色を選ぶ、という行為は実はとても難しいです。デザイナーの人たちだって、今回は何色にしたらよいか、というのを色見本や理論、Webを参考にしながら頭をひねっているくらいです。
色選びで一番大変なのは、色同士の相性関係を考えなければならないところだと思います。相性が悪い色を選んでしまうと、みやすい以前に全体的にダサくなってしまいます。かといって、色の理論を最初から学ぶわけにもいきません(別にデザイナーになるわけじゃないですしね)。
このページでは「PowerPointでの色選び」に絞って、そこに最低限必要な知識をまとめていきたいと思います。
色彩の知識を触りだけ
最初に、ちょっとだけ色の基本知識の話をさせてください。最低限の知識(特に用語)がないと、あとで出てくる話が全然分からなくなってしまいます。
HSV/HSB色空間
色を表現する方法はいくつかありますが、直観的に理解しやすいのはHSV色空間だと思います。この空間は、色を
- 色相(Hue)
- 彩度(Saturation)
- 明度(Value)
の3つのパラメータで表現します。HSB色空間とも呼んだりします。この場合のBはBrightnessで、僕はこっちのほうがValueよりもしっくりきます。
色相

色を規則的にわっか上に並べたものを、色相環と呼びます。この中からでも、無限に色を取り出すことができます。ちなみに、環状になっているので、Hueの単位は[°]で表現します(たとえば180°のように)。
彩度

彩度とは、色の鮮やかさのことです。彩度を低くしていくと、最終的には灰色っぽい色になり、これを無彩色と言います。

同じ色相でも、彩度を変化させることで、落ち着かせたり、情熱的にさせたりすることができます。僕はダークなパワーポイントを作るときは、写真の彩度を落とすようにしています。そのほうが写真が周りとなじむので、統一感が出せるのです。
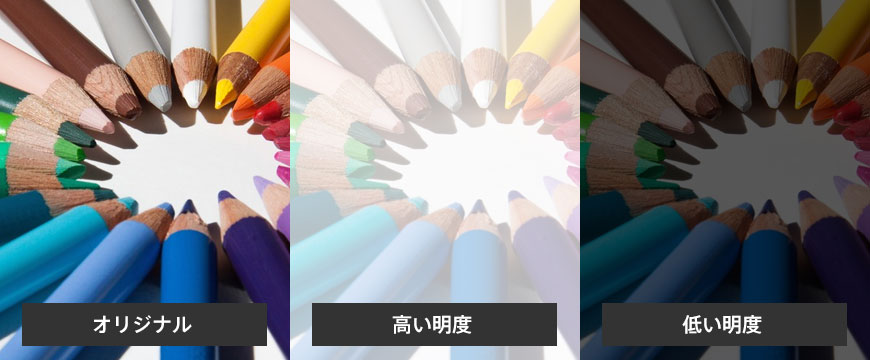
明度

明度は、色の明るさのことです。明るさなので、明度が一番低い状態では完全に黒になります。簡単ですね!

今度は、明度を変化させてみました。わかりやすくするため極端に変化させていますが、部屋の中で撮影された写真なんかは、少し明度をあげる処理をすることがあります。上にテキストを載せたい時などは、逆に明度を落とすと見やすくなりますね。
色の三属性
この、色相、彩度、明度を合わせて色の三属性と呼びます。色の話をするときはよく出てくるので、ぜひ覚えてください。
色の表現方法はほかに、RGBやCYMKなどがあります。これらは、色を直観的に選ぶことができないので、色の話をするときにはよくHSVが用いられます。色を選ぶときに、赤が200で、緑が160で……みたいな選び方、しませんよね?
70:25:5の法則
PowerPointで使いやすい、色の法則
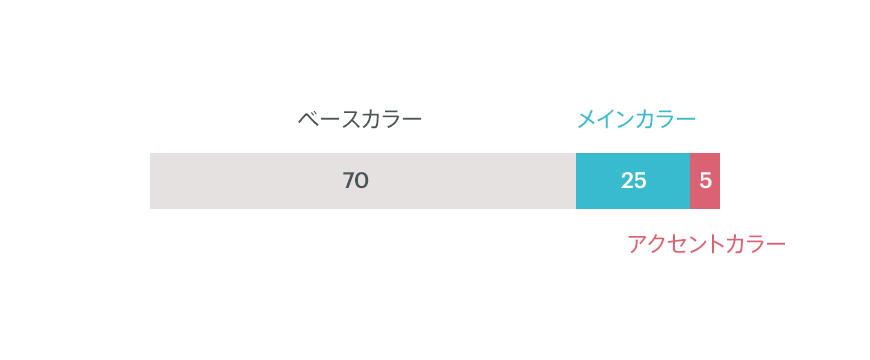
Webデザインで色の勉強をしているとよく出てくる、70:25:5の法則。PowerPointでは、この考え方がもっとも簡単で使いやすいと思います。

上のグラフのように、この数字は、紙面に対して色が占める割合を表しています。厳密にこの比率にする必要はありませんが、2つの色の比率があまりにも近づいたり、逆転したりするとバランスが損なわれてしまいます。全体を眺めた時に、なんとなくこの割合に近いかなぁくらいで十分です。
ベースカラー
PowerPointでいうと、背景色がこれにあたります。紙面上でもっとも面積をとっている色ですね。基本的には、白や薄いグレーなど、おとなしい色を選びます。特にデザインに慣れていない方は、ベースカラーは白を選択するようにしてください。この理由はまた後で説明します。
メインカラー
スライド全体の雰囲気を決める大切な色です。何かキーとなるカラーが事前にあるならその色を使ったり、ない場合は、全体をどういった雰囲気にしたいかで決めます。たとえば、さわやかな感じにしたい場合は青、情熱的にしたい場合は赤、といった具合ですね。
アクセントカラー
「アクセント」という名前の通り、強調させたい場所に使用する色であると同時に、メリハリをつけ、全体をぐっと引き締める効果を持っている色のことです。割合こそ5%程度しかありませんが、パッと見た時に一番目立ちます。というか、目立たなければ意味がないので、きちんと色を選ばなければ、アクセントカラーとしての効果を持たせることができません。この話は、あとで少し出てきます。
PowerPointでは、必ずしもアクセントカラーが必要というわけではありません。色の使い方、またはスライド内のコンテンツの量次第では、メインカラーだけで十分な場合もあります。
サンプルで確かめてみよう
実際にスライドのサンプルで見てみるとわかりやすいと思います。

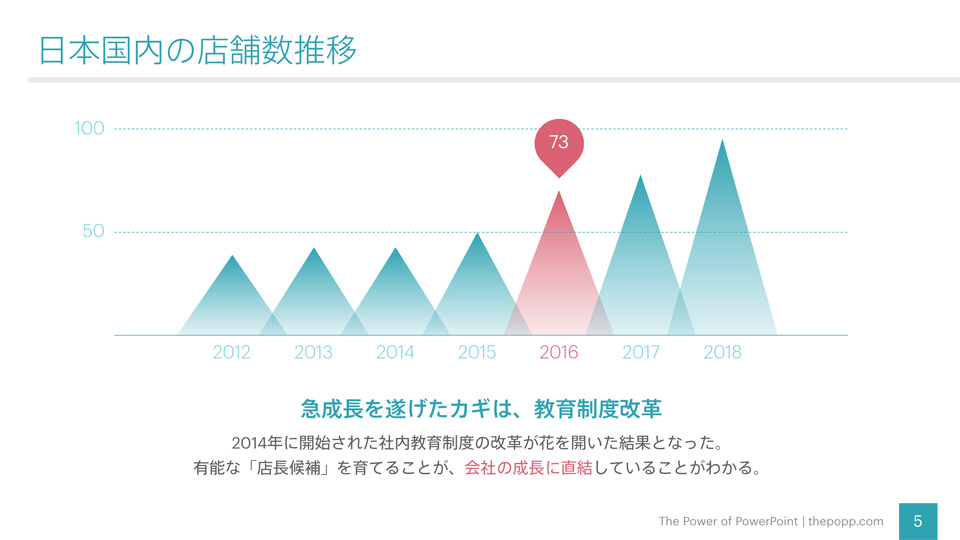
背景色には白を、メインカラーにはこのサイトのテーマカラーを採用し、アクセントカラーは色相環で反対のほうにある赤系の色を選びました。メインカラーが全体の印象をきちんと伝え、アクセントカラーが注目してほしい点をはっきりわからせると同時に、全体をぐっと引き締めていると思います。
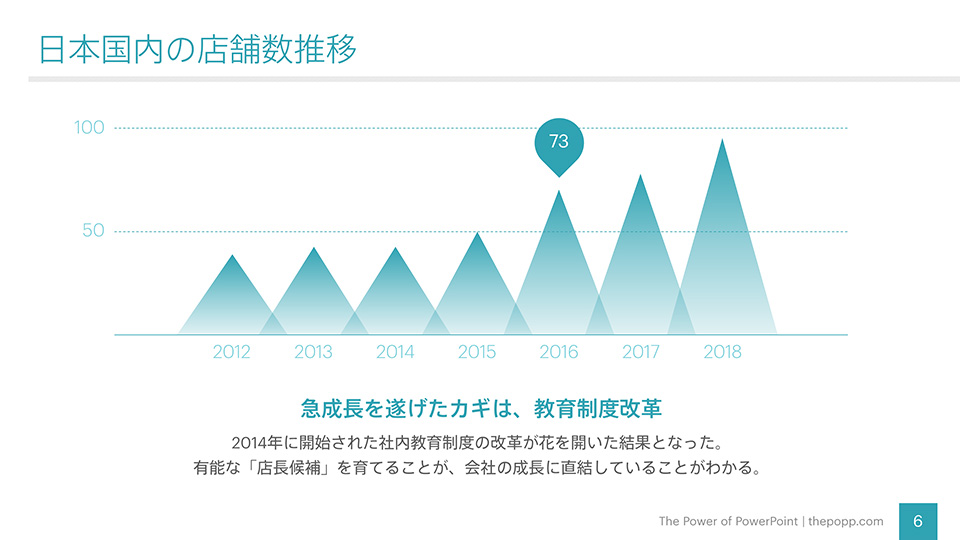
ためしに、アクセントカラーを抜いてみましょう。

色相が同じなので、統一感は出ていると思います。これはこれで悪くはありませんが、全体的にのっぺりとした感じになりました。
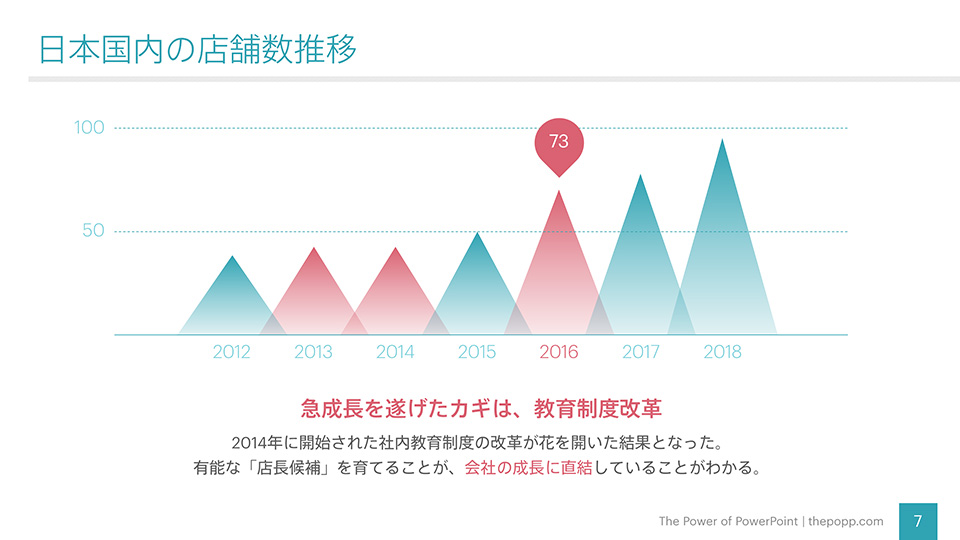
さらに今度は、メインカラーとアクセントカラーの比率を同程度にしてみましょう。

メインカラーがメインとして、アクセントカラーがアクセントとしての役割を失ってしまいましたね。バランスが完全に崩れてしまっているので、「わかりにくい」スライドになったことになります。適当に色を多用するスライドは、こういったことが頻繁に起きてしまっています。
色は、バランスを考えて使うことが大切です。意味もなく使ったり色を多用したりすると、色があるがゆえに、逆にわかりにくくなります。
重要なのは、バランスです。
色を決めるときの順番
色を決めるときは、次の順番で決めていきます。
- ベースカラー
- メインカラー
- アクセントカラー
まずはベースカラーですが、これは先ほども言いましたが、白にします。したがって次に決めるべきはメインカラーということになりますね。
相性が「命」な色

複数の色を選んで色を並べたとき、それらの色の間には相性関係が発生します。例えば上の4色、相性がいいでしょうか、悪いでしょうか。
色の相性関係はとても難しいので、僕も実はよくわかりません。トライアド、スプリットコンプリメンタリーなどの配色理論を使ったとしても、人が見ると(というか好みによっても)全然相性がいいように見えなかったりもします。
相性がいいことを、色の世界では「調和」しているといいます。
このあたりの理論は一朝一夕で身につくものではないのですが、PowerPointのスライドを作成するうえでは、最低限次の2つをなんとなく覚えておくだけで大丈夫です。
トーン・オン・トーン
いきなり横文字で申し訳ありませんが、日本語では同一色相配色といいます。日本語よりトーン・オン・トーンのほうが覚えやすいです。
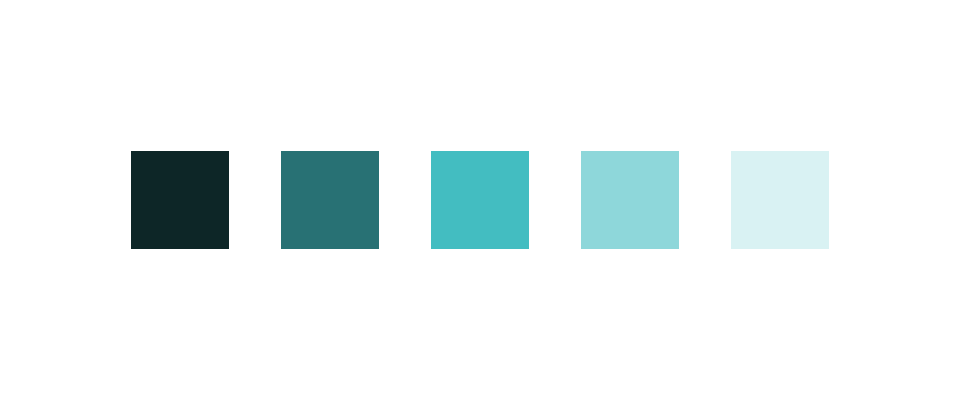
同じ色相の色を、明度だけ変えて配色する方法。
言葉は難しいですが、要は色相は変えずに、明度だけ変えた色を使えばいいだけです。

上の図は、同じ色相に対して明度だけを変化させたものです。明るさだけが異なる、もとは同じ色なので、相性がいいのは当たり前ですね。
PowerPointでのメインカラーは、明度を変えて使いまわすのが原則です。
ほかに色がほしくなったから別の色を選定して使うのではなく、同じ色の明度を変えて使いまわすのがPowerPointで色の調和を保つ秘訣です。
サンプルを見てみましょう。

上のスライドで使われている色はすべて、メインカラーの明度のみを変化させたものです(無彩色は除きます)。同じ色相の色なので完全に調和が保たれ、かつ表現にも幅が出せることがわかると思います。
明度の異なる色は、PowerPointが勝手に生成してくれます。
PowerPointのカラーパレットは、明度を変えた色を自動で生成してくれるので、非常に便利です!
コンプリメンタリー / オポーネント

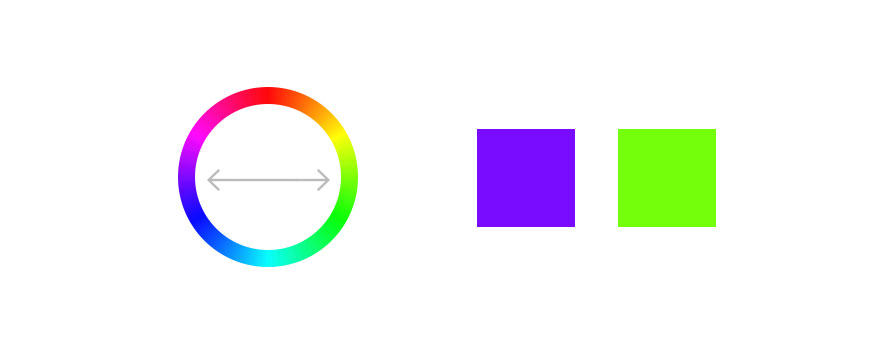
補色という言葉を聞いたことがあるかもしれませんが、コンプリメンタリーとは補色(と隣接補色)を使った配色のことです。色相環で、ちょうど反対のほうにある色のことを言います。
「補う」ということばが使われる通り、色同士が自分にはない特色を補い合うため、お互いがお互いを強調しあいます。したがって、PowerPointでは「強調」すなわちアクセントカラーを選ぶときに、コンプリメンタリーの配色が威力を発揮するのです。
ところが、この強調関係はあまりに「強すぎる」ので、少し抑えたほうが扱いやすくなります。これを実現する方法は2つあります。
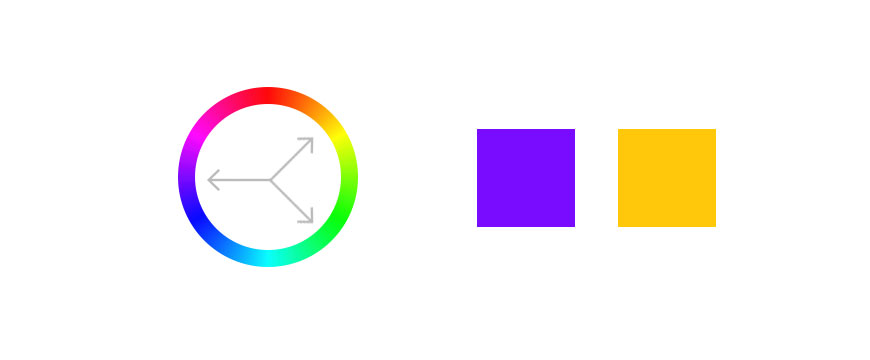
オポーネント(対照色相配色)的な考え方

コンプリメンタリーが真反対だったのに対し、オポーネントは真反対よりもすこしずれた色相から色を選ぶ配色です。そうすると、補色よりも少し弱い強調関係を得ることができます。オポーネント自体はきちんとした定義があるのですが、ここでは「真反対よりも少しずれた部分の色を選ぶと扱いやすい」ということを覚えておけば大丈夫です。
補色の明度を調整する
上の例では、両方とも同じ明度でしたが、補色の明度を落とすことで、強調の強さを和らげることができます。また、オポーネントのように色を少しずらしたとしても、明度を少し調整したほうが、印象としてよくなる場合があります。
PowerPointで必要な色の「調和」のまとめ
いろいろ書きましたが、とりあえず下の2点を覚えておいてください。
- PowerPointで色のバリエーションがほしくなったら、明度を変えて使いまわす
- アクセントカラー(強調のための色)は、色相環上で、メインカラーの真反対から少しずれた色を使う
この2点を守れば、色の調和を崩すことなく印象の良いスライドを作ることができるようになります。
人は色に「イメージ」を持っている
それぞれの色は、人に異なる印象を与えます。プレゼンや資料で説明する内容や、視聴者の種類などによっては、避けたほうがよい色さえあるかもしれません。
たとえば、食品を扱うようなプレゼンテーションで、青い色を使用すると印象が悪くなります。あるいは、お偉い男性役員がメインの会議で、パッションピンクを使って構成されたスライドを使用するのが適切かと問われれば、一般的には不適切と言わざるをえません。
逆に、色の印象を利用することで、内容をより効果的に伝えることもできます。ざっとですが、色のもつ印象をまとめてみたいと思います。
赤

情熱の赤、という言葉がある通り、情熱的、活動的なイメージを与える色。赤信号に代表されるように、使い方によっては禁止や注意の意味も持っています。とても目立つ色なので、原色のままでは使えません。彩度、明度を落としたり、色相を少しずらすなど、手を入れてから使います。
オレンジ

温かみがあり、人を楽しい気持ちにさせる色です。赤は熱いイメージでしたが、オレンジは赤ほど強くないので、夕焼けのような「温かみ」となって伝わるのだと思います。みかんやニンジンなどオレンジ(に近い)色の食べ物は多いので、食欲を増進させる効果もあるようです。性別や年齢層による好みが分かれにくく、ほかの色との相性も良いので、使いやすい色です。
黄

明るく活発で、元気なイメージを与える色です。道路標識や黄信号に代表されるように、警告や注意としての意味合いも持っています。ただし、明度がとても高いので、少なくともメインカラーとして使用するのは避けたほうがよい色です。
緑

木々や山、森による印象が強いため、緑は「自然」のイメージが非常に強い色です。そこから派生し、安心感や癒し、あるいはエコのイメージにもつながりますね。オレンジと同じく、性別や年齢による好みに左右されにくいため、非常に使いやすい色です。
青

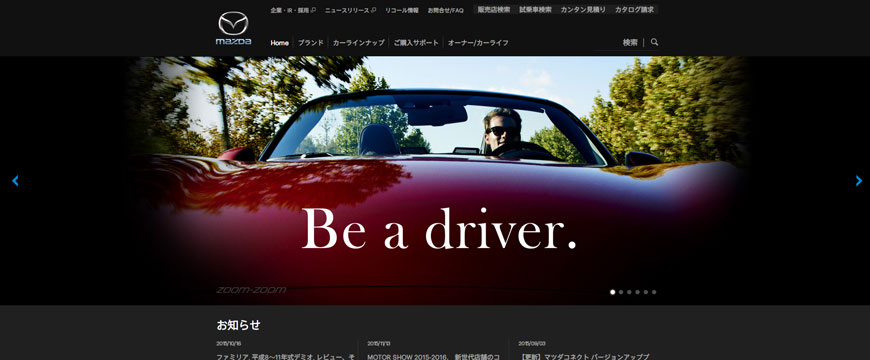
赤とは対照的に、落ち着いた、クールなイメージを与える色です。空や海のように、しっかりと地に足の着いた安定感があるので、信頼や誠実さとも結びつきます。多くの企業がWebサイトで青系を好むのはこういった印象を重視しているからですね。涼しさや冷たさも持っているので、ポカリスエットやアクエリアスなどの清涼飲料にもよく使われています。
紫

紫は、自然界の色と結びつきにくいため、どことなく神秘的だったり、あるいは個性的だったりと、非現実な印象を与えます。ファッションやアートの世界のユニークさとつながるので、おしゃれだったり、芸術的だったりというイメージもあります。黒や白と併用すると、高級なイメージにつながることもありますね。
ピンク

紫と同じく、とても個性の強い色です。女性的であったり、かわいい印象を与えたりすることもあれば、強すぎるピンクは「魅力的」を超えて、エロティックな印象にもつながってきます。メインとして使う場合は、状況と使いどころに気を使う必要があり、初心者にとって使いやすい色とは言えません。明度や彩度をきちんと調整したり、紫や赤に色相を寄せたりすると使いやすくなります。
白

純白、という言葉通りの印象を与える色、白。純粋で、清潔で、しかも自由な、穢れのないイメージを与えます。その懐の広さから、ほかのどの色とも相性がよいため、背景色として利用される頻度が圧倒的に多い色でもあります。
灰

曇り空に代表されるように、灰色単独では基本的に暗い印象になり、黒に近づくほどその印象は増大していきます。しかし、ほかの色、特に白や黒と力を合わせることにより、先進的なイメージや、控えめな高級感(シルバーの印象からくるもの)を与えたりもします。灰色は使い勝手が良いため、PowerPointやWebデザインでは多用されます。このWebサイトの背景色も白に近い灰色です。
黒

暗闇や死、悪など、ネガティブな印象を持つ色、黒。その反面、ほかのどの色よりも強く、秘めたる力を持っているように感じさせるため、高級感だったり、知的でスマートな印象を与えもします。たいていの家電や高級車は黒いですよね。
おわりに
ちょっと今回は理屈っぽい話が多すぎたかもしれませんが、頭の片隅に入れておいてもらえるだけで大丈夫です。というのは、このあたりの話の大部分は、PowerPointやほかのWeb上のツールで簡単に補うことができるからです。
一例をあげてみます。

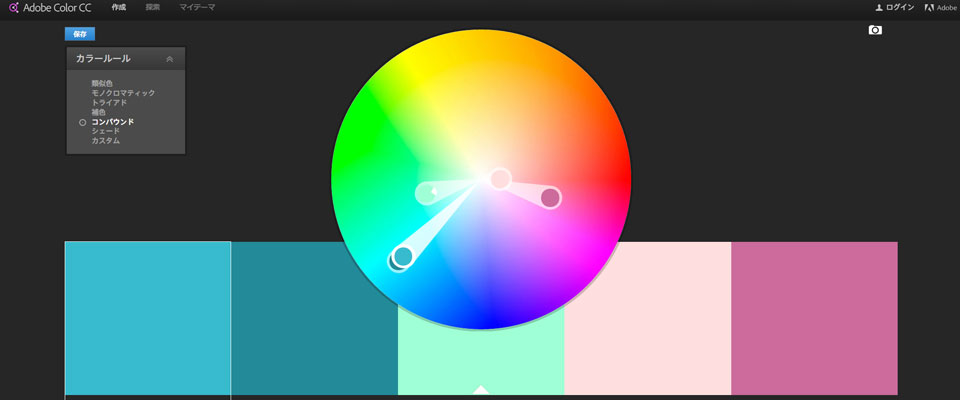
Adobe Color CCは、基準となる色を動かすと、左上で指定したカラールールに従って、自動で色を抽出してきてくれます。とても便利ですね。

上の絵では、「コンパウンド」という、ほぼ補色関係にあり、かつトーンを調整しバランスをとった色を選び出してくれるルールを適用しています。先ほど出てきたスライドを、コンパウンドで提案された色に変えてみましょう。
共感していただけるかどうかわかりませんが、こっちのほうが断然センスがいいですね。ツールって便利だなぁとつくづく思います。
さて、堅い話はこれくらいにして、次は「実際に色を選ぶにはどうすればいいのか」を考えていきたいと思います。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。