります。最終的には図形の補助が必要になる (デザイン的にもその方がよいという結論になる) こともありますが、まずは図形なしで見やすく整えることから模索してみてください。
おわりに
今回は、図形の使い方や、その際気を付けることなどを中心にお話しさせていただきました。図形はつい多用しがちですが、不用意に挿入すると見た目がごちゃごちゃする原因になります。
- スライド全体を通して、形状を統一する
- 正方形・長方形または円のみに統一することを心がける
- 角丸の長方形は使わない
- 枠線のみか、塗りのみのどちらかにする
- 塗りや枠線の色は、強調具合に注意して、3種類程度を使いまわす
- 領域を区切る用途に使わない
以上のことに注意しながら図形を使うようにすると、全体をきれいに、破たんすることなくまとめることができるようになります。ぜひ実践してみてください!
つづけて読む
この記事にはつづきがあります。
今回の記事を実践するうえで必要となる図形の操作をマスターできます。ぜひ合わせて読んでみてください!



