

パワーポイントで資料を作成するとき、タイトルスライドをどのようなレイアウト、デザインにするか悩んだことのある方は少なくないと思います。タイトルスライドは普通のスライドと役割が異なるため、なんとなく「特別な装飾や工夫をしなければならない」という誤解が多いのではないかと推測しますが、決してそんなことはありません。
事実上プレゼンテーションにおいて、タイトルスライドというのは数秒したら次のスライドに移ってしまいます。資料も同様、タイトルをさっと見たら次のページをめくるはずです。
つまり、どれだけこだわってタイトルスライドを作っても、そこに滞在している時間はごくわずかなのです。したがって基本的には、タイトル作成に時間をかけるのは非効率的であり、内容や予行練習に対して時間配分を多くとるべきだと思います。
そこで、この記事ではパワーポイントにおけるタイトルスライドを作成するうえでの基本をお話ししたいと思います。もちろん、魅力的なタイトルを作れることに越したことはないのですが、そのあたりの話はまた別の機会でさせてください。
なお、スライドマスタの知識、作業を前提としますので、まだ読んでいない方は以下の記事から順にご覧になることをお勧めします。
タイトルスライドの役割を整理する
タイトルスライドには、大きく分けて次の3つの役割があります。
- これから何をプレゼンするのか、あるいは資料に何が書かれているのかを明確にする
- 日付や作成者名、会社名などを明らかにする
- 聴衆、閲覧者の心をつかむ

プレゼンテーションの目的や、資料の用途によってタイトルスライドのあり方は変わってきますので、ここでは一般論にとどめさせていただきたいと思います。
何を伝えるのかを明確にする
プレゼンテーションであれ、資料であれ、パワーポイントで資料を作るのであれば、そこに「伝えたいこと」があるはずです。
まずはこの「伝えたいこと」を明確にすることが、スライドタイトルの最も重要な役割になります。何を伝えるかがはっきり聴衆や読み手に伝われば、それ以降の内容を理解する手助けとなります。
日付や作成者名などの記載
どんな情報が必要かは資料によって異なります(タイトル以外まったく情報が不要な場合もあります)。
日付
資料が作成された日付や、プレゼンテーションが行われる日付などを記載します。
時間の流動によって情報が変動しやすい内容、たとえば「現在のトレンド」や「先端技術」などを述べる場合は、どの時点で資料が作られたかを書いておくことは比較的意味があるかもしれません。トレンドや先端技術というものは変動しやすいので、後から資料をみたときに、どの時点での情報だったかを記載しておくことには意味があります。
作成者、会社情報など
どのような資料であっても、作成者が書かれていることは多いと思います。プレゼンテーションを行う相手が必ずしもプレゼンターの名前を知っているとは限りませんし、あるいは資料を見た人が後で作成者に連絡を取りたくなるケースもあると思います。
名前だけでなく、e-mailアドレスや、WebサイトのURLを掲載しておくことも考えられます。
また、内容が機密であったり、あるいは情報自体にCopyrightがある場合は、それを所持する人の名前や会社名、ロゴを記載しておくことは重要になります。
聴衆、閲覧者の心をつかむ
タイトルスライドは、聴衆、閲覧者が最初に見るスライドになります。
たとえば、コンペなどで複数の資料が並んでいる場合、手に取って中を閲覧したくなるような表紙になっていることが大切です。プレゼンテーションの場合でも「おもしろそうなプレゼンが始まりそう」という雰囲気を冒頭で出すことで人々の興味をひき、自らすすんで耳を傾けるような状況に持っていくことさえできるかもしれません。
ただし、このポイントについては基礎を超えますので、本記事では突き詰めて言及することはしません。
余計な装飾をせず、シンプルなタイトルを目指す
ノンデザイナーの方がタイトルをセンス良くまとめるには、シンプルなスライドを目指すことが大切です。
無理に図形や背景を挿入して豪華にするようなことは避け、フォントがもつ美しさを最大限利用してタイトルを作成しましょう。

これで十分です 笑 ごちゃごちゃと意味もなく装飾するより、上のようにシンプルで余白たっぷりにまとめるほうが、よほどセンス良く感じます。
物足りない、と感じる方も、まずはこの基本的なレイアウトを作成するところから始めてください。
スライドマスタを利用して、タイトルスライドを作成しよう
タイトルスライドも、スライドマスタの「レイアウト」機能を利用して作成します。
スライドマスタを複製する
これまでに通常のスライドに対する「レイアウト」を作成してきましたが、同様の方法で作るとページ番号やタイトルの装飾が入るなどの不都合があります。全スライド共通のレイアウトを作成してきたので当然の結果ですが、タイトルスライドは通常のレイアウトとは異なりますので、このまま作成するわけにはいきません。
従って、タイトルスライドを作るためのスライドマスタを新たに用意します。

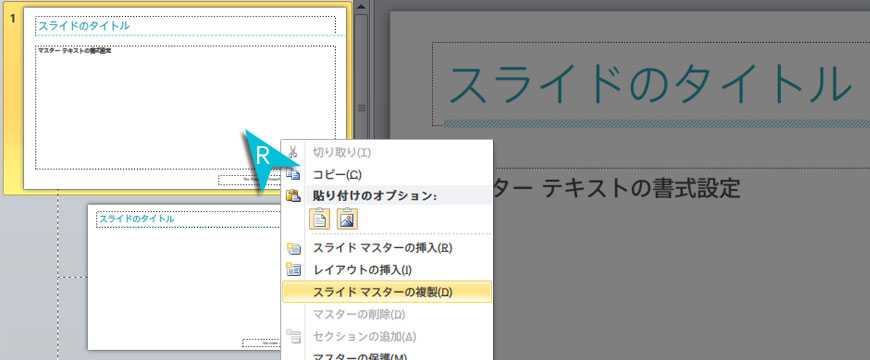
スライドマスタ上で右クリックし[スライドマスタの複製]を選ぶか、または単にCopy & Pasteすることでスライドマスタそのものを複製します。
すると、ぶら下がっている「レイアウト」すべて含んだ状態で複製されます。

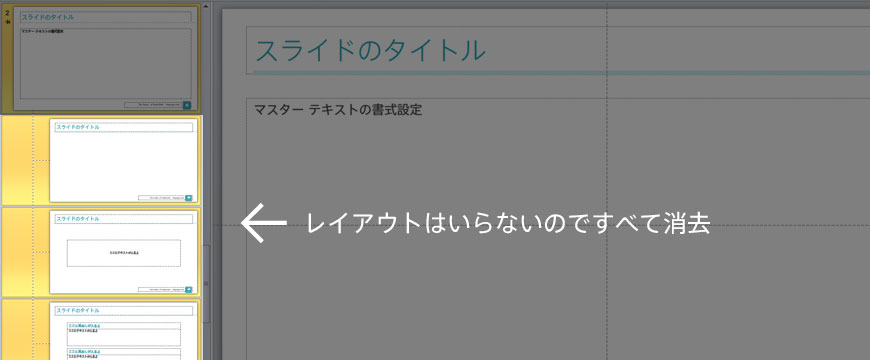
「レイアウト」は不要なので、すべて選択して消去しておきましょう。

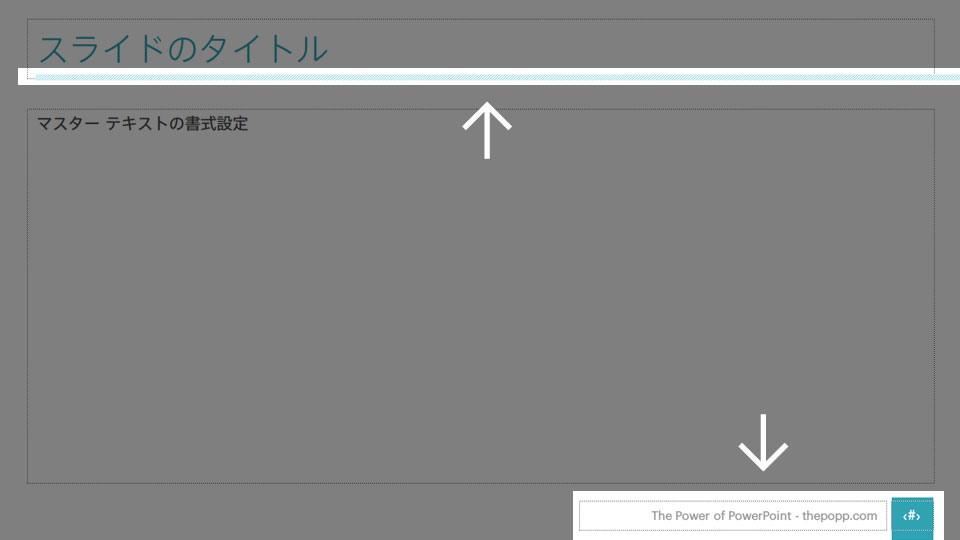
さらに、スライドマスタ内のタイトルの装飾やフッター、ページ番号すべて不要ですので、これらもまとめて消しておきます。

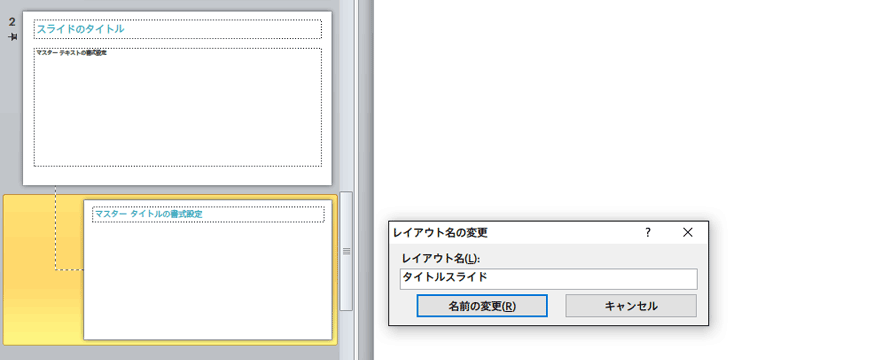
この状態で、新しく「レイアウト」を追加します。わかりやすいように「タイトルスライド」などと名前を付けておきましょう。
新しく追加された「レイアウト」には、タイトル以外なにもないはずです。

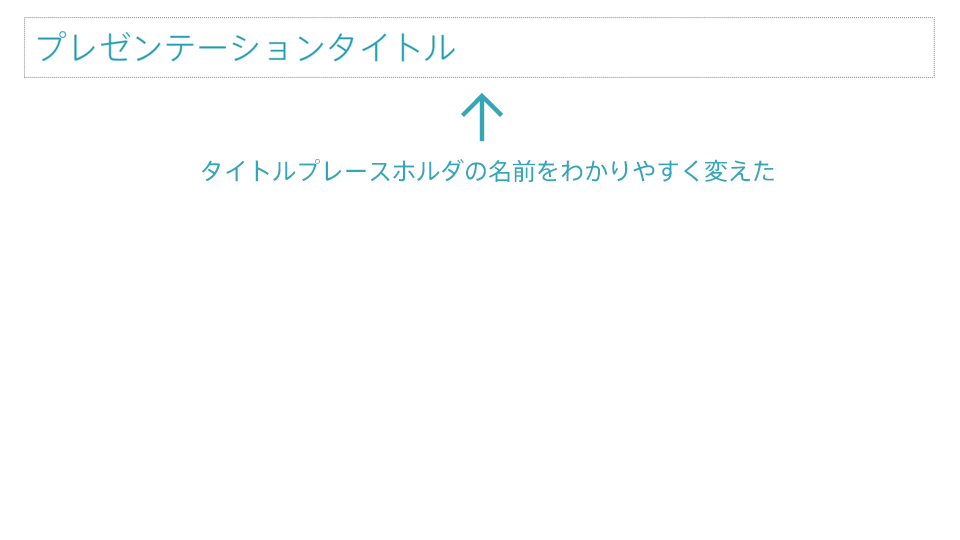
タイトルのプレースホルダが「マスタータイトルの書式設定」になるので、わかりやすいよう「プレゼンテーションタイトル」と変えておきました。

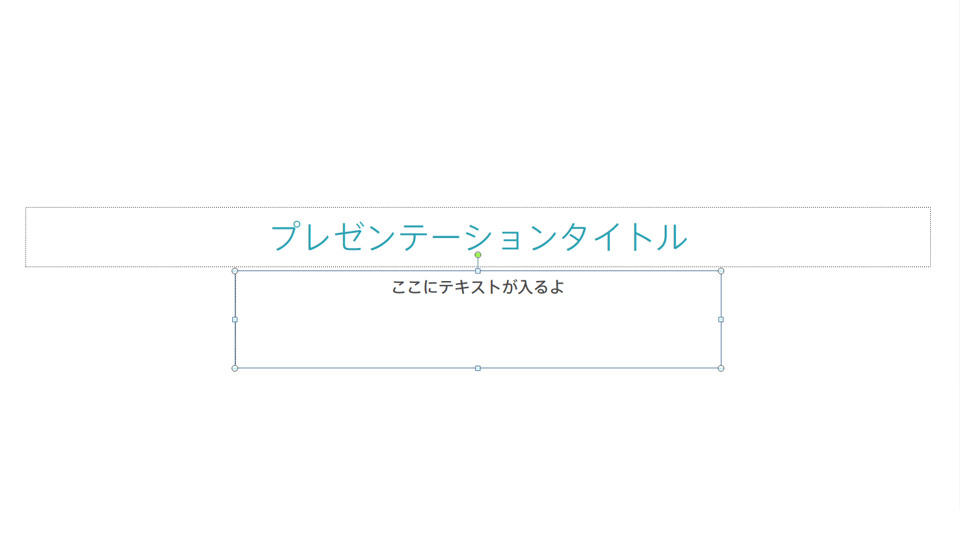
タイトルの位置を整え、情報を記載するためのテキストプレースホルダを配置します。新たに作らず、ほかのレイアウトからコピーしてくる方が簡単です。

プレースホルダの名前を変え、位置を微調整して終了です。実際にスライドに適用して確かめてみてください。

タイトルは、Boldにしてもかまいません。個人的には細いフォントのほうが美しくまとまる気がします。
スライドにレイアウトを適用する際、フッターやページ番号があるスライドに対して、タイトルスライドのようなフッターがないレイアウトを適用すると、テキストが浮いておかしな配置になって出現します。このときは、忘れず浮いてしまったテキストを消去するようにしてください。
タイトルスライドのパターン
テキストだけだと味気ないと感じるかもしれませんので、いくつかレイアウトパターンをのせておきたいと思います。
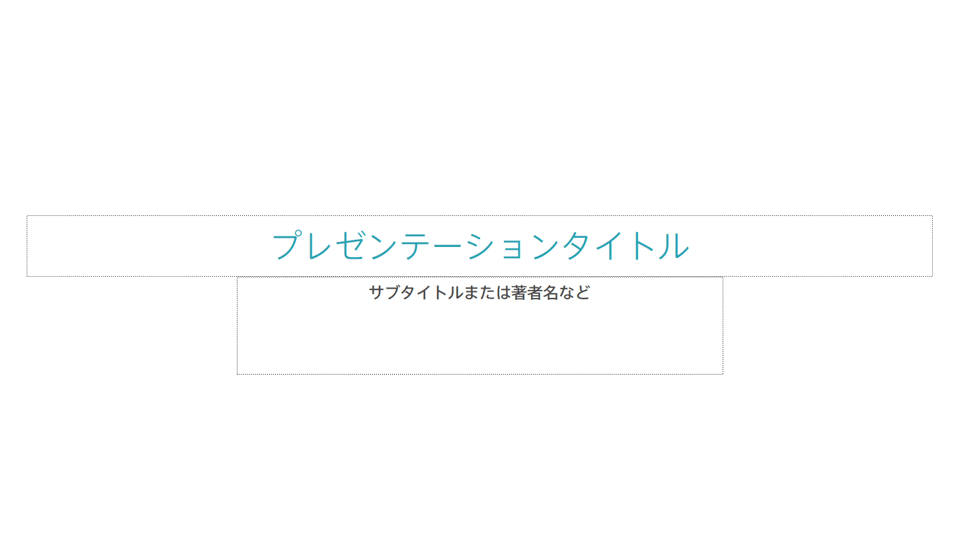
情報を下に配置するパターン

補足情報を下に配置すると、タイトルをより目立たせることができます。
ディバイダを入れるパターン

タイトルの装飾と同じデザインのディバイダを入れると全体の統一感を維持することができます。
メインカラーを背景色にするパターン


背景を全面メインカラーで塗りつぶしただけですが、たったこれだけでもおしゃれなスライドに見えます。Googleのマテリアルデザインはこの手法をよく使用しています。
おわりに
タイトルスライドはどうしても過度な装飾を行いがちですが、デザインをやったことがない方がいきなり素晴らしいタイトルスライドを作ることはできません。まずはこの記事の内容通り、シンプルで簡単にできるレイアウトから始めてください。
もちろん基礎ができれば、それを発展させることも可能です。また別の機会でこのお話はさせていただきたいと思います。
さて、このタイトルスライドの記事をもって、パワーポイントに関する基本的な内容についてはすべてお話しさせていただきました。ようやく一段落です! 基礎編にはBasicというタグをつけていますので、おさらいなどにご利用ください。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


