

レイアウトとは、何をどこにどのように配置するかということ、またはその配置する行為を意味します。PowerPointを使ったことがある人ならだれでも、図形を配置したり、テキストを挿入したりと、必ず「レイアウト」しています。
たぶんなんとなく勘で行っているこの行為も、ちょっと基本を触るだけで、ずっとよいレイアウトをすることができるようになります。また、PowerPointにはこのレイアウトを助けてくれる機能がたくさんありますので、それもあわせてご紹介させていただきたいと思います!
レイアウト・デザインの必要性
スタートアップガイドでも述べましたが、PowerPointにおけるレイアウトの意義は「相手の理解を助ける」ところにあります。「デザイン」まで解釈を広げると、相手の興味をひいたり、より強い印象を与えたりといった別の意義もでてきますが、これらは相手が内容を「理解」できた先にある話です。単に見た目だけにこだわって、そこに意義がなければ、レイアウトやデザインをする意味としては不十分だということになってしまいます。
- Steve JobsDesign is not just what it looks like and feels like.
Design is how it works.
「デザインとは、単なる見た目や印象のことではない。デザインとは、どう機能するかだ」とスティーブ・ジョブスは言っています。世界を変えた彼が言うと、言葉の重みが違いますね。
PowerPointにおけるレイアウト・デザインは、相手の理解を助けるところにあります。
それでは、この目的を実現するにはどうすべきかを考えてみましょう。
レイアウトの2大原則 – 整列と近接
レイアウトには、その根幹を支える2つの大原則があります。
- 整列
- 近接
ほかにもレイアウトで押さえるべき点はいくつかあるのですが、すべてこの基本に支えられています。まずはこれら2大原則について理解していきましょう。
整列 – 見えない線を見えるようにする行為
整列とは、その名の通り、要素を「そろえる」ということです。
テキストによる例

上の図は、テキストがセンター揃えになっています。これはこれで悪くはありません。

センター揃えでは見えなかった線が、左揃えにすると見えるようになります。
整列とは、見えない線を見えるようにすることです。
シビアですが、この揃えるという行為に対しては、1ピクセルの妥協も許してはいけません。小さなずれはやがて積み重なって、全体のひずみとなって顕在化してしまいます。
図形や画像による例

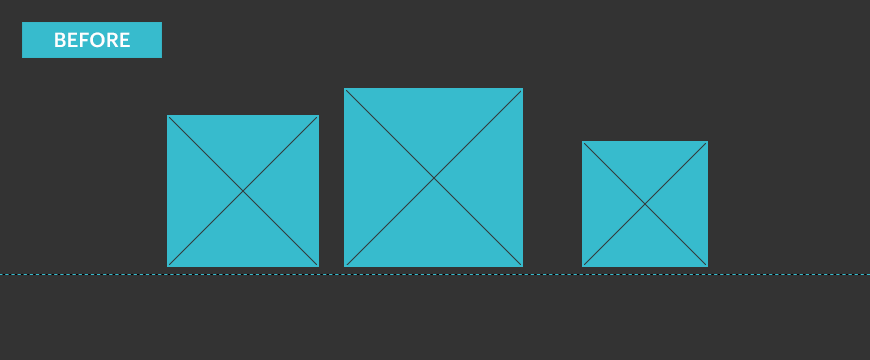
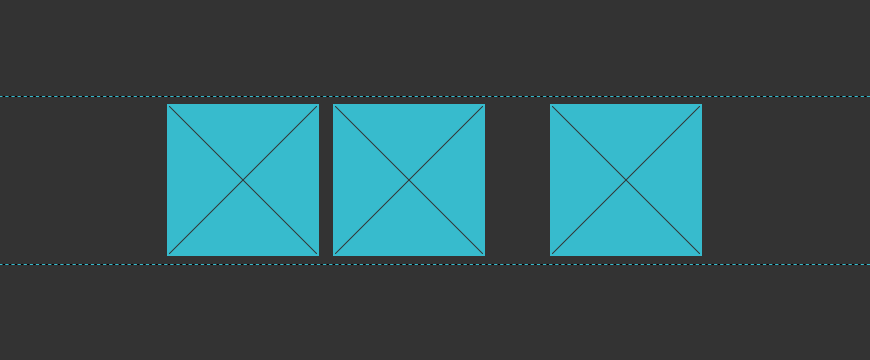
図形や画像は、位置だけではなく、なるべく大きさも揃えるようにしましょう。

上の例では、一辺がそろっていますが、大きさが不揃いなので、いまいち揃っている感じがありません。
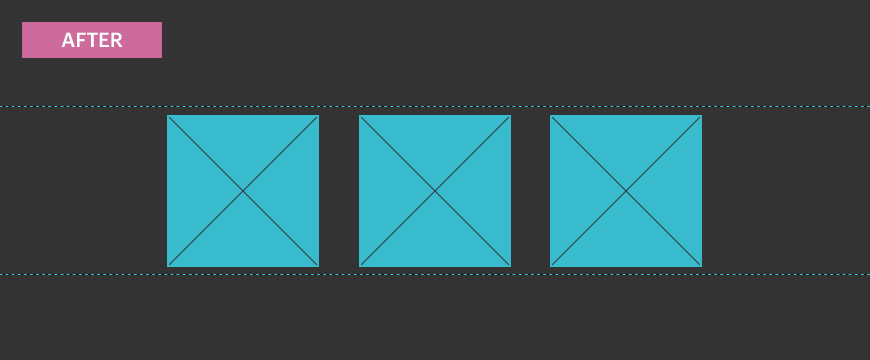
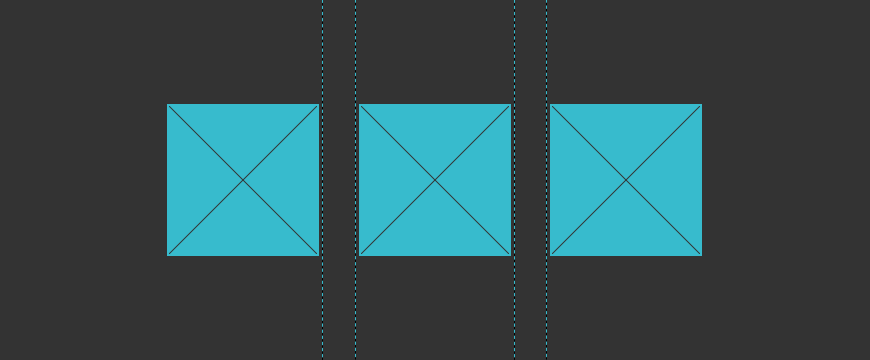
大きさを揃えてみました。「見えない線」が2本に増えるので、より揃っていることがわかります。同時に3つのオブジェクトの間隔も揃えることで、さらに「整列」の効果が強調されていますね。
整列は、手動でやってはいけません
オブジェクトを手動で合わせようとすると、どこかで必ず人為的なミスが発生します。一見揃っているように見える場合でも、スライドショーで拡大表示するとずれてしまっていることもよくあります。
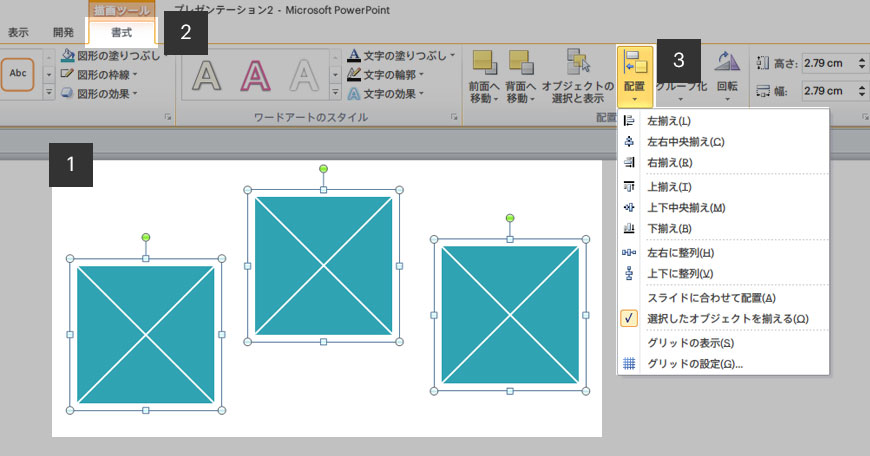
オブジェクトを揃えるときは、「配置」の機能を利用しましょう。そのほうが、ずっと早く正確に揃えることができます。
「配置」を利用すれば、ずれることなく100%揃えることができます。
揃えたいオブジェクトをまとめて選択します。

[書式]から[配置]を選びます。
揃える種類、たとえば[上下中央揃え]を選択します。

もう一度[配置]を開き、今度は[左右に整列]を選択します。

左右だけでなく上下方向の整列も、「配置」の機能を使えば一瞬で実現できます。とても便利ですね!
「配置」の機能は、かならずクイックアクセスツールバーに追加しておいてください。
頻繁にアクセスするので、リボンからいちいち選択しなくてもいいようにしておきましょう。
整列を補助してくれる機能
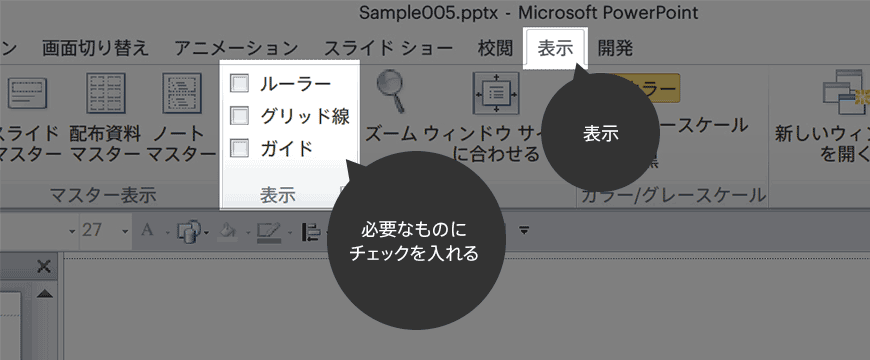
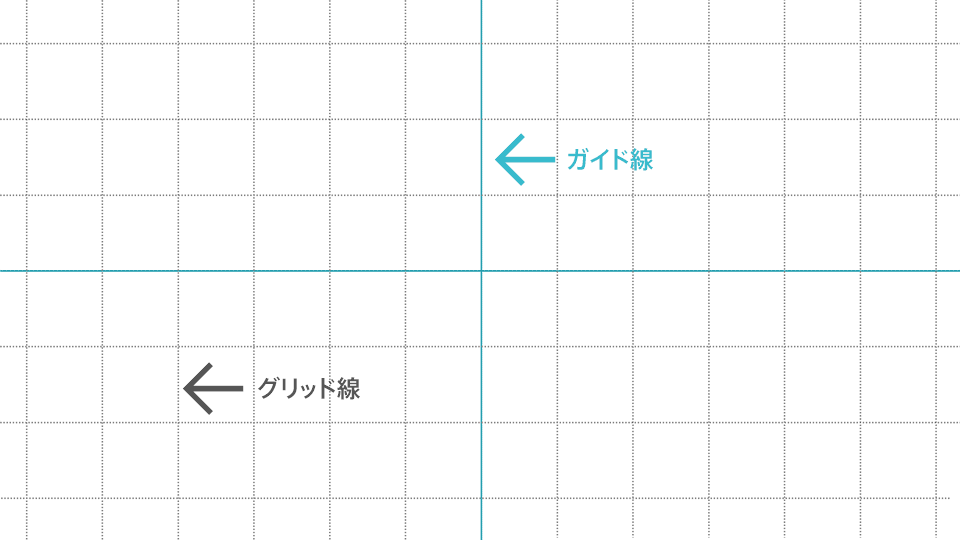
何もないまっさらな平面でオブジェクトを揃えるのはとても心もとないですので、基準線を表示しておきましょう。

ガイドはいつも表示しておくとよいでしょう。グリッド線は必要になったら表示するとよいと思います。

基準線があると、オブジェクトがずれているときに気づきやすくなります。
近接 – 距離は関連性をあらわす
近接とは、関連性のあるものは近づけ、そうでないものは遠ざけることを言います。オブジェクト同士に適切な距離をとることで、情報は驚くほど整理されます。
テキストによる例

先ほどの整列の結果です。各テキストの距離は適当なので、この状態では何も意味はありません。

名前と肩書、サイト名とURLを近づけてみました。また、二者の間に距離をとってみました。特別なことは何もしていませんが、ただ位置を調整するだけで関連性をはっきりさせることができました。
人は、近いものを勝手にまとめて考える

色とその名前を配置してみました。上の画像の状態だと、キャプションが上の色のものなのか、下の色のものなのかがわかりません(見本は、日本の伝統色より抜粋させていただきました)。

キャプションを上の色に近づけてみました。こうすれば何も説明しなくても、「テキストが上の色の名前である」ことが明確になります。
スライドに情報を詰め込みすぎると、この大切な距離がとれなくなります!
近接が効果的に威力を発揮するには、スライドにある程度の余裕が必要なのです。
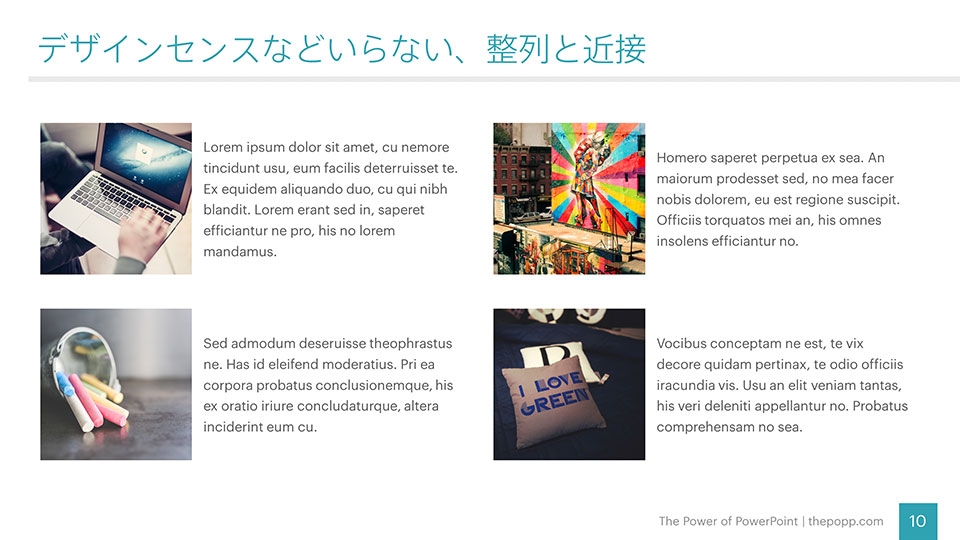
デザインセンスなどいらない、整列と近接

「そろえて近づける」たったこれだけのことで、スライドは驚くほど整理され、みやすくなります。細かい気配りさえあれば、誰にでもできます。

大きさを揃え、見えない線を見えるようにし、関連性を距離で表しました。
PowerPointにはトリミング機能がありますが、画像の大きさを合わせるのは結構大変です。実際には、「図のプレースホルダ」という機能を使って実現します。
コントラスト – 情報の優先度を支配するもの
情報には優先度があります。天気予報を例にとると
- 明日の天気
- 警報・注意報
- 天気図
- 週間天気
など様々な情報が伝えられますが、この中で最も重要な情報は「明日の天気」ですよね。人々が一番気にするのが明日の天気であり、警報や注意報は、明日の天気が何であるかがわかって初めて理解することができます。
情報には優先度があります。スライドを作るときは、この優先度順に情報が伝わるよう工夫することが大切になってきます。
もう少し具体的に見ていきましょう。
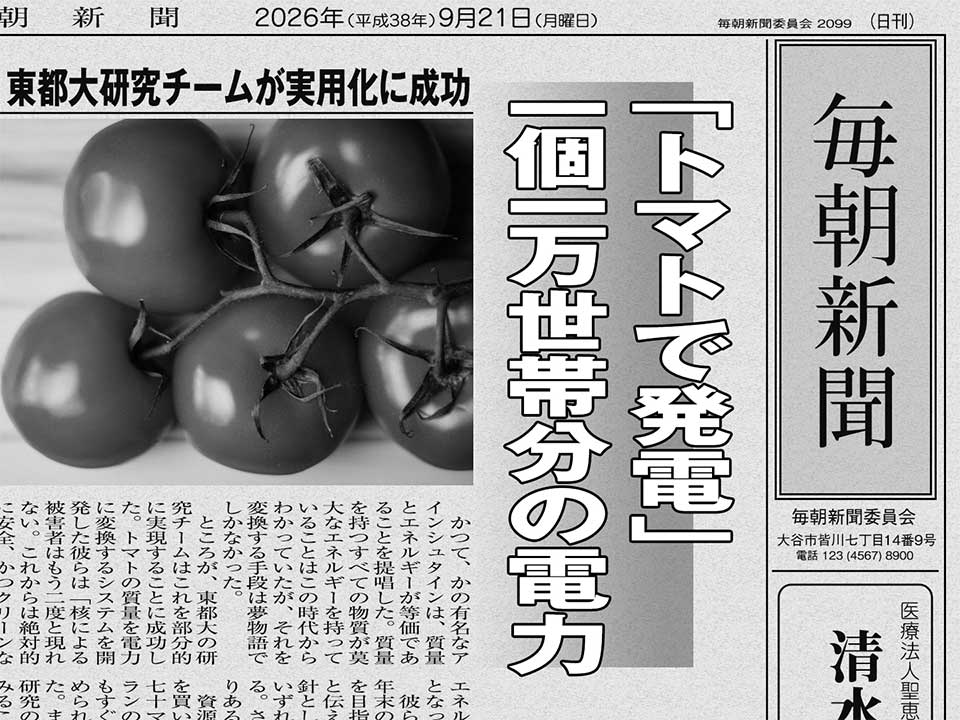
新聞をみてみよう
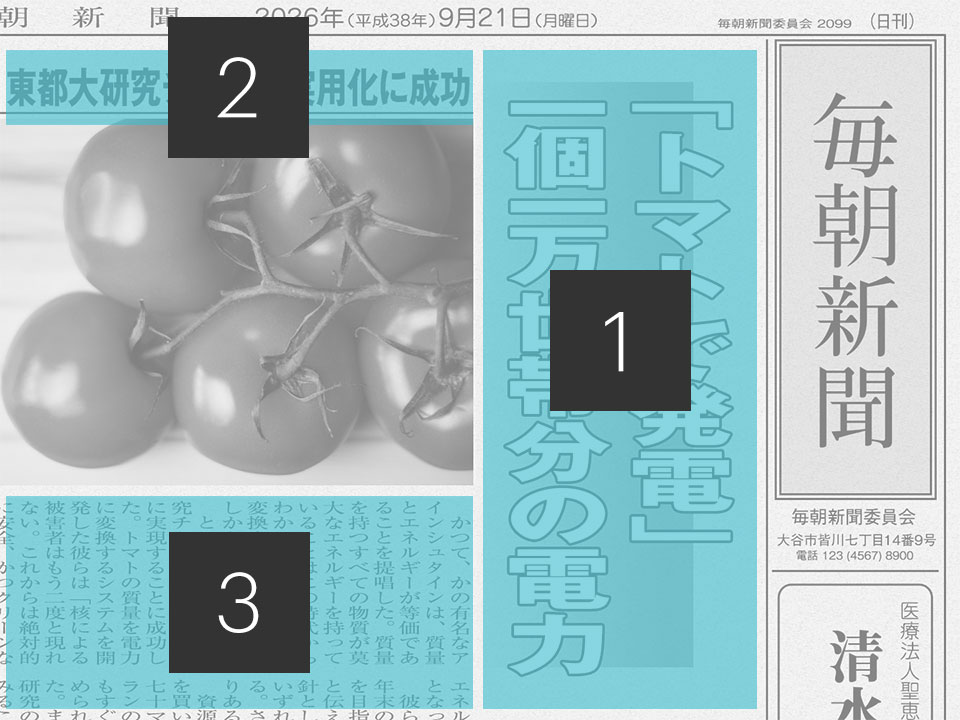
適当にそれっぽい新聞を作ってみました :D


新聞は、見出しの大きさを工夫することで、情報に優先度をつけています。
逆に情報に優先度がついていないと、紙面がとても大きいので、どこに何が書いてあるのか、どこから読み始めればよいかがわからなくなってしまいます。
新聞は、文字の大きいほうから順に
- 見出し
- 小見出し
- 本文
と視線を誘導することで、読み手が迷子にならないよう工夫しているわけですね。
この本文に対する、見出しや小見出しのサイズの比率を、ジャンプ率と言います。
新聞は、ジャンプ率を大胆に大きくすることで、情報の優先度を決めています。
概要から詳細へ
新聞や、ネットのニュース記事などには、必ず見出し(タイトル)があり、その記事に何が書かれているかが一目でわかるようになっています。少し長い記事の場合は小見出しをつけ、内容の区切りを明確にしていますよね。
| 要素 | 役割 |
|---|---|
| 見出し(タイトル) | 何が書かれているかをはっきりと伝える。結論や事実などを短い言葉で簡潔に書く。 |
| 小見出し | 長い記事の場合は、小見出しをつけ、内容にはっきりと区切りをつける。区切った内容一つひとつに何が書かれているかを明記する。 |
| 本文 | 伝えたい内容の詳細を記載する。PowerPointでは書かない場合もある。 |
いきなり細かい点から話しても、人は理解できません。大まかな内容を先に伝え、徐々にブレイクダウンすることがわかりやすさにつながります。
見出し小見出し本文と順番に読ませることで、相手に伝わりやすいよう工夫するわけです。
すべて読まなくても理解できるようにする工夫
情報に優先度がついていると、読んでいる人は自分に必要な情報を取り出しやすくもなります。
- 見出しにざっと目を通します
- 興味のある見出しがあったら、小見出しまで読みます
- さらにもっと詳しく知りたい場合は、本文まで読み切ります
本文まで全部読まなくても、大まかに昨日の出来事を把握することができ、読者は「理解できた」気持ちになります。この「なんとなく全体をとらえることができる」ということは、「わかりやすい」ということにとても重要なファクターの一つなのです。
- 情報に優先度をつけて、読み手の視点を誘導する
- 優先度の高い情報のみ読めば、全体を把握することができるようにする
情報の優先度付けは、わかりやすいスライドを作るためには欠かせません。
実際にやってみよう
情報の優先度付けを、PowerPointでもやってみます。


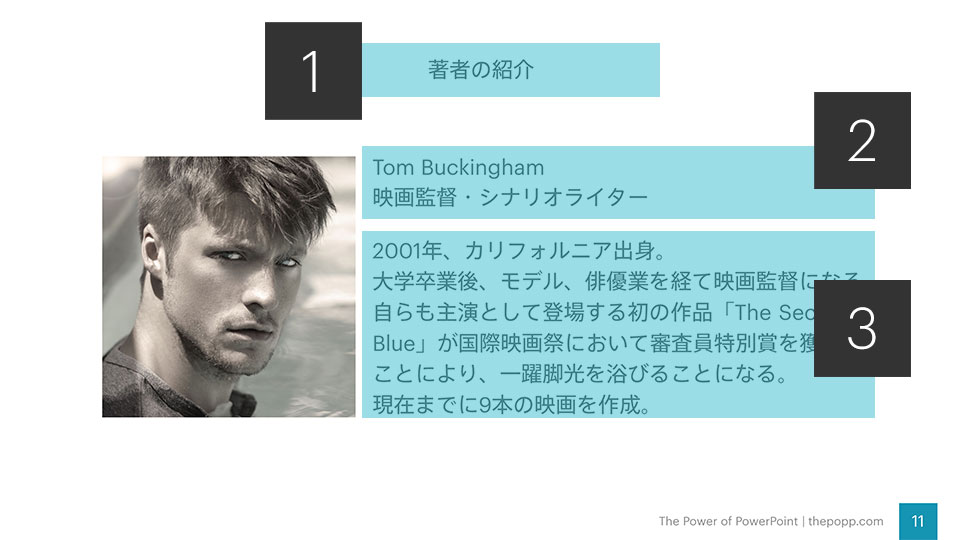
上のイメージは、近接、整列の原則を守ってはいますが、決して読みやすいとは言えませんね。これは、情報に優先度付けがなされていないためです。
単純な例でもわかる通り、優先度のついていないスライドは非常にわかりにくくなります。
では、画像の上に割り振った番号通り、優先度がはっきりわかるようにしてみましょう。

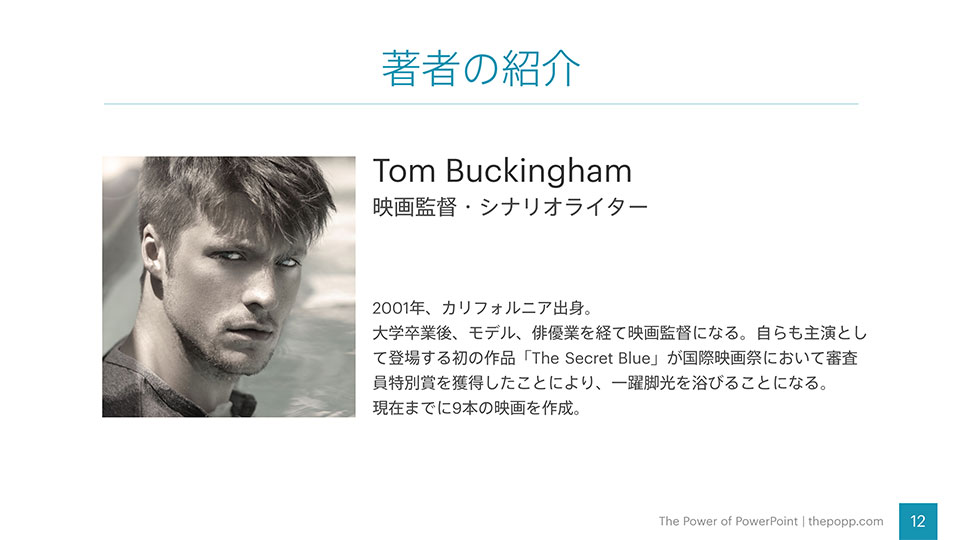
フォントの色、大きさを変えることにより、優先度がわかるようにしてみました。はっきりと読むべき順番を提示することにより、格段によみやすくなりますね。
このように、優先度の異なる要素をはっきりデザインで区別することを「コントラストをつける」と言います。コントラストは「2つ以上のものの差」なので、必ず比較対象が必要になります。
コントラストは、二者間の差をはっきりさせることが必要です。微妙な変化だけでは効力を発揮しません。
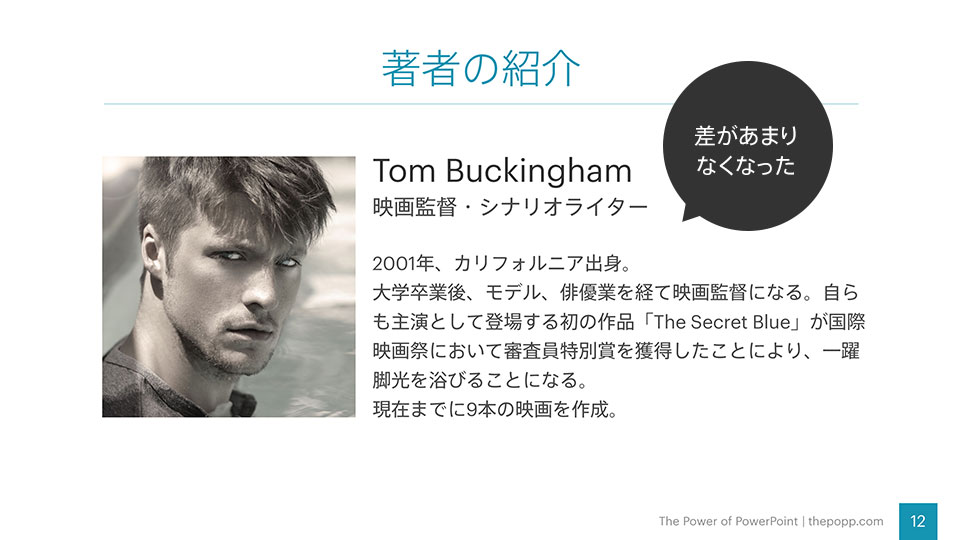
たとえば、上の例で、文字どうしのコントラストを低くしてみましょう。

本文のフォントサイズを大きくしてみました。小見出しに対するジャンプ率が小さくなったので、優先度も同じくらいになりました。こうするとやっぱり読みにくく感じますね。
コントラストをつけるときは、躊躇せず、大胆にやることが大切です。
もちろんスライドサイズの都合もあるので、あまりにジャンプ率を大きくすることはできませんが、微妙な差にしてしまうと優先度があいまいになってわかりにくくなります。
コントラストのつけ方
ここでは、PowerPointで扱うテキストに注目して、コントラスト付けの基本をまとめていきたいと思います(画像などほかの項目については、機会があったらお話しします)。
フォントサイズの変更を基本とする
コントラストをつけるには、フォントサイズ、色、ウェイトの変更など様々な方法がありますが……
フォントサイズを変更してコントラストをつけることを基本にする。
まずは、色や太さに頼らず、フォントサイズのみでのコントラスト付けを試みます。

すべて同じフォントサイズで書かれたスライドです。当たり前ですが、読みにくいですね(笑)フォントサイズを調整してみましょう。

情報の優先度順に、フォントのサイズを変更してみました。これだけでも、断然読みやすさが変わることがわかります。
PowerPointでは、必ずしもタイトルの優先度が最も高いとは限りません。
色や太さを変えて、コントラストを上げる
スライド上ではあまりフォントサイズを小さくできないため、ジャンプ率を上げるのにも限界があります。フォントのサイズ変更でコントラストが不十分な場合は、色や太さを変えてみます。

見出しの文字を太くし、色を変えてみました。本文との優先度が少しあいまいだったスライドが、色などを変えることにより、はっきりと優先度付けされました。
コントラストをつけるにはほかにもいろいろ方法がありますが、まずはこれらの基本的なことから始めるようにしてください。そのほかの手法については、また別の機会にお話しします。
ジャンプ率は、躍動感につながる
少し基本から話がそれますが、ジャンプ率をコントロールすることで、読み手に与える印象を変えることができます。

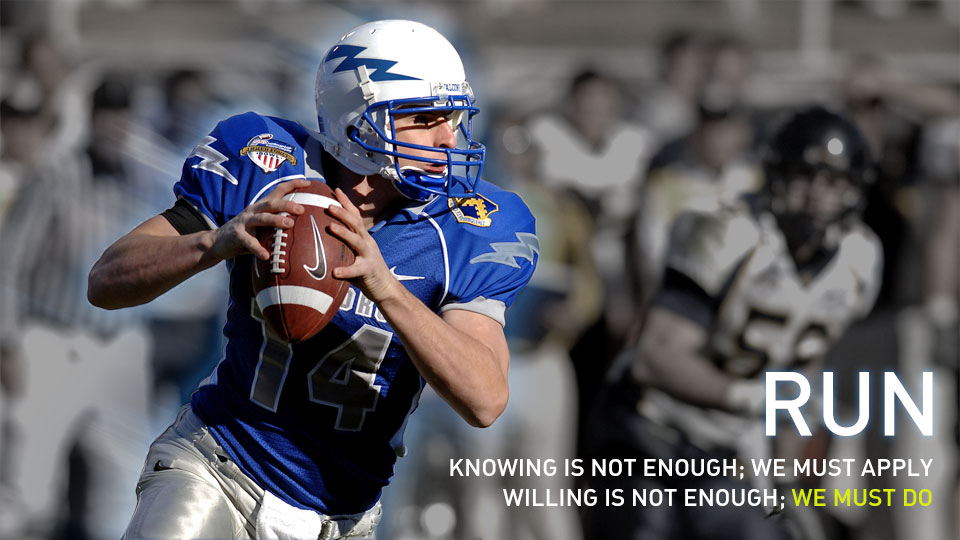
文字のジャンプ率が低めのレイアウト。別に悪くはないと思いますが、インパクトには欠けますね。もっとジャンプ率を大きくしてみましょう。

ジャンプ率を大きくし、テキストどうしのコントラストをかなり上げることで、躍動感を感じるデザインになりました。コントラストは「優先度をつける」という「機能」面での役割だけでなく、読み手に与える「印象」にまで影響します。ここまでくると、単なるレイアウトではなく、デザインをしている感じになりますね。
これは発展的な内容なので、初心者の方は参考までにとどめておいてください。
まとめ
レイアウトの基本、整列と近接、そしてコントラスト。その重要性を理解いただけたでしょうか。とくに、近接とコントラストの機能的な意味は重要ですので、しっかりと覚えておいてくださいね!
- 近接: 要素どうしの距離は、関連性を表します
- コントラスト: 情報の優先度をはっきりさせます
また、これら3つの要素は単独で存在しているのではなく、組み合わせることで相乗的な効果を発揮し、スライドが非常にみやすくきれいに仕上がります。

難しいところは一つもありませんので、知識と細かい気配りさえあれば、誰にでも実践することができます。ぜひ参考にしてください :)
なお、レイアウトの基本はもう少し先がありますので、この記事は後編に続きます!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


