

プレースホルダとは、実際の画像やテキストを挿入する代わりに、「ここに画像を挿入する」「ここにテキストを挿入する」という枠を挿入するための機能です。テキストボックスと同じような枠線で表示され、大きさや位置などを調整することができます。
この記事では、よく使うプレースホルダを中心に解説していきたいと思います。PowerPoint上での使い方についてはまた別の機会で説明しますので、今回はプレースホルダがどういったものなのかを理解するだけで大丈夫です。
なお、この記事はスライドマスタ・レイアウトを理解している必要がありますので、まだ読んでいない方は次の記事を先に読んでください。
プレースホルダとは
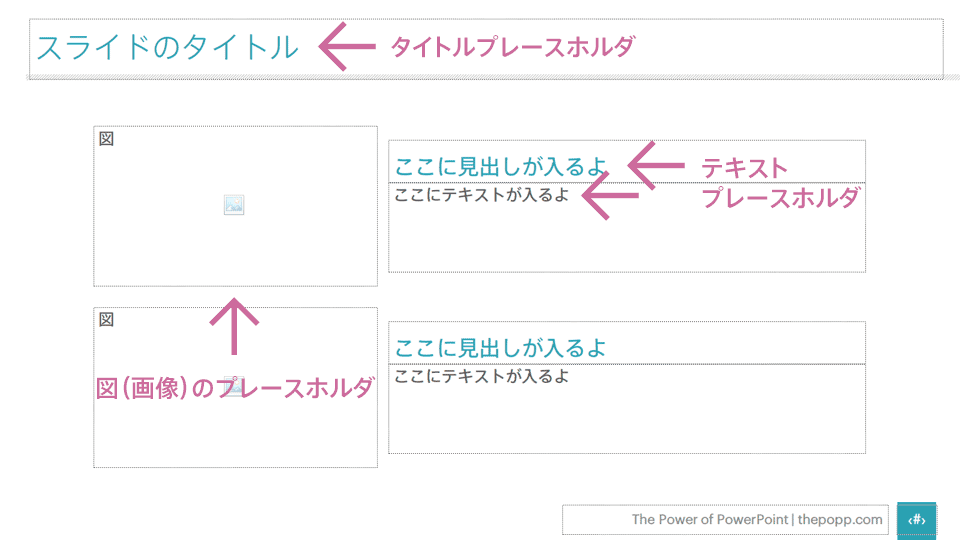
サンプルの「レイアウト」を見ながら解説していきたいと思います。

上の「レイアウト」には、主に3種類のプレースホルダが含まれています。
| プレースホルダ | 解説 |
|---|---|
| タイトルプレースホルダ | スライドタイトルを入れるためのプレースホルダ。 一つの「レイアウト」に一つしか配置できない。 |
| テキストプレースホルダ | テキストを入れるためのプレースホルダ。 |
| 図のプレースホルダ | 画像を挿入するためのプレースホルダ。 画像は自動的に枠の大きさに合わせて切り取られる。 |
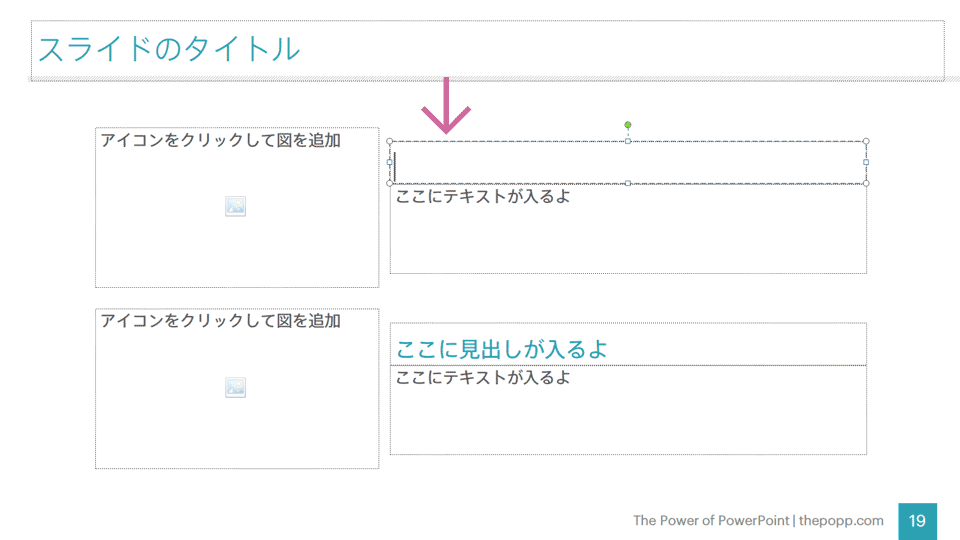
このレイアウトをスライドに適用すると、次のようになります。

「レイアウト」とほとんど見た目は変わりませんが、テキストボックスを選択すると実際にテキストを入力できる状態になります。

この状態でどんどん内容を入力していけば、スライドが完成するわけですね。
プレースホルダは、「レイアウト」上で各コンテンツの位置や書式を定義しておくためのものです。
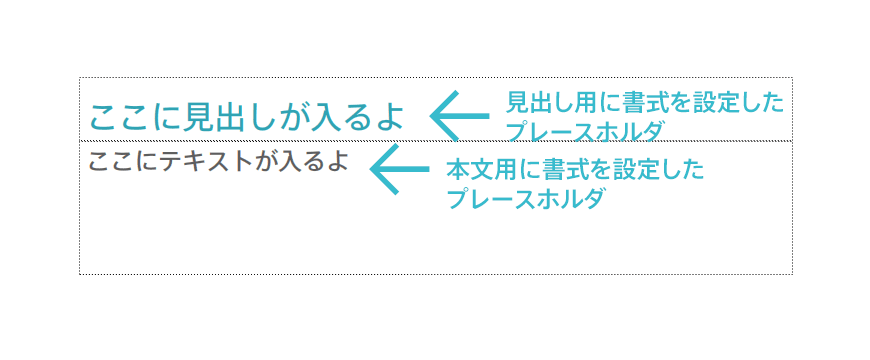
テキストプレースホルダ
テキストプレースホルダとは、スライド上でテキストを入力するための領域を「レイアウト」上に作るための機能です。このプレースホルダは「レイアウト」上にいくつでも配置することができます。
これまでにもたくさん出てきたテキストに関する書式は、すべてこのテキストのプレースホルダに設定しておきます。
- フォント
- フォントサイズ
- フォントの色
- 段落・行間
- 箇条書きの設定
- 背景色
- 枠線
スライド上でこれらの設定をするのではなく、テキストプレースホルダに対して設定することが大切です。なお、上の項目すべてを設定する必要はありません。

テキストの基本となる見出しと本文のプレースホルダは、一度作ってしまえばあとはコピペするだけでいいので、面倒な書式設定を何度もする必要がなくなります。とても便利な機能ですね!
図のプレースホルダ
図のプレースホルダは、スライド上で画像を挿入する領域を「レイアウト」上に設定するための機能です。枠線や影といった画像の装飾も、このプレースホルダに対して設定することができます。
図のプレースホルダの基本
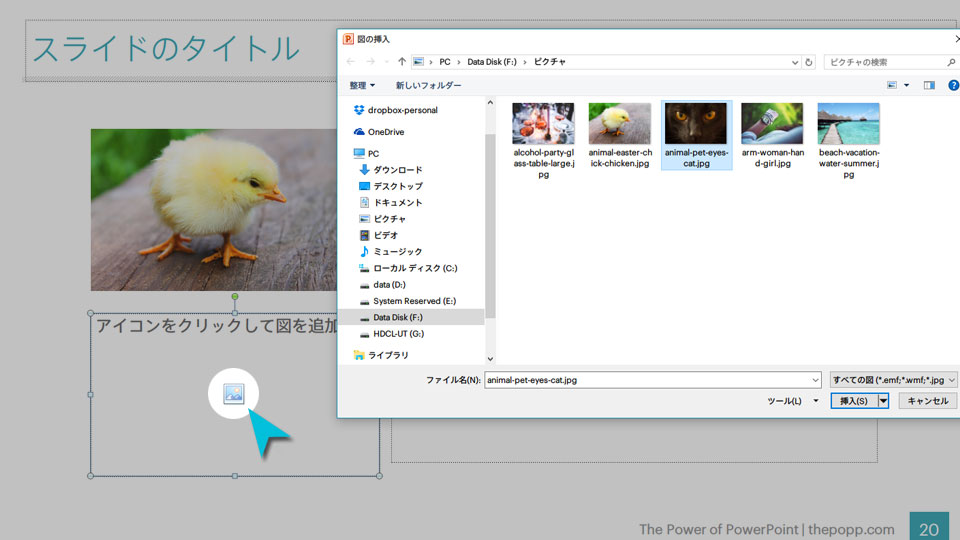
図のプレースホルダの上には、スライドに適用した際アイコンが表示されます。このアイコンをクリックすると「図の挿入ダイアログ」が開くので、あとは画像を探して挿入するだけで完成です。

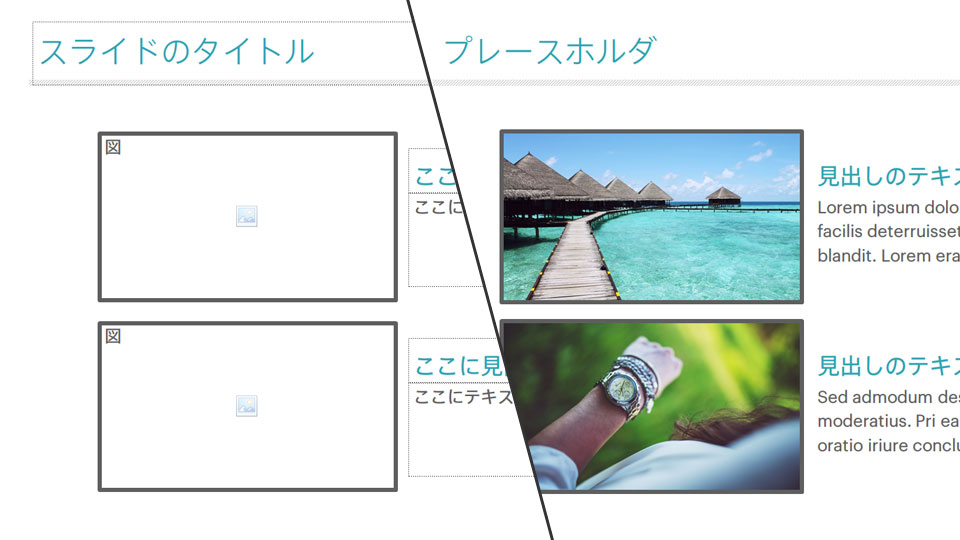
図のプレースホルダを使えば、画像の大きさをそろえる必要がなくなります。指定した領域に応じて、ゆがむことなく自動的に切り抜かれます。
図のプレースホルダを使う最大のメリットは、自動で領域に合わせて画像を切り抜いてくれるところにあります。レイアウトの基本で述べた通り、整列の原則に従って図の大きさをそろえる作業も、このプレースホルダを使えば簡単に実現することができます。

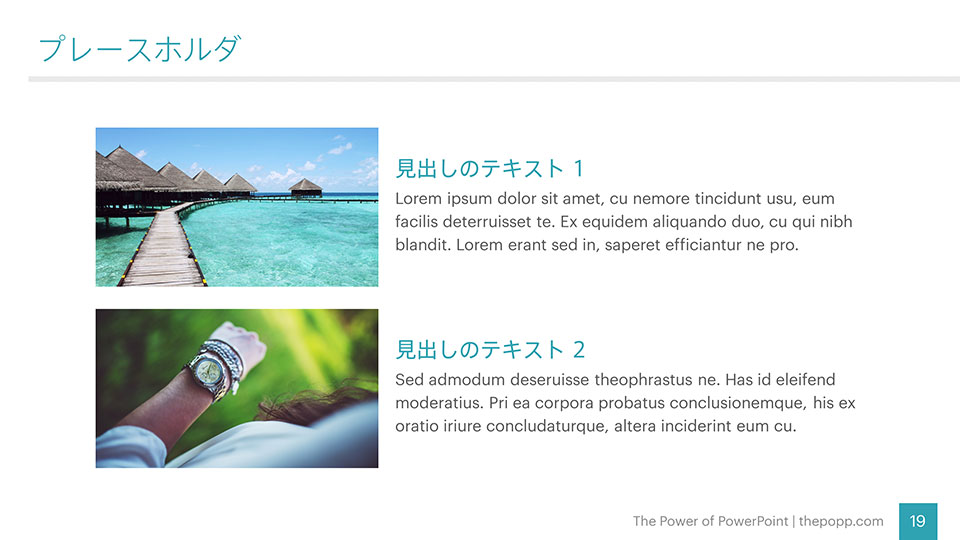
たとえば上の図のように、図のプレースホルダに枠線をつけると、実際のスライド上でも枠線が表示されたまま画像を挿入することができます。
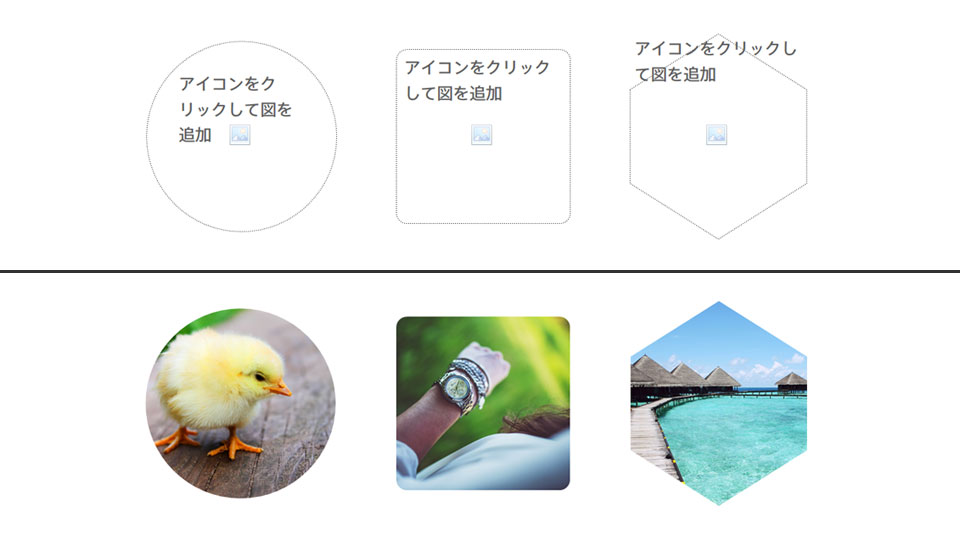
図のプレースホルダを応用すると、画像を様々な形に切り取ることができる
図のプレースホルダは、画像をゆがむことなく切り取ることができます。この機能を使えば、図形を正円で切り取って並べることも簡単に実現することができます。

図のプレースホルダ側の形状を変えておけば、画像を挿入するだけでその形通りに出力することができます。あらかじめPhotoshopなどで画像を円状に切り取っておく、などの必要性がなくなるわけですね!
手順を簡単に説明すると、次のようになります。
- 図のプレースホルダを選択します。
- [書式]から[図形の編集][図形の変更]と進みます。
- 変更したい形の図形を選択します。

この機能を使えば、次のような円状の画像が並んだスライドも簡単に作成することができるようになります。
画像を扱うスライドの場合、図のプレースホルダは非常に便利です。
おわりに
プレースホルダはこれから「レイアウト」を作成するために必要な機能なので、ぜひここで理解しておいてください。特に図のプレースホルダは「画像の大きさをそろえる」という観点から非常に便利ですので、覚えておいて確実に損はありません。
なお、ほかにもグラフや表、メディアのプレースホルダなどが存在します。ただ、テキスト、および図のプレースホルダに比べると使用頻度は低いので、とりあえず気にしなくても大丈夫です!
さて、次回は実際にプレースホルダを使って「レイアウト」を作成してみたいと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


