

さて、いよいよPowerPointの中枢近くまで話が到達してきました。PowerPointの神髄、スライドマスタの登場です!
「スライドマスタなんて触らない」なんて人も多いかもしれませんが、実はPowerPointのレイアウトはすべてこのスライドマスタが管理しています。通常のビューでは現れない様々な便利機能があふれているほか、効率化や一貫性、柔軟性という観点からも重要な役割を担います。
スライドマスタを使えるとPowerPointの便利さが格段に上がりますので、ぜひこの機会に習得していってください!
スライドマスタとは、テーマを作成するための機能
スライドマスタの最終的な目的は、オリジナルのテーマを作成するところにあります。
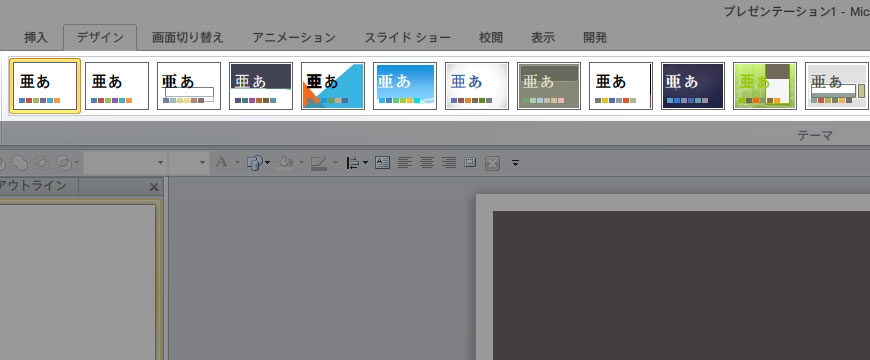
[デザイン]リボンを展開すると、テーマの一覧が現れます。マウスをサムネイルの上に乗せるとスライドの見た目が変化すると思いますが、この一つひとつがテーマです。

テーマは主に次の要素から構成されています。
- フォント
- 配色パターン
- スライドマスタとレイアウト
テーマのフォント、色については「パワーポイントを自分専用にカスタマイズして、作業効率をぐっと引き上げる」内で設定方法をご紹介しましたので、そちらを参照してください。ここでは、残ったスライドマスタとレイアウトについて解説を進めていきます。
「レイアウト」とは何かを理解しよう
「レイアウト」という機能は、スライドのレイアウトを定義するための機能です。機能の名称と、一般的に配置という意味で使われる名称が同じなので紛らわしいのですが、この記事では、PowerPointの機能を指すときは「」をつけて表記することにします。
レイアウトの使い方を見てみよう
どうやって使うかがわかると、全貌がわかりやすいと思いますので、まずは使い方を見てみましょう。

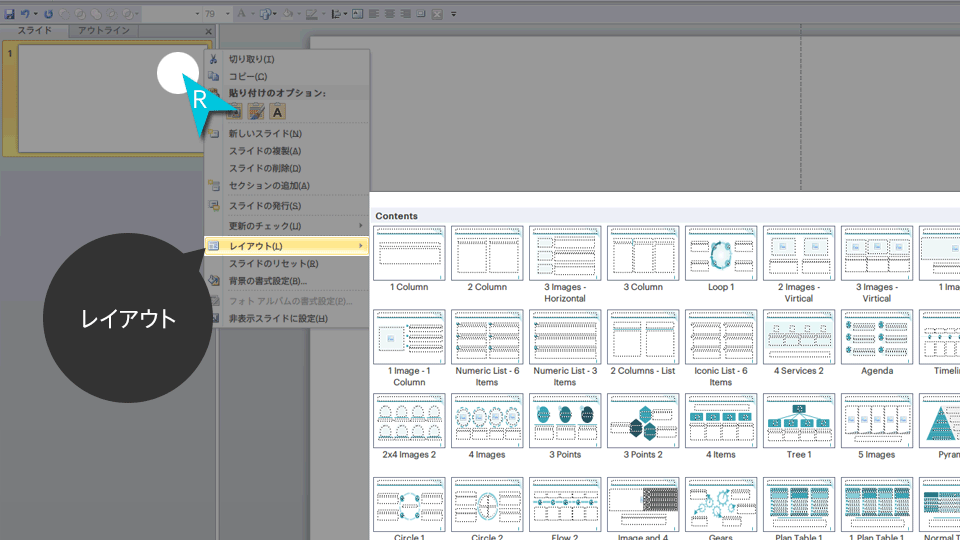
スライドの上で右クリックをすると、[レイアウト]という項目があると思いますので、その上にマウスを乗せてみます。
すると、そのテーマに含まれている「レイアウト」の一覧が表示されます(なお、上の画像ではSiriusというテーマが適用されている状態です)。
一覧の中から、適当に一つ「レイアウト」を選んでみましょう。ここでは”Numeric List – 3 Items”というのを選択してみました。

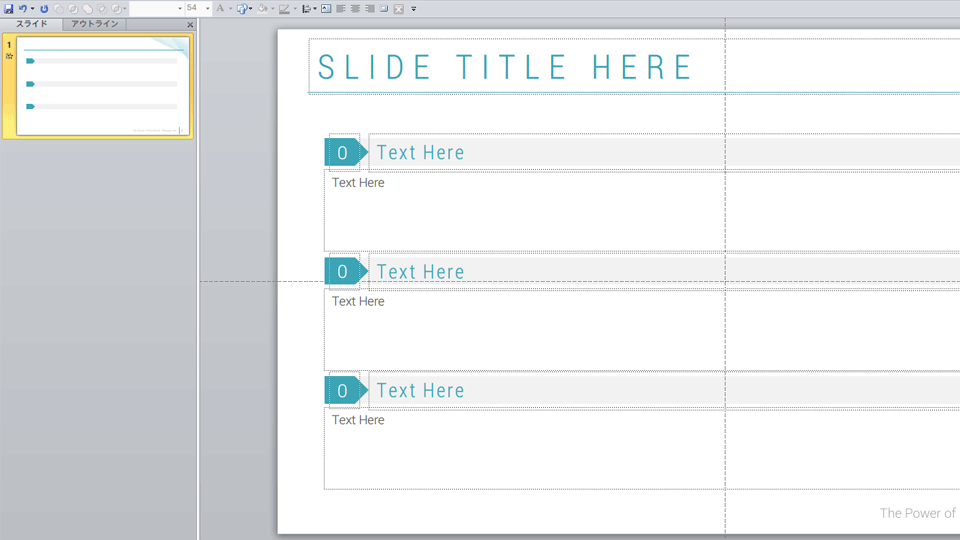
すると、スライドの見た目が上のように変化します。テキストは未入力ですが、そのほかのレイアウトや見出しのデザインなどは設定済みであることがわかります。あとは必要なテキストを入力するだけで、スライドは完成します。

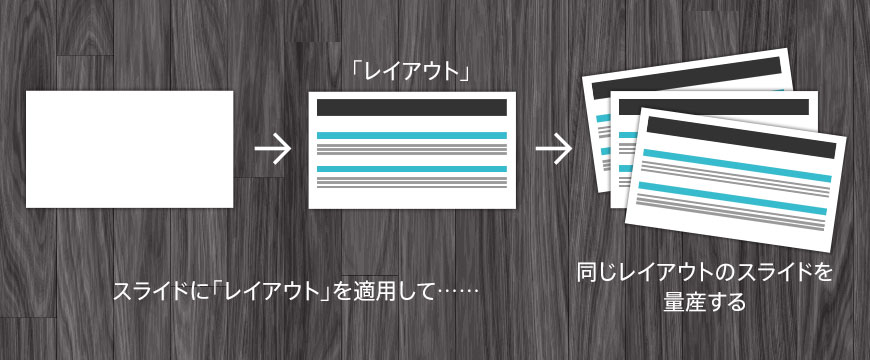
とても簡単ですね! ほかにも同じようなレイアウトのスライドが必要になったら、またこの「レイアウト」をスライドに適用して、内容を入力するだけ完成です。
「レイアウト」はスライドに適用してつかいます。
レイアウトを利用するメリット
レイアウトを利用すると、次のようなメリットが得られます。
- 作業の効率を上げる
- スライドの一貫性を保つ
- スライドレイアウトの柔軟性を上げる
作業の効率を上げる
同じようなレイアウトのスライドが複数必要なとき、皆さんはどのようにして作成していますか? 前に出てきたスライドをコピーして貼り付け、テキストや画像を消して……といったやり方が一般的かもしれません。というか僕も覚えたての頃はそうしていました。
しかし、「レイアウト」で先にレイアウトを決めておけば、スライドに「レイアウト」を適用するだけで簡単に同じレイアウトのスライドを作り出すことができます。

また、別のパワーポイント資料で同じようなレイアウトのスライドが必要になったときも、「レイアウト」の中身をコピーして調整するだけですぐに作成することができます。


このように、一度「レイアウト」を作っておけば、同一資料内で同じレイアウトのスライドを量産できるだけでなく、複数の資料間で同じようなスライドを作成する時間を大幅に短縮することもできるようになります。様々な設定やテキストの配置を一から作成する必要がなくなるわけですね!
スライドの一貫性を保つ
反復の原則から、同じレイアウトのスライドは、細部まで同じルールを適用することが求められます。配置だけでなく、行間からフォントサイズに至るまで、注意を払わなければならない点は意外に多いのです。

これをスライドのコピー&ペーストだけで管理するには無理があります。人は必ずミスをするので、「一貫性」を「手動で保つ」のはほぼ不可能、あるいはきわめて非効率的であると言えます。
レイアウトを「レイアウト」で定義しておけば、まったく同じルールを適用したスライドをいくつでも作れるので、確実な一貫性が保証されます。
特に、スライドの枚数が増えるにしたがって一貫性の破たんは起きやすくなりますので、この「レイアウト」機能が効力を発揮します。
スライドレイアウトの柔軟性を上げる
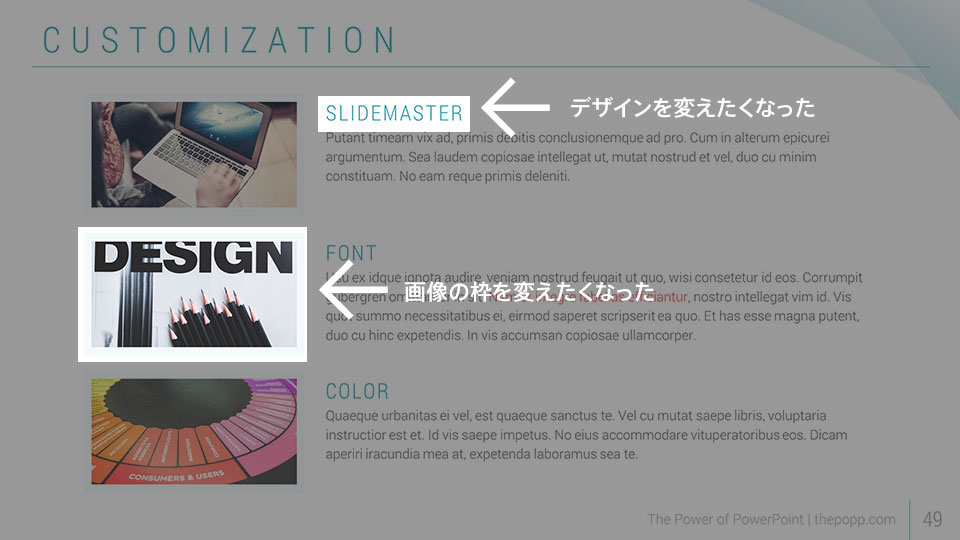
たとえば、たくさんのスライドを作成した後に、やっぱり見出しのデザインを変えたいとか、位置を調整したいなどといった修正が必要になったとします。
スライドをコピーして量産している場合、全スライドに対して同じ修正をしなければならなくなります。これは本当に面倒で骨の折れる作業ですので、やる気が起きませんよね……。

しかし、レイアウトを「レイアウト」で作成しておけば、スライドに設定されている「レイアウト」を修正するだけで、すべてのスライドに修正を適用することができるようになります。
たとえば、上の図のように見出しや画像周囲のデザインを変えたくなったとします。この修正を、スライドそのものではなく「レイアウト」に対して行います。


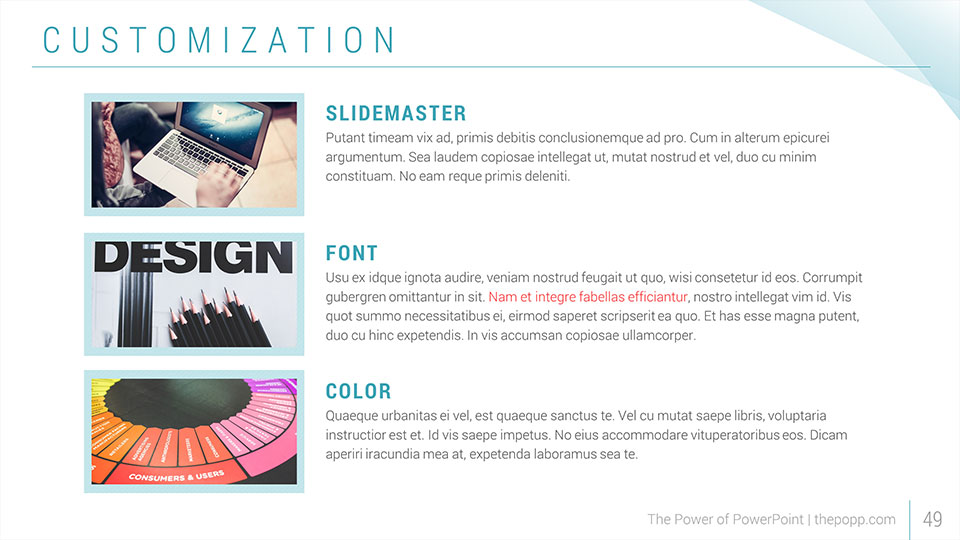
そうすると、同じ「レイアウト」が適用されたすべてのスライドの見た目が修正されます。このように、レイアウトを「レイアウト」で定義しておけば、後からの変更に柔軟に対応できるようになります。とても便利ですね!
「スライドマスタ」とは何かを理解しよう
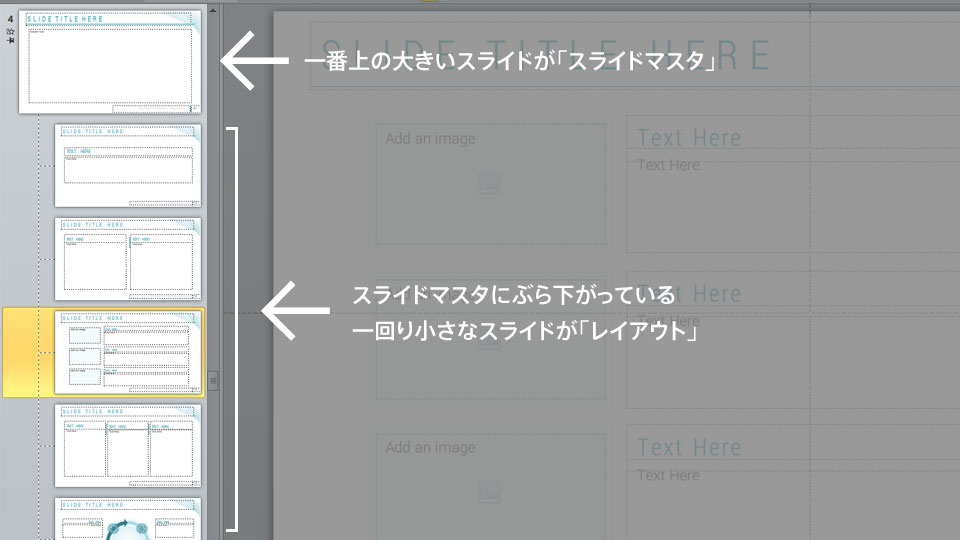
「レイアウト」の機能が理解できたところで、今度は「スライドマスタ」とは何かについて話していきたいと思います。まず、スライドマスタ表示に切り替えてみましょう([表示][スライドマスタ]とたどると開けます。詳しくはこちらの記事も参照してください)。

左ペインに並んでいるスライドのうち、大きいものが「スライドマスタ」で、それにぶら下がっている一回り小さなスライドが上述した「レイアウト」です。
「スライドマスタ」の役割
「スライドマスタ」は、上の図の位置関係からもわかる通り、「レイアウト」の親です。
「スライドマスタ」は、ぶら下がっている「レイアウト」すべてに対して、共通の設定・レイアウトを行うための機能です。
たとえば各「レイアウト」で、タイトルの位置は共通にすべきです。タイトルを「レイアウト」それぞれで定義してしまうと、タイトルの装飾やフォントサイズなどを変更したくなったとき、すべての「レイアウト」を修正しなければならなくなります。

タイトルを「スライドマスタ」で定義しておけば、ここを変更するだけですべての「レイアウト」のタイトルを修正できるわけです(スライドとレイアウトの関係に似ていますね)。
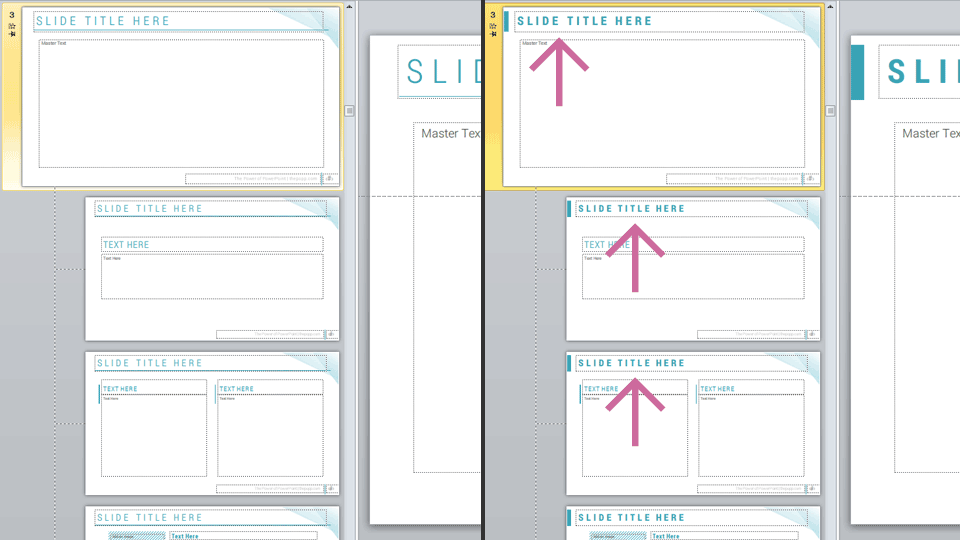
実際に変更してみた例が上の図です。「スライドマスタ」の装飾を変更するだけで、すべての「レイアウト」のタイトルの見た目が変化していることがわかりますね。
「スライドマスタ」で決めること – 基本設定

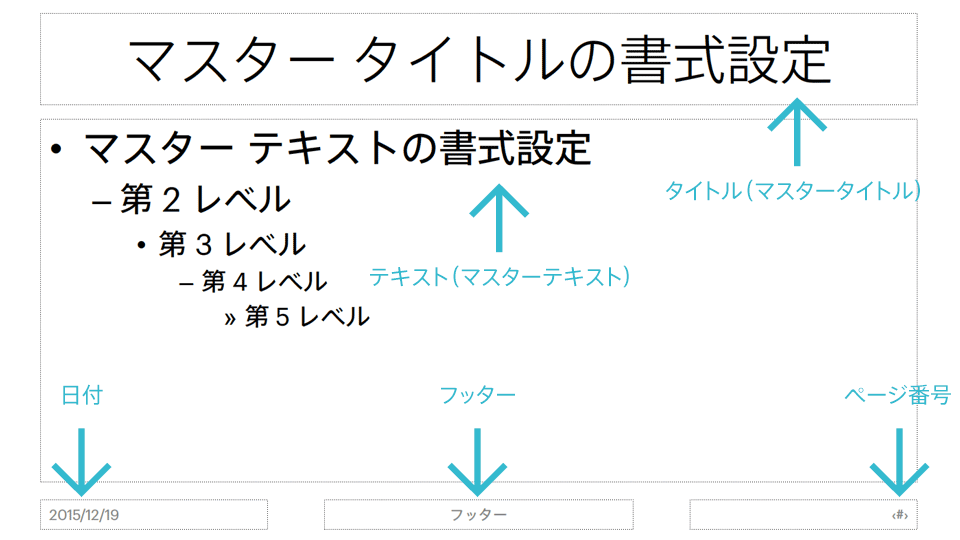
「スライドマスタ」そのものは、デフォルトで下のようになっています。
この「スライドマスタ」で各「レイアウト」共通の設定を行います。具体的には主に下の5項目が該当します。
- タイトル
- テキスト
- 日付
- ページ番号
- フッター
資料によって、必要なものとそうでないものがあります(例えば日付やフッターはいらない、など)。以下にそれぞれの項目について説明を加えますので、資料を作成する際に必要かどうかをを考えてみてください。
タイトル(マスタータイトル)

先ほども出てきましたが、マスタータイトルという名前の通り、全「レイアウト」のタイトルに共通の設定を施すことができます。タイトルの装飾方法で説明したタイトルに関する設定は、このマスタータイトルに対して行います。
テキスト(マスターテキスト)

「レイアウト」内に配置するテキストプレースホルダの書式のデフォルト値を決めます(テキストプレースホルダについては別の機会で説明をします)。ここでは、全「レイアウト」内に配置するテキストの書式を一括で決めておくためのもの、という説明にとどめておきたいと思います。
プレースホルダとは、特殊な要素を表示・書式設定するためのもので、いくつかの種類があります。
日付

スライドに日付を表示するための特別なプレースホルダです。日付を表示する際のフォントや位置を調整することができます。
ページ番号

ページ番号を表示するための特別なプレースホルダです。<#>は、実際のスライドでページ番号として表示されます。
ここを例えば、page: <#>とすれば、スライド上ではpage: 23のように表示させることができます。
フッター

会社名やスライドタイトルなどをスライドに表示したい時に使用する、フッター領域を定義するための特別なプレースホルダーです。
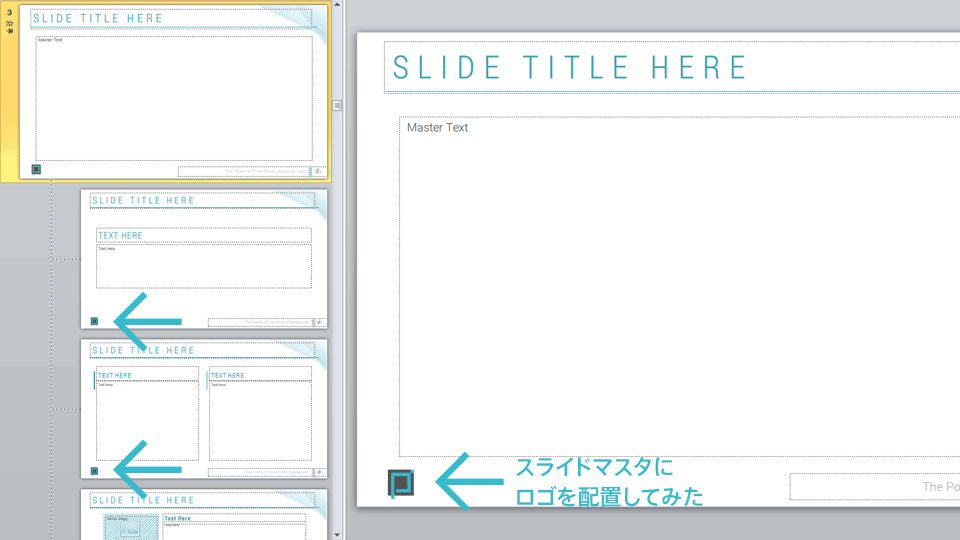
「スライドマスタ」での図形や画像
スライドマスタに図形や画像を挿入すると、全レイアウトに同じものが挿入されます。

たとえば、上の画像のように、「スライドマスタ」にロゴを配置してみました。そうすると、すべての「レイアウト」に同じロゴが挿入されていることがわかります。
このように、「スライドマスタ」内に配置された図形や画像は、ぶら下がっているすべての「レイアウト」に対して同じように配置されます。
「スライドマスタ」に配置した図形や画像は、「レイアウト」では編集できません。
ある「レイアウト」ではロゴを表示したくない、というような場合は、新たにスライドマスタを作成することになります。
レイアウトと、コンテンツを入力する作業を分けて考える
上までの説明からお分かりいただけると思いますが、レイアウトの観点から各機能をヒエラルキーでまとめると、次のようになります。
- スライドマスタ
- レイアウト
- スライド
これはそのまま、PowerPointにおけるレイアウトの作成順番と一致します。
このように、レイアウトする作業と、コンテンツを入力する作業を分離すると、様々なメリットを得ることができます。多くの人はコンテンツを入力しながらレイアウトを作成するというように同時に2つの作業をしています。しかし、レイアウトを作るときはレイアウト作成に集中し、中身を入力するときは内容に集中したほうが効率よく作業することができます。
2つの作業を分離することで、上で述べたような機能的な利点のみならず、「集中」という意味で作業の効率化を図ることさえできるのです。
レイアウトする作業と、中身を入力していく作業を分離することで効率的にスライドを作成することができます。
おわりに
今回は、スライドマスタ・レイアウトの概要と、得られるメリットなどについてお話しさせていただきました。
PowerPointはスライドそのものの編集だけで完結できてしまうため、スライドマスタを必要とする場面になかなか遭遇しません。したがって、スライドマスタの存在を知らないとか、開いてもロゴを挿入したりタイトルを少し編集するだけ、という方が圧倒的に多いように思います。
しかしPowerPointの威力は、このスライドマスタをつかってこそ発揮することができます。デザイン、機能の両面とも、スライドマスタの機能が根幹を握っていますので、ぜひマスターしてください!
さて、次回も引き続きスライドマスタ・レイアウトの話が続きます!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


