




































































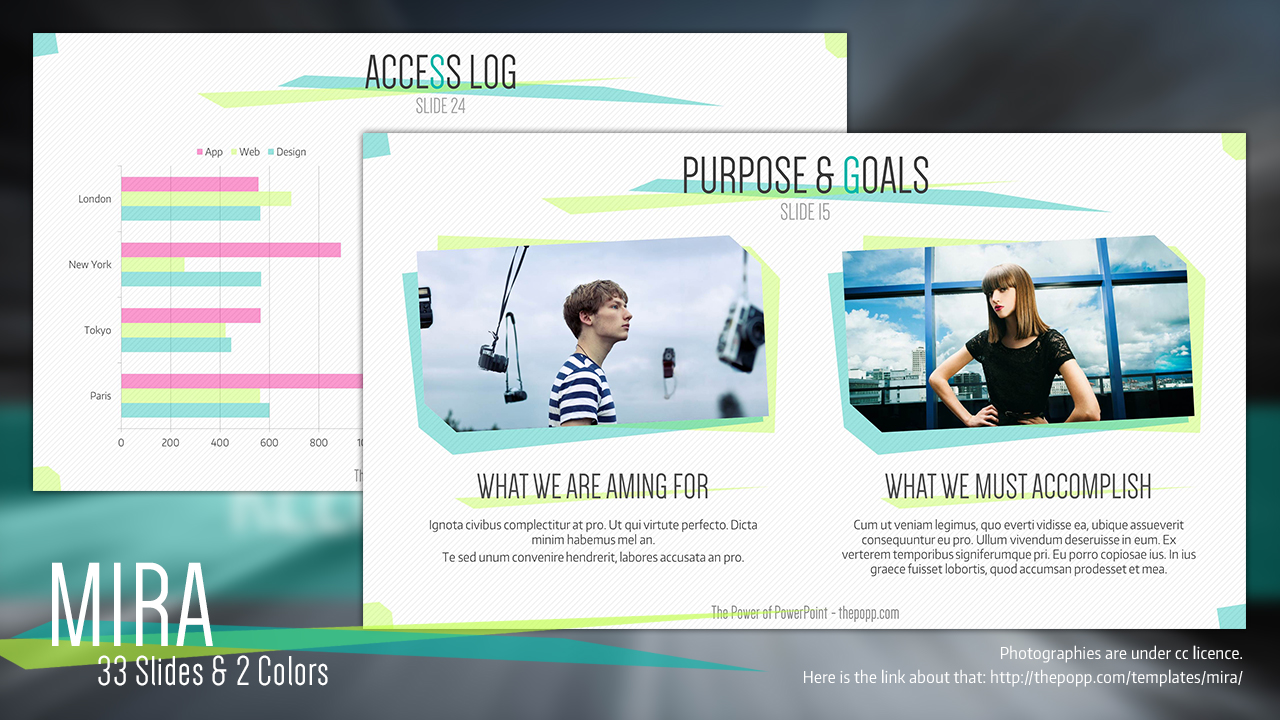
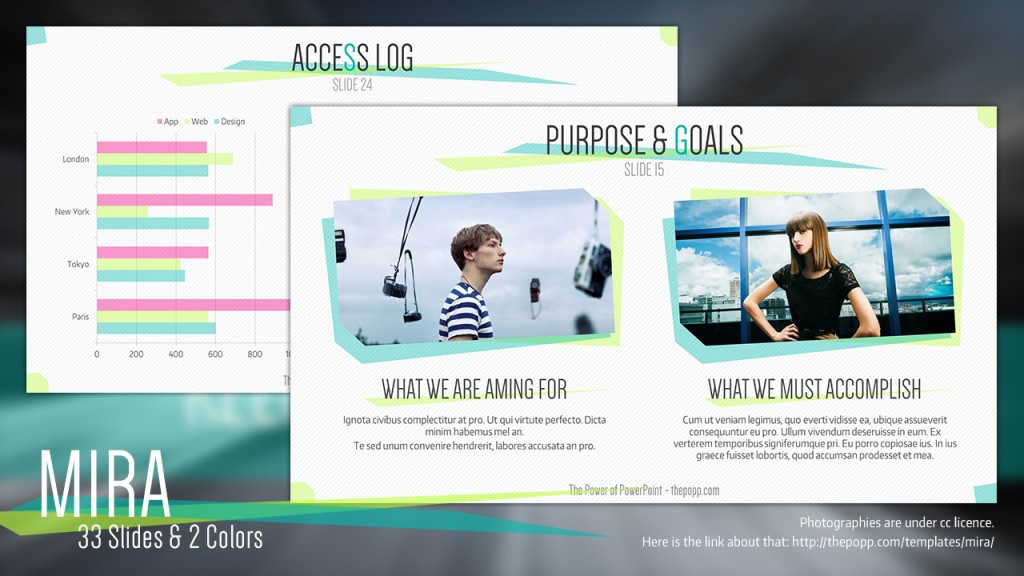
ポップな感じですが、全体的には落ち着いた印象に仕上げてみたテンプレート、Mira(ミラ)です。
正方形の2つの角を取った図形をメインに使用し、回転を併用することで見た目に工夫をしてみました。また、これまでアニメーション補完がリニアでしたが、イーズアウトをつけることで動きが美しくなっています。これ、つけるの面倒なので、これまではサボってました 笑
フォントについて
フォントは、タイトルフォントに縦長のDenseを、テキストフォントにEncode Sansを採用しました。ともに非常に使い勝手がよく、かつ無料で使えます。タイトルフォントとして使用したDenseは、Regular Weightのみが無料で配布されています。
縦長のフォルムが非常に美しく、Alnairで使用したBebasよりもやわらかい印象が抜け、全体的にシックに仕上がっています。非常に使い勝手がよく、このフォントを使うだけでデザインセンスがよくなったような錯覚さえしてしまうほどです。
ちなみに、ThinとBoldのフォントもありますが、この2つは有料です。
テキストフォントとして使用したEncode Sansは、知っておいて損はありません。無料で使える上かなり読みやすく、Weightが9種類も用意されています。さらに
- Compressed
- Condensed
- Narrow
- Normal
- Wide
の5種類の幅のフォントが用意されており、ありとあらゆる場面にこのフォント1つで対応できるほどです。僕はフォントに関する知識は結構持っているほうだと(自分では)思っていますが、ここまでのバリエーションに対応しているフリーのフォントはEncode Sansのほかにないんじゃないでしょうか。
なお、Miraで使用しているのは、この中のうち
- Encode Sans Narrow Light
- Encode Sans Narrow Medium
です。
カラーバリエーション
Emerald(エメラルド)とRhodochrosite(ロードクロサイト)の2種類を用意しました。Emerald前提で作ったので、Rhodochrositeはおまけです。


たぶんオレンジとかもいけると思うのですが、タイトルの背景に使っている台形みたいなやつを作って入れ替えるのが面倒なので、やめました!
使用した画像のライセンスについて
動画とサンプルに使用した画像は、CCライセンス下にあるので、著作者名を記載しておきます。
| スライド番号 | 著作者名 |
|---|---|
| 7 | Michael Benatar |
| 8 | 一番左:Catrine Håland, 左から2番目:Ricard Aparicio, 左から3番目:Ashwini Kapoor, 一番右:Dominic Riccitello |
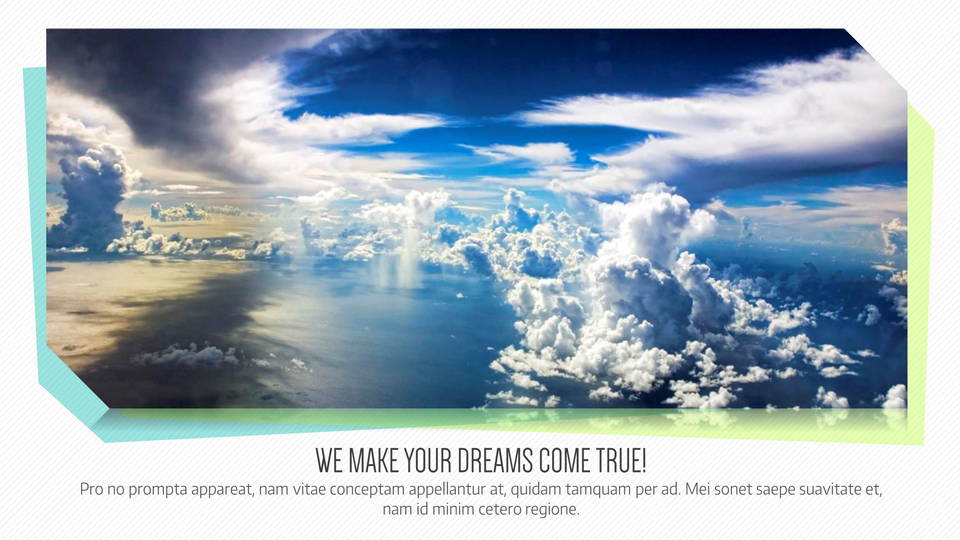
| 10 | Christopher Michel |
| 12 | Mohammad Sabbouh |
| 15 | 左:Nathan O’Nions, 右:Taylor.McBride™ |
| 18 | Michael Benatar |
| 27 | 上:maksim_serikow, 真ん中:Robert Hamilton, 下:Shereen M |
| 29 | 上の左:tec_estromberg |
| 32 | greg westfall |