

前回の記事で、プレースホルダを使ってテキストのみのシンプルなレイアウトを作成しました。今回はこのレイアウトを少し発展させて、見出しとテキストがあるレイアウトを作成してみたいと思います。なお、この記事では前回の知識を必要とします。
今回の目標

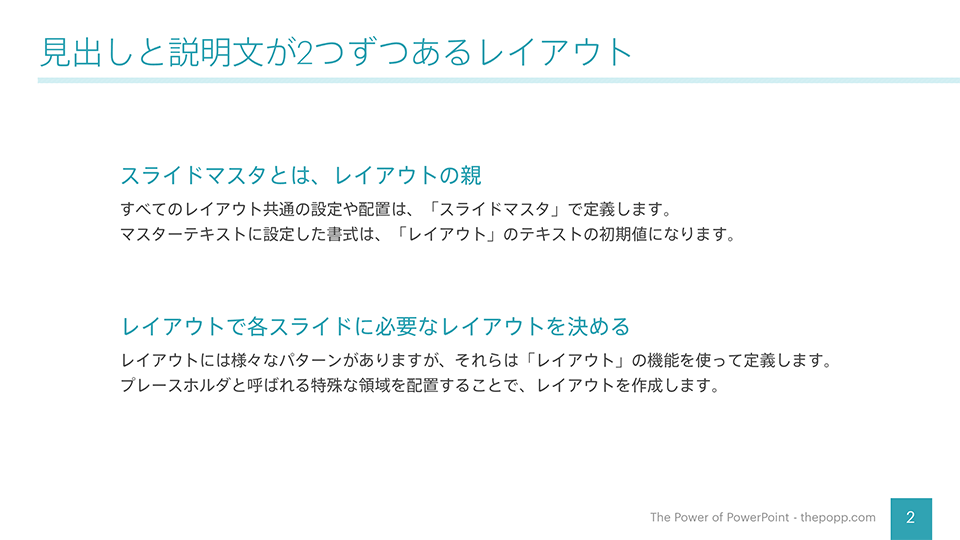
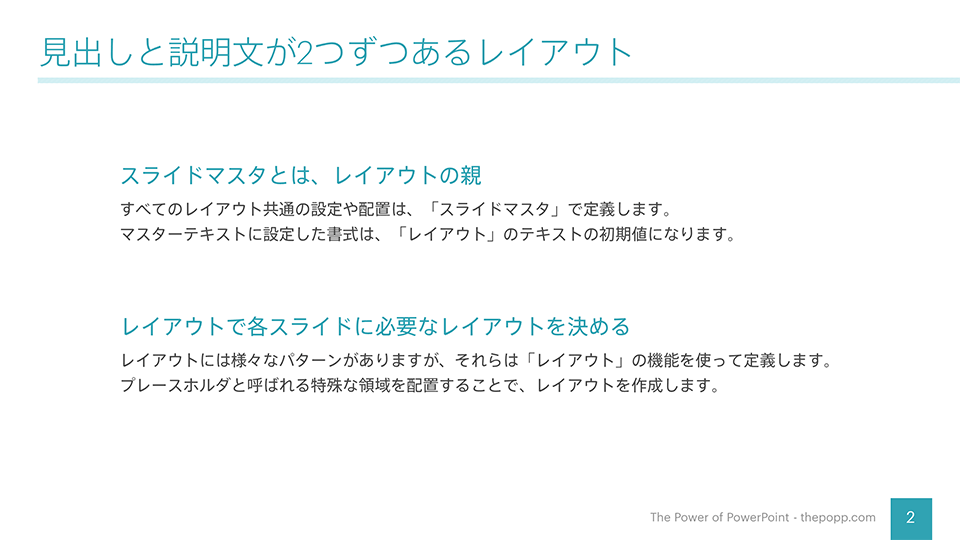
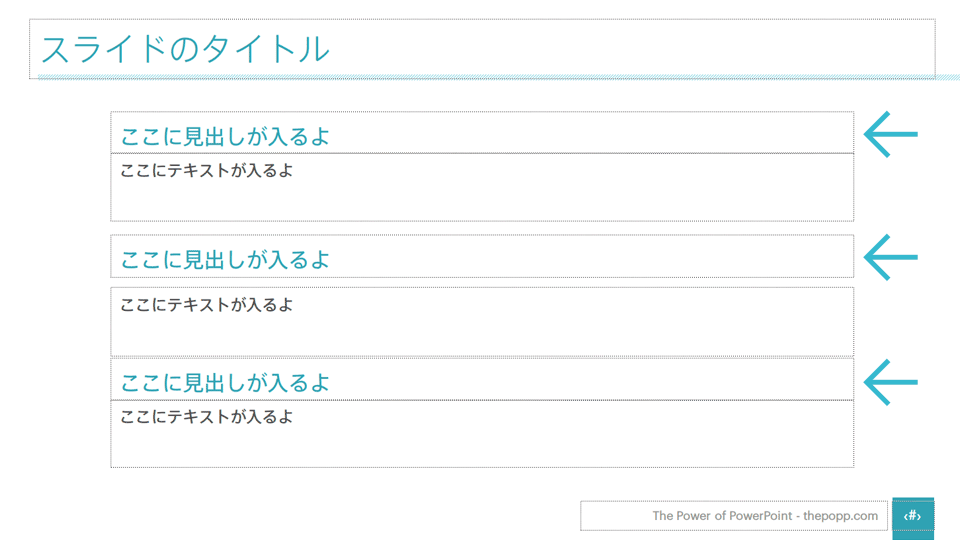
今回は、上のように見出しとテキストが2つずつあるレイアウトを作成してみたいと思います。
前回はスライドサイズを変更したり、ヘッダーやフッターを整えたりする必要がありましたが、今回はコンテンツ領域を編集するだけですのですぐに終わります。一度ひな形を作ってしまえば、「レイアウト」を増殖させることはとても簡単です!
「レイアウト」を作成しよう
それでは早速始めたいと思います。一から作るのではなく、前回作ったレイアウトをコピーして編集します。
「レイアウト」を複製しよう
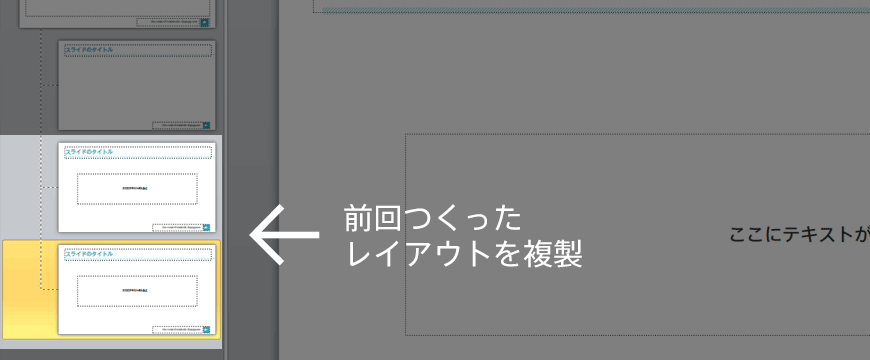
前回作った「レイアウト」をCopy&Pasteするか、または右クリックして[レイアウトの複製]を選んでください。

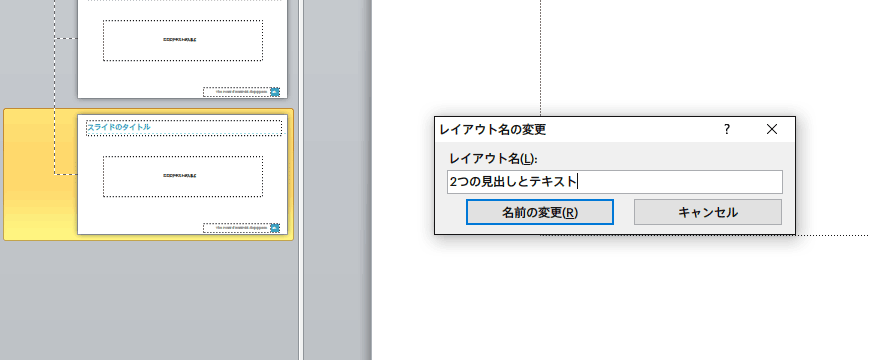
新しくできた「レイアウト」の名前を変更して、わかりやすくしておきましょう。「レイアウト」の上で右クリックして、[レイアウト名の変更]から行います。僕は「2つの見出しとテキスト」としてみました。

「プレースホルダ」を複製しよう
見出しを作るには、見出し用のプレースホルダを配置する必要がありますが、特別なプレースホルダがあるわけではなく、単にテキストプレースホルダを見出し用として整えるだけです。

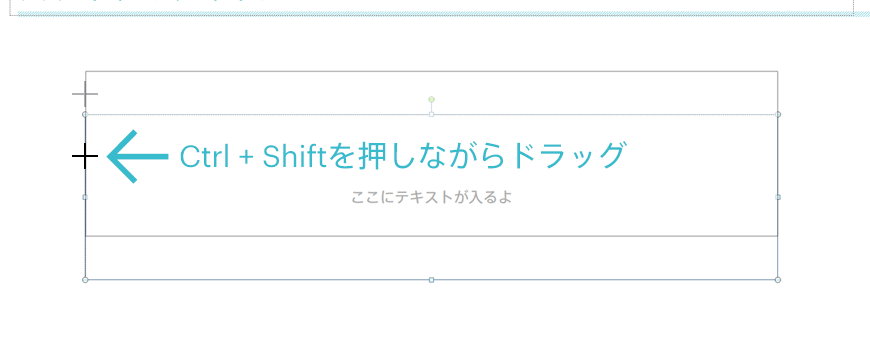
中央に配置されているテキストプレースホルダの輪郭を、CtrlとShiftキーを同時に押しながら左クリックし、上部に移動させます。
Ctrlを押しながらドラッグ オブジェクトを複製して移動する
Shiftを押しながらドラッグ オブジェクトのx軸、またはy軸を固定したまま移動する
この2つを同時に行うことで「y軸を固定したままオブジェクトを複製する」ことを実現しています。別にCopy&Pasteでもいいのですが、その場合は後で位置を揃える作業が必要になります。
CtrlとShiftキーを同時に押しながらオブジェクトを移動させると、x軸またはy軸を固定したまま複製することができます。
プレースホルダに限らず、テキストボックスや図形などにも有効ですので、ぜひ活用してください!
テキストプレースホルダを見出し用に調整しよう
絶対に失敗しない、パワーポイントのスライドタイトルや見出しの作り方で、見出しの装飾について説明させていただきました。今回は、色と大きさを変えるだけのシンプルな見出しにしたいと思います。

複製したテキストプレースホルダの大きさを整え、「見出し」とわかるように文章を修正しました。
見出しのテキストプレースホルダに対して、フォントサイズと色の変更を行います。どのくらいのフォントサイズが適当かは、パワーポイントに最適なフォントサイズの決め方と使い方で説明していますので、詳しくはそちらをご参照ください。ここでは32ptとしています。

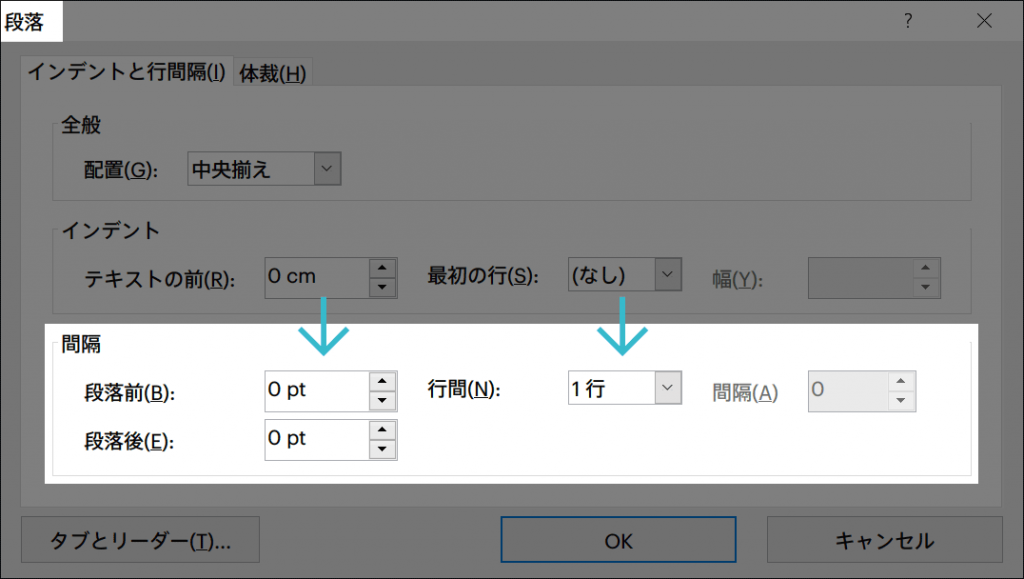
次に段落プロパティを整えておきます(文字の上で右クリックし、[段落]を選択)。とりあえず見出しは改行しないことを前提にしておきたいと思いますので、段落前、段落後の余白を0ptに、行間も1行に戻しておきます。これをやっておくと、「なぜか変な隙間ができる」現象を防ぐことができます。

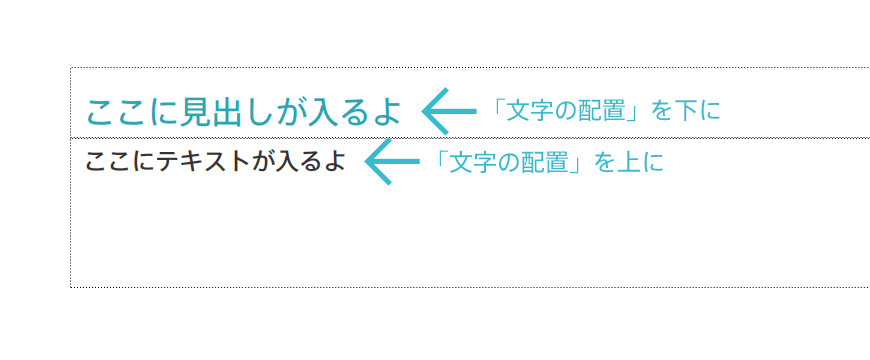
さて、今度はテキストプレースホルダ内の「文字揃え」と「文字の配置」を修正します。

文字揃え 左揃え
文字の配置 見出しは「下」、テキストは「上」に配置
ちなみに、[文字の配置]は[ホーム]リボンに存在します。

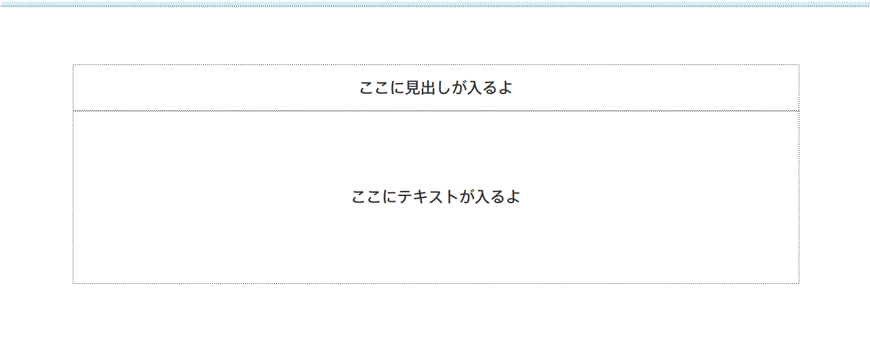
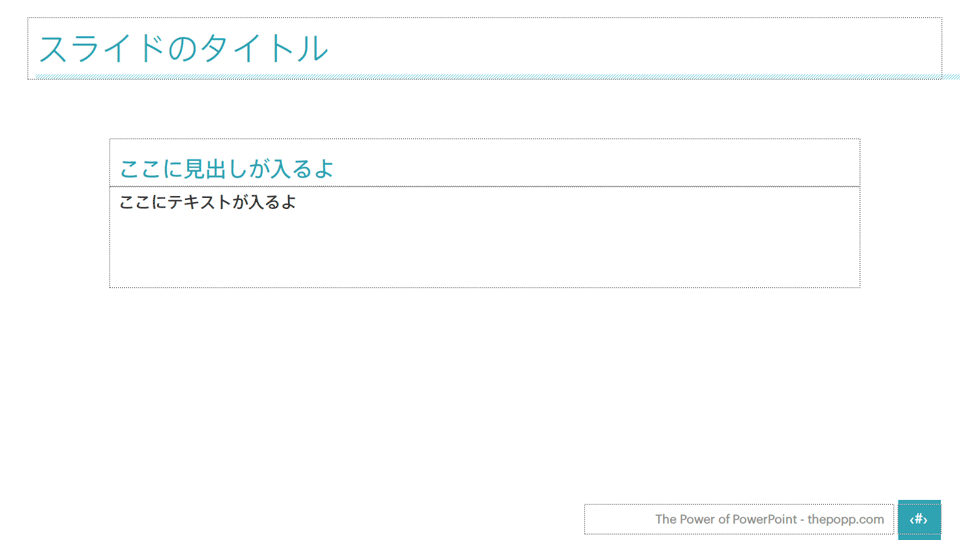
ここまでの修正で、大体上のようになっていると思います。プレースホルダの大きさは適宜調整してください。テキストは2~3行くらい入れば十分だと思います。
これで、見出しとテキストが1セット分完成しました。
見出しとテキストをまとめてコピーしよう
2セット目を作るのに、新しくプレースホルダを配置して、段落、配置、文字揃えを整えて……なんて面倒なことはやってられません!
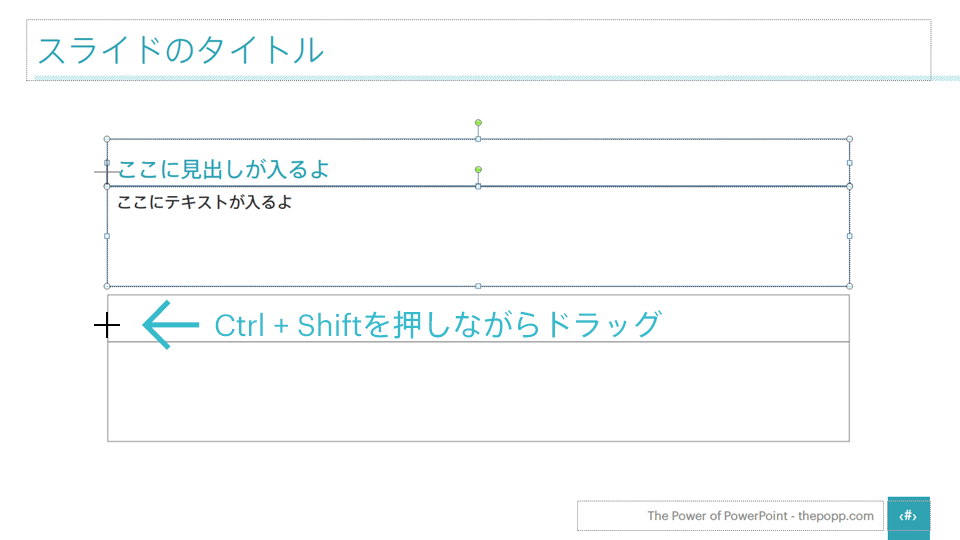
見出しとテキストをまとめて選択し、先ほどと同様、CtrlとShitを押しながらドラッグします。

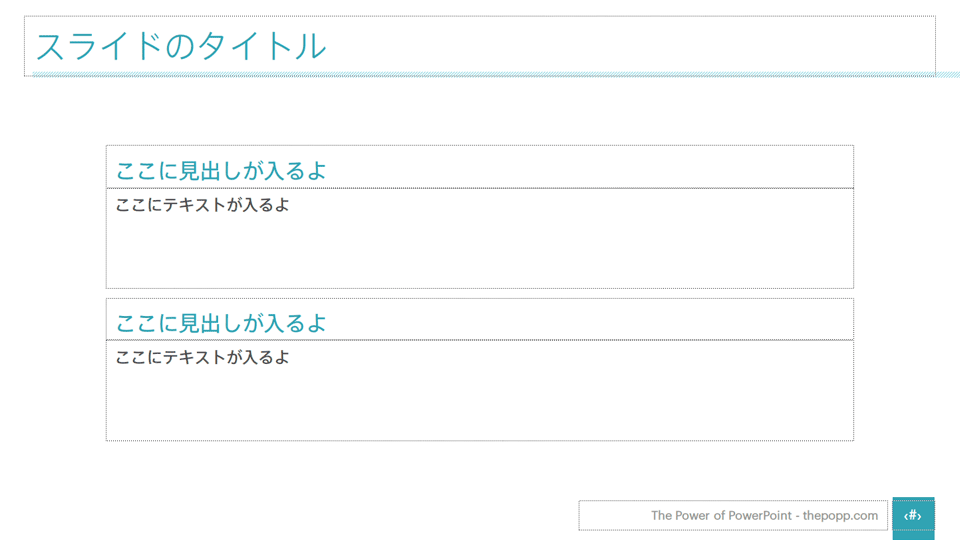
そうすると、あっという間に2セット目を配置することができました。位置の微調整などを行って、完成です。

説明すると長く感じますが、慣れればここまで作成するのに1分程度しかかかりません。
プレースホルダをコピーすると、プレースホルダに設定されている段落設定、色、フォントサイズなど、すべてのプロパティがそのままコピーされます。
とても効率的ですね!
確認してみよう
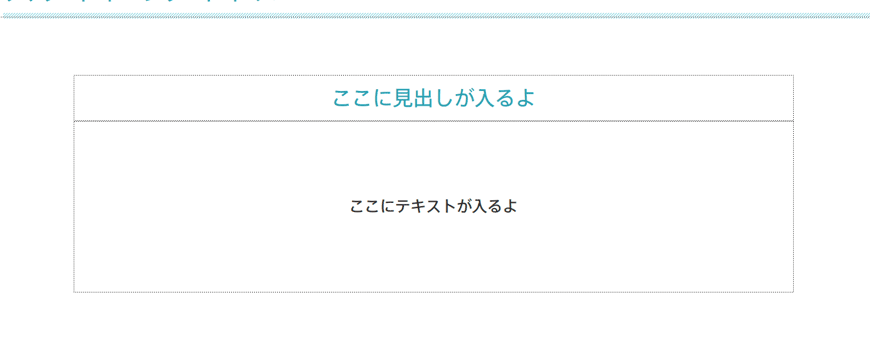
実際に文字を入れて確認してみましょう。「レイアウト」上にはテキストプレースホルダの「枠」があるので、実際に文字を入れてみると多少印象が変わります。

適当な文字を入れてみて、違和感がある場合は微調整を行ってください。
ここまでのサンプルスライドは、以下の場所からダウンロードすることができます(Spica Neueフォントで作成されています)。
見出しとテキストが3つずつあるレイアウトに拡張しよう
先ほど作ったレイアウトをコピーして、見出しとレイアウトが3つずつあるレイアウトも作っておきましょう。使うか使わないかは別にして、簡単に作れるレイアウトは用意しておいたほうが何かの時に便利です。
レイアウトをコピーしたら、先ほどの複製方法を使って、見出しとテキストをコピーします。
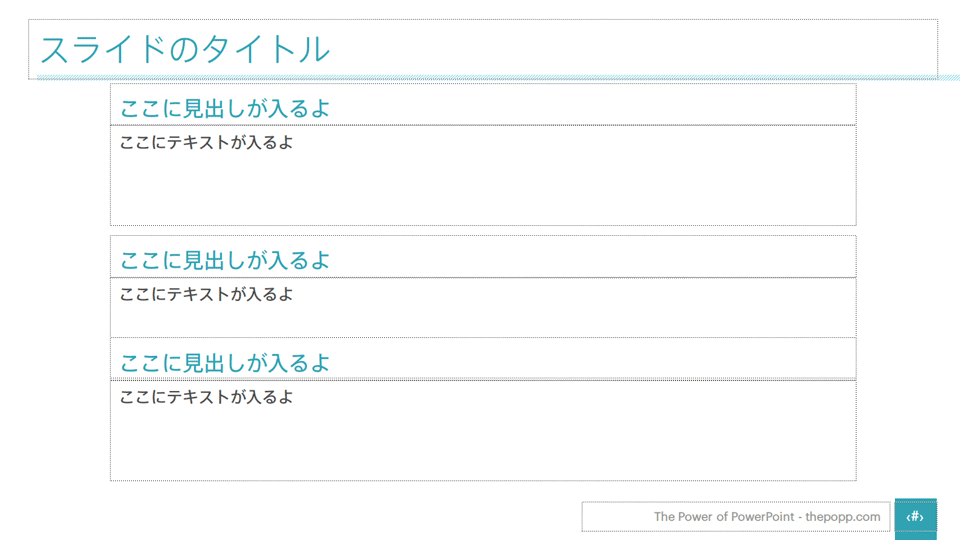
そのままだと入らないので、少し上にずらすなどして、適当に配置してください。この段階ではかなり大雑把でかまいません。

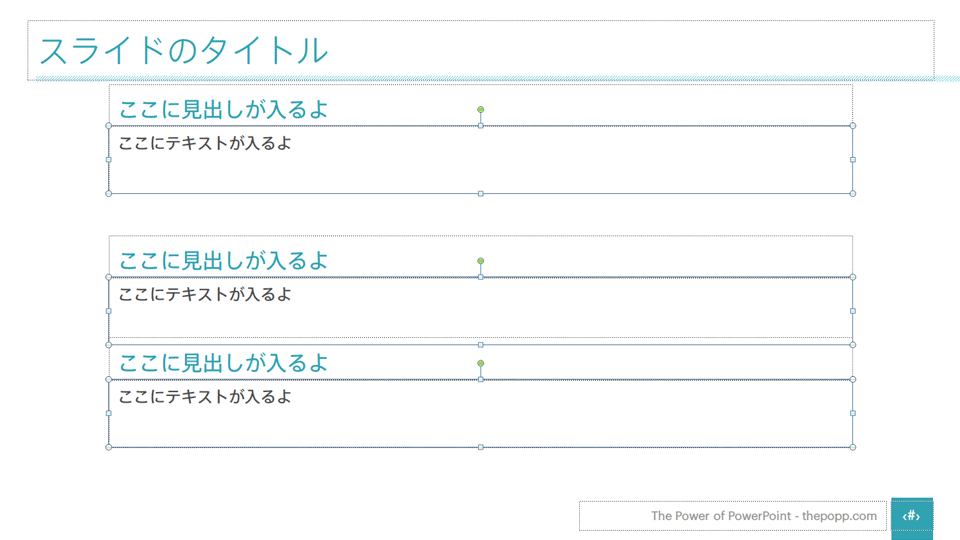
テキストが2行ずつ入るくらいの大きさにテキストプレースホルダを縮小します。
このとき一つひとつ順番に大きさを変えるのではなく、Ctrlを押しながらまとめて選択し、一気に大きさを変えるとすべてを同じサイズにすることができます。

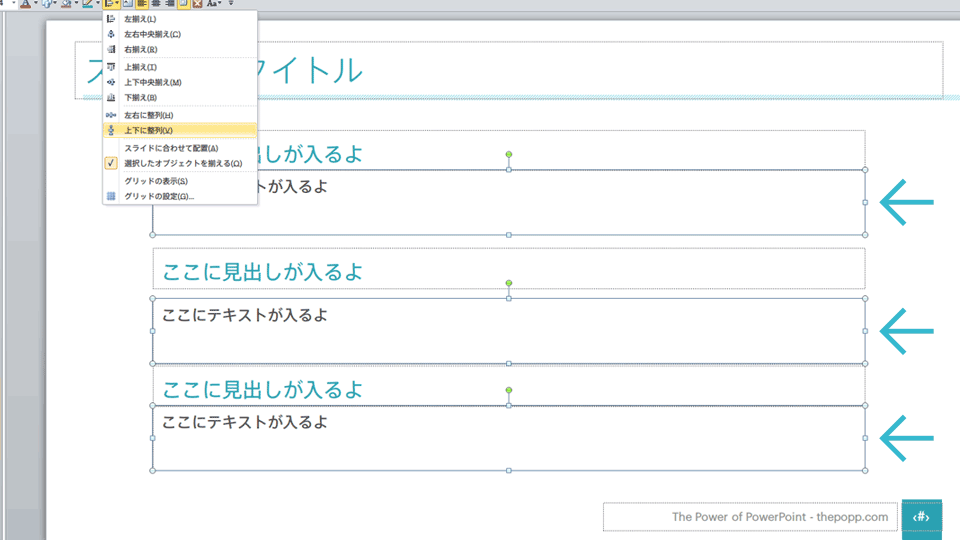
目でおおよそ等間隔になるように配置したら、見出しだけをCtrlを押しながらすべて選択します。

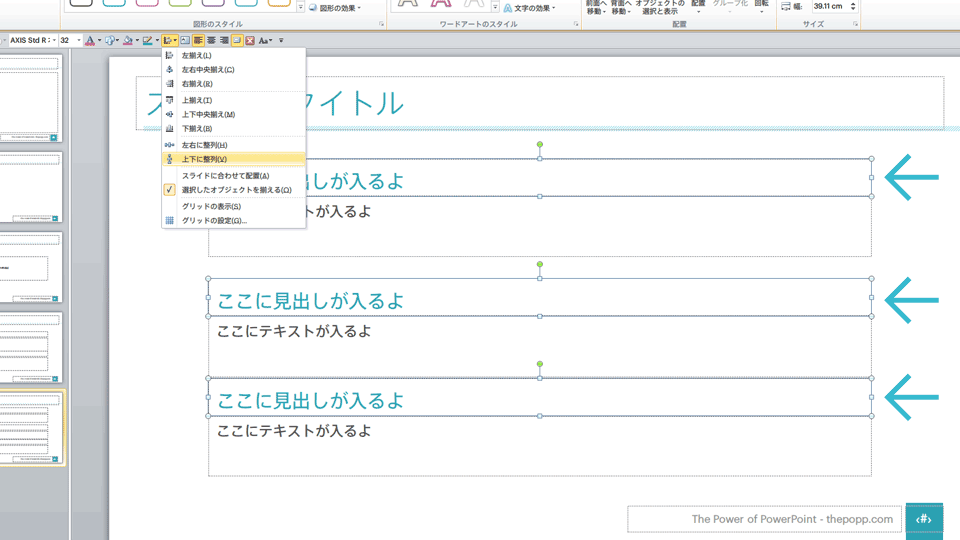
[配置]の機能を利用して[上下に整列]を行います。
通常配置は[書式]リボンの中にありますが、クイックアクセスツールバーに登録しておくとすぐにアクセスできるので便利です。

見出しだけは完全に等間隔に配置されました。ちょっと面倒に思うかもしれませんが、人間の目は意外にあいまいなので、[配置]を使って正確に等間隔にすることを心がけてください。
テキストに対しても上下に整列を行います。
プレースホルダはグループ化できないので、見出しとテキストを別々に調整する必要があります。

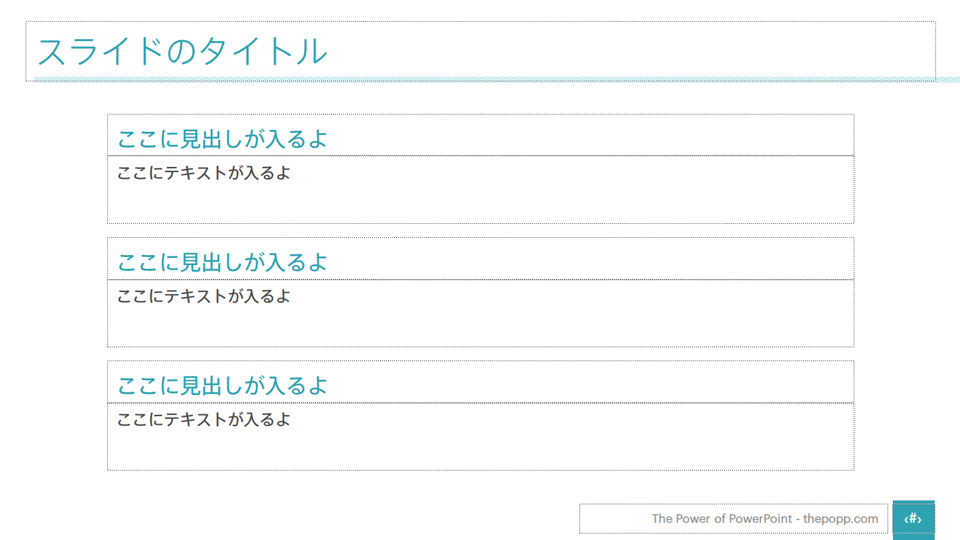
最後に、上下余白が同じくらいになるよう微調整します。


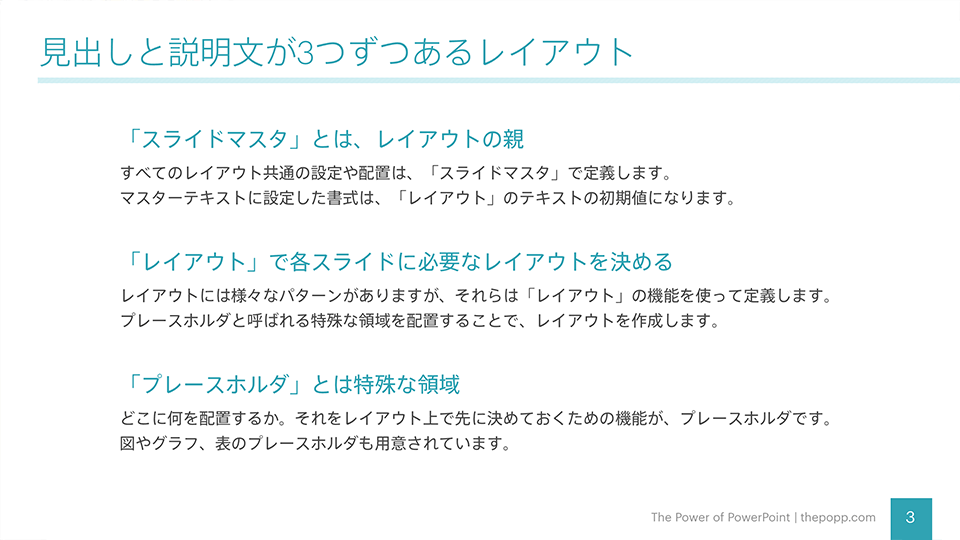
実際に文字を入れてみました。シンプルでいい感じだと思います!
あらかじめ似たようなレイアウトを作っておくことで様々なケースに対応できるようになり、作業効率が格段に良くなります。「レイアウト」の機能を使わず、スライドをコピーして複製する、またはすべてを一から作成する方法では、どうしても作業効率が悪くなります。
おわりに
今回登場した、CtrlとShift関係の機能はとても便利なので、最後にもう一度まとめておきたいと思います。
| 操作方法 | 効果 |
|---|---|
| Ctrlを押しながらドラッグ | オブジェクトを複製して移動する |
| Shiftを押しながらドラッグ | オブジェクトのx軸、またはy軸を固定したまま移動する |
| Ctrl+Shiftを押しながらドラッグ | オブジェクトのx軸、またはy軸を固定したまま移動して複製する |
| CtrlまたはShiftを押しながらクリック | オブジェクトを複数まとめて選択する |
知っていると、いくつかの手順を省略できサクッと作業できるので、とても幸せな気持ちになれます。
さて、前回、今回の内容を通し、「レイアウト」の作成、拡張、増殖について、だんだん流れが見えてきたのではないかと思います。どの内容も決して難しいものではなく、誰でもやり方さえ知っていれば簡単に実現することができます。スライドマスタの活用は、デザインの観点、効率の観点両面から考えて圧倒的に有利になりますので、ぜひ覚えていってください!
次回は画像のあるレイアウト作成についてお話ししたいと思います。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


