
Webサイトや雑誌などを見るとき、人の視点はある決まった流れで移動する傾向にあります。これは実験的に確かめられていることですので、Webやアプリ開発で応用されていることが多いです。
PowerPointでも同じように適用することができますので、自然な目線の流れに合うような、基本となるレイアウトパターンについて今回は考えてみたいと思います!
人は、パワーポイントスライド上のどこをみているのか
アイトラッキング・ヒートマップ
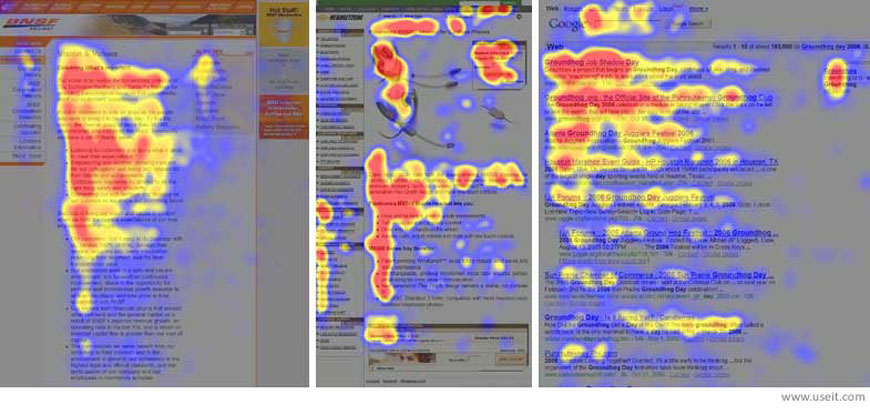
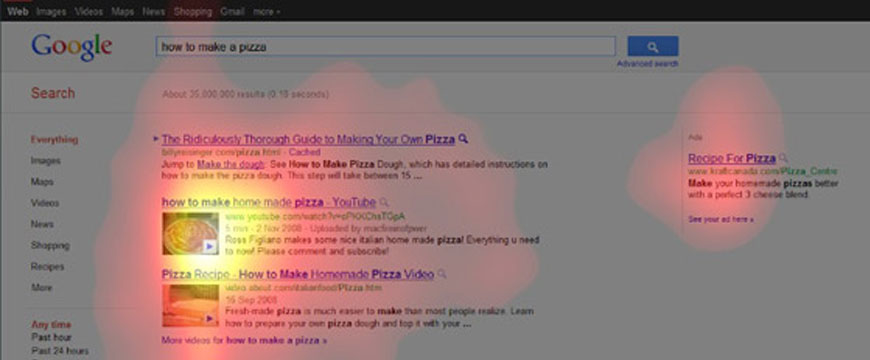
アイトラッキング・ヒートマップとは、下の図のように「ユーザがどこを重点的に見ているのか」を実際に計測し、サーモグラフィーのように視覚化したものです。

赤いところは、視点が集中している箇所を示しています。WebサイトやアプリケーションのUI開発の際にしばしば参考にされる概念ですが、PowerPointでも同じ考え方を適用することができます。
人の視点は、左から右、上から下に流れる
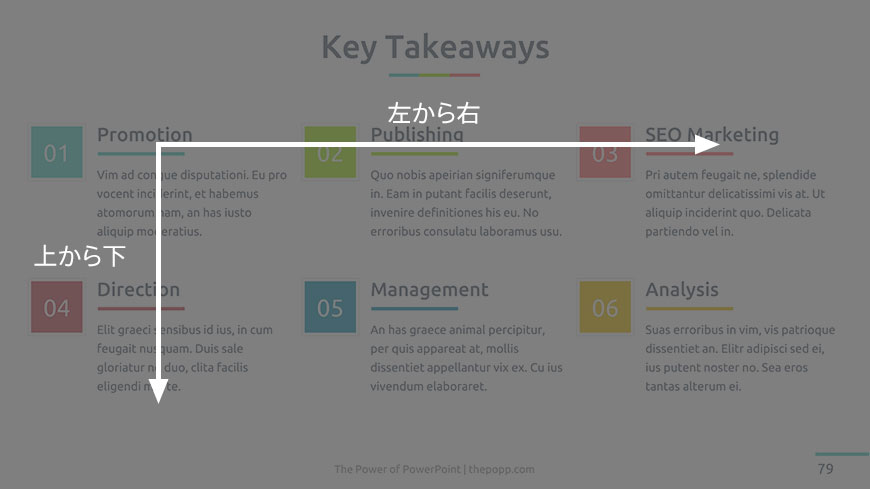
テキストを左から右へ読む文化圏では、人の視点は「左から右へ」「上から下へ」と流れていきます。

上のヒートマップを見てもお分かりいただけると思いますが、コンテンツが複数段ある場合は
という流れになります(Fパターンレイアウト)。
PowerPointでレイアウトを作成するときは、この流れに逆らわないようにすることが大切です。
読んでもらいたい順番と、人の視点の流れを合わせてレイアウトする。
そうしておけば、作成者の意図通りにコンテンツを読んでもらうことができ、かつ「理解しやすい」スライドに仕上げることができます。
移動量が増えると、読むのをやめてしまう
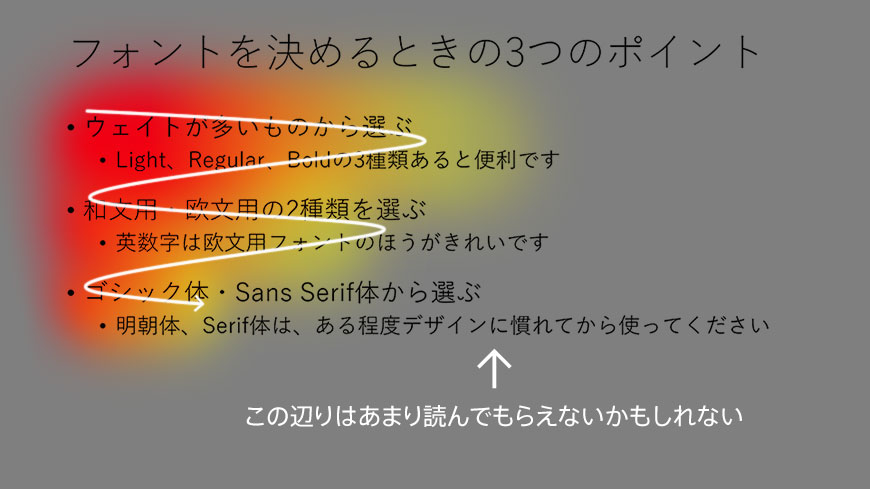
ヒートマップを見てもわかる通り、繰り返す量が増えるにつれて赤い領域は減衰していきます。
視点移動量が増えるほど、人はコンテンツを読むのをやめる傾向にある。
PowerPointの箇条書きスライドは、まさにこの状態にあるといえます。

つまり、重要な情報を右下のほうに書いても「伝わらない」可能性があるのです。
左上にあるテキストほど読んでもらえる。右下にあるほど読んでもらえない。
たとえ視点がたどり着いたとしても「意識に残りにくい」という点では、読んでもらえていないのと変わりありません。
画像や図形は注目されやすい
テキストよりも圧倒的に注目される画像や図形

画像や図形があると、人はまずそれらに注目する傾向にあります。読んで理解しなければならないテキストより、パッと見て理解できる画像のほうを先に見るのは当然ですよね。
画像や図形がある場合、人はそれらを真っ先に見る傾向にある。
視点移動の傾向に反するレイアウト
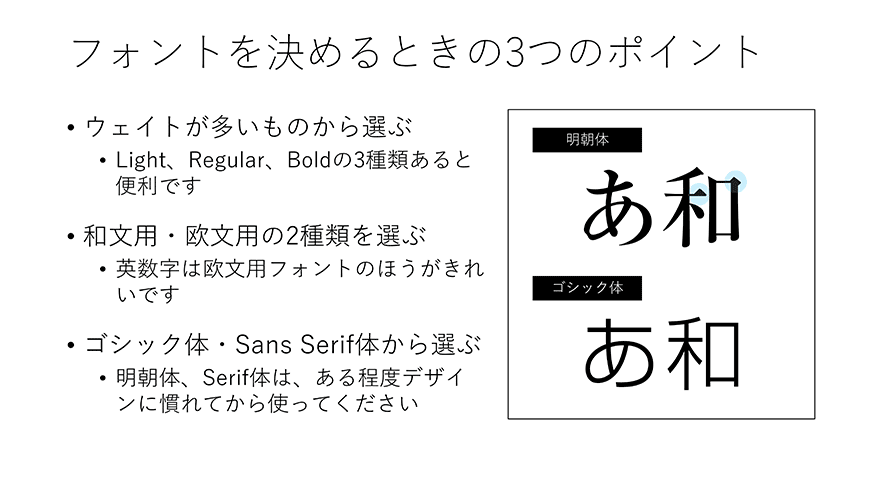
これまでの話を総合すると、下のようなレイアウトには違和感があることがわかります。

次のようなレイアウトも同様です。

どこが変だかわかりますかね?

画像・図形が注目を集めるため、人はスライドの右を真っ先に見ます(1)。ところが、テキストが左にあるため、視点を戻す(12)必要があります。これは、人の自然な視点の流れに反しています。
しかし、PowerPointは箇条書きスライドがデフォルトであるため
- 右が余る
- 下が余る
という傾向にあります。その余ったスペースに画像や図形を入れてしまうため、このような「逆の流れ」ができてしまっているスライドは、残念ながら頻出します……。
右や下に画像・図形があるレイアウトは避ける。
絶対に使うべきではない、とまでは言いませんが、特別な意図がない限り避けるようにしましょう。
最初に用意しておくべき、ベースとなる3種類のレイアウト
いきなりいいデザインを作ろうとしてもうまくいきませんので、まずは上の流れに反さない、ベーシックなレイアウトを作成するところから始めましょう。
なお、レイアウトの作成は「レイアウト」機能を必ず使ってください。スライド上で編集してはいけません。
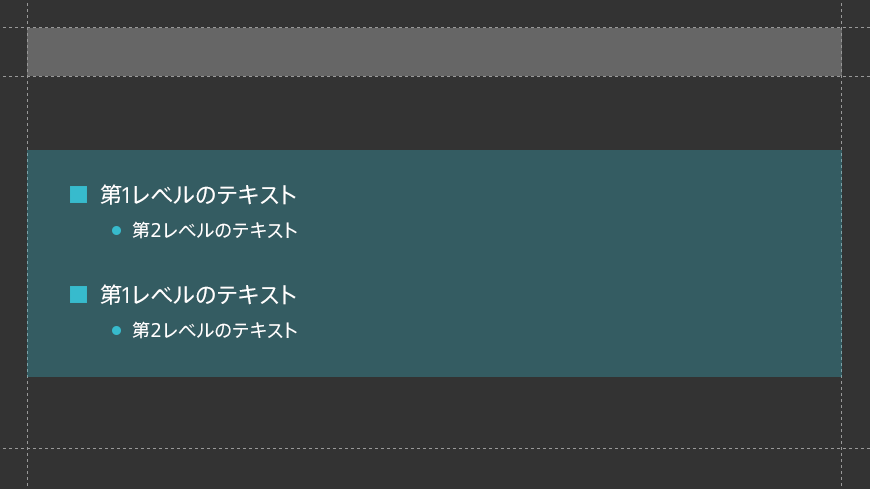
上下中央揃えの箇条書きスライド

デフォルトの状態では、上ぞろえの箇条書きになっていますが、これを上下中央揃えにしたレイアウトです。余白の説明でも触れましたが、余白は一方に偏っていると落ち着かない場合がありますので、上下中央にすることで安定化を図ります。
また、上下中央にすることで「下に空間が余ったから画像を入れよう」という考え方を抑制します。
箇条書きスライドは、第2レベルまでの使用にとどめましょう。第3レベル以降は使用しないようにしてください。
階層が深くなると、非常にわかりにくくなります。第3レベルが必要だと感じた時点で、「レイアウト方法が間違っている」と考えてください。
さらに、項目数が増えれば増えるほど下の方は読んでもらえなくなります。項目数が多くなる場合は、スライドを分割するなどの工夫をしてください。
項目数(第1レベルの数)は3つを限度とし、それ以上になる場合はスライドを分割します。2つまでに抑えられるのが理想的です。
項目を3つ並べたとき、本当に「一度に3つ表示する必要があるのか」を検討してみましょう。プレゼンテーションで一つひとつ説明するなら、3スライドに分けた方が良くないでしょうか。
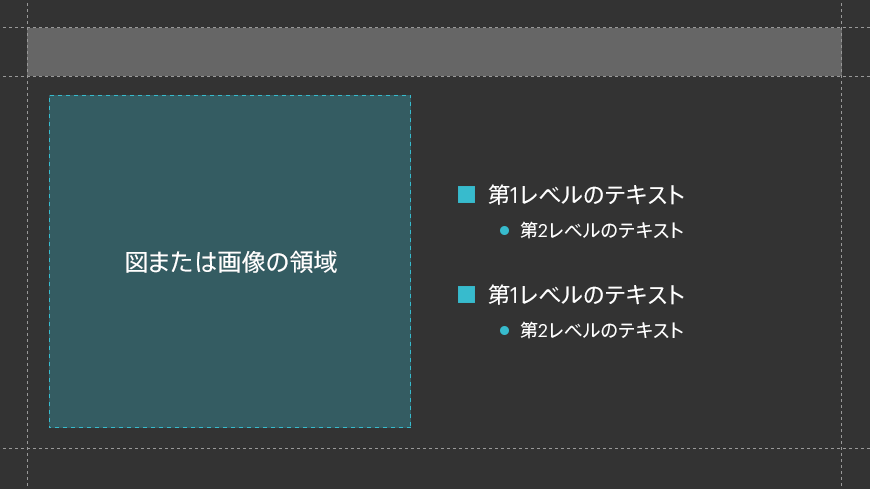
左に空間をあけた箇条書きスライド

左から右への視点移動を損なわないよう、左に空間をあけたレイアウトを用意しておきます(図のプレースホルダを入れる必要はありません)。
画像や図形の挿入が必要になったら左の空間に収まるよう工夫して配置します。このとき、図形が入らないからと言って、テキストの位置を右にずらしたりすることは極力避けてください。
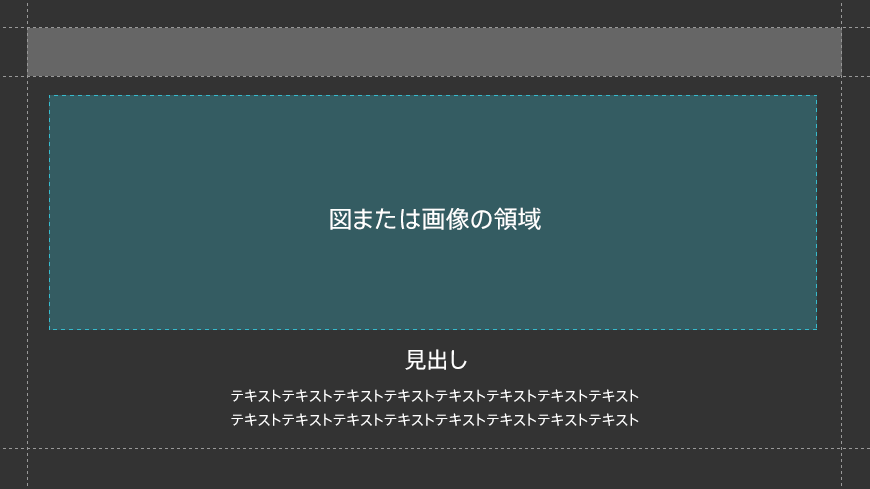
上に空間をあけたスライド

横に長い図や画像、またはグラフなどを入れるケースに対応するレイアウトです。下の領域は箇条書きが入るほどのスペースを確保できない場合が多いので、「見出しとテキスト」または「テキストのみ」を配置します。基本的にこれらは、上に配置したもののキャプションと説明文として利用します。
ちなみに、このレイアウトはすべてのレイアウトの中で最も重宝します。
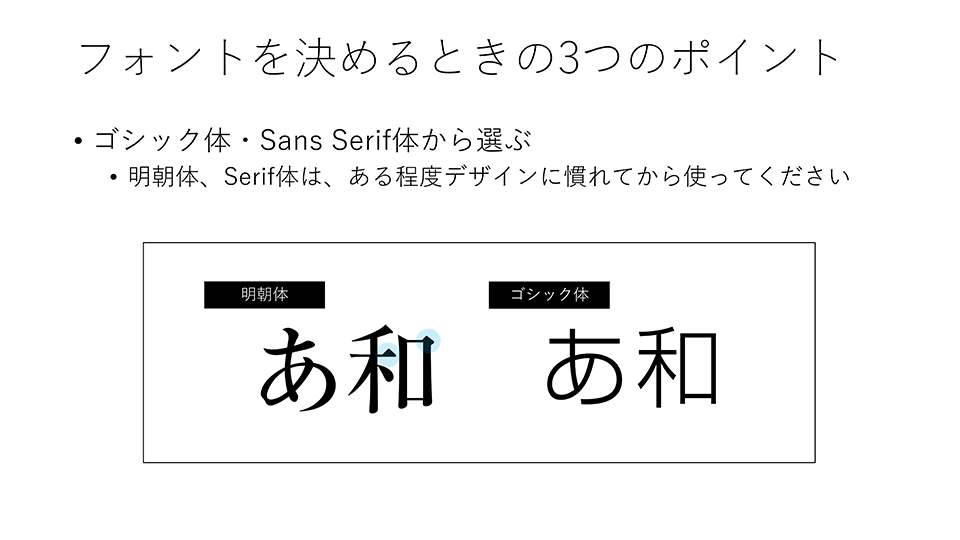
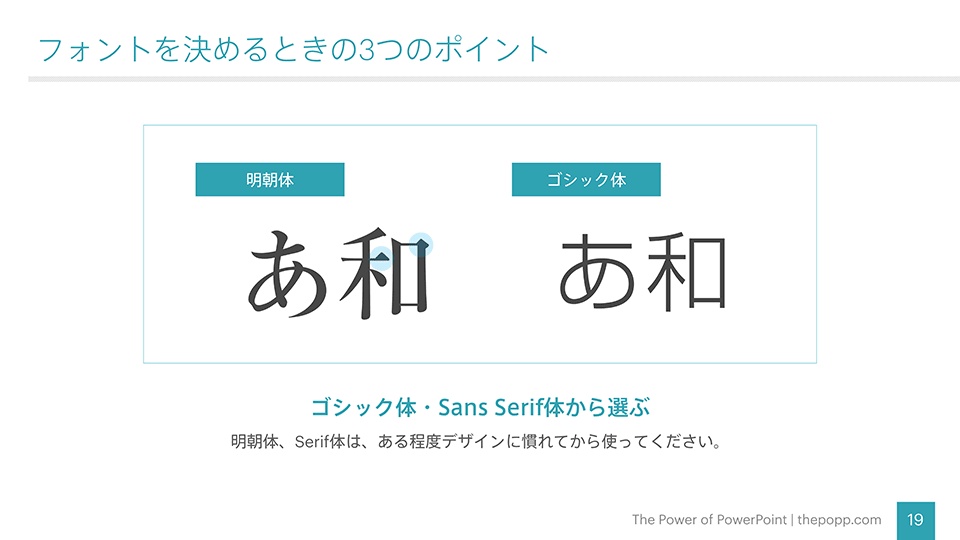
レイアウトの改善
基礎編の話も取り入れつつレイアウトの改善を試みてみます。

改善できるポイントはたくさんありますね。フォントサイズも、コントラストも、あるいは先ほどの視点移動の話についても……。

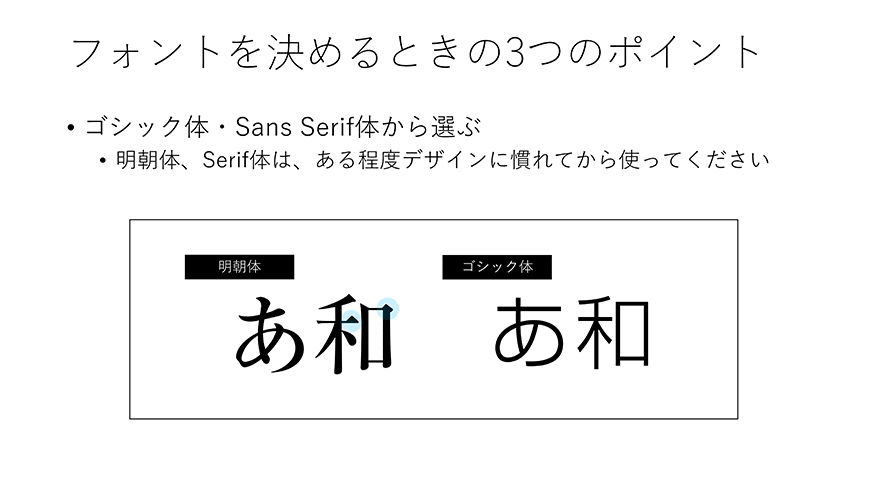
基礎編から順に読んでくださった方々なら、上のように改善することは簡単なことだと思います!
- タイトル、見出し、テキストの大きさと色を調整
- タイトル領域をシンプルに装飾
- 「上に空間をあけたスライド」のレイアウトを適用
少しの工夫で、見やすさ・理解のしやすさ・美しさは格段に向上します。この辺りは、センスではなく「知識」ですので、誰にでも実践することができます。
おわりに
今回の記事で、3つのレイアウトパターンという武器を手に入れました。前回の記事の内容と合わせて考えると、スライドに書くべき内容が決まったら、この3つのレイアウトのどれを使うかを考え、内容を当てはめていく、という作業フローになります。
もちろん3つでは少ないかもしれませんが、デフォルトの箇条書きスライドを単にこねくり回すより、ずっと作業がしやすくなるはずです。スライドマスタの「レイアウト」機能を利用して、ぜひ実践してみてください!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください