

PowerPointで作業を始めようとすると「スライドタイトルや見出しの見た目をどうしようかなぁ」と悩んだことのある人は少なくないと思います。この2つの見た目は、スライドそのものの印象を大きく左右する場合があるため、適当に装飾されるべきではありません。しかしだからと言って、ノンデザイナーの方々が「デザイン」するわけにはいかないこともまた事実です。
この記事では、PowerPointのスライドタイトルや見出しを、簡単に印象よく作り上げるポイントをお話ししていきたいと思います! 前回と前々回の記事の知識を必要としますので、まだ読んでいない方は、そちらを先に読まれることをおすすめします。
ちなみにこの記事では、スライドタイトルの情報優先度が最も高いことを前提とします。
これまでのおさらい
スライドタイトルや見出しに関係のある内容は、これまでにも部分的に出てきました。思い出すために、少しおさらいしておきたいと思います。
- デザインによって、情報の優先度をコントロールする必要がある
- スライドタイトルや見出しの色は、テキストカラーまたはメインカラーを使い、アクセントカラーは使わない
- 本文見出しタイトルの順に大きく表示し、ジャンプ率は大体同じくらいにするとよい
これらの注意点をすべて守れば、自然とスライドタイトルと見出しの様相が決まってきます。ここでは、次のようにすることにしました。
| 要素 | フォントサイズ | 色 | フォントウェイト |
|---|---|---|---|
| スライドタイトル | 44pt | メインカラー | Light |
| 見出し | 36pt | メインカラー | Medium |
| 本文 | 24pt | サブテキストカラー | Regular |
スライドタイトルのフォントウェイトは、Regularでもよいと思います。頭が重い印象になるのを防ぐため、僕はLightをよく使います。また、見出しのフォントウェイトはBoldでも大丈夫です。Boldにすると少し太すぎたので、ここではMediumを選んでみました。
この状態でスライドを作ると、大体次のようになります。

別に悪くはないかもしれませんが、ちょっとスライドタイトルが宙に浮いた感じがして不安定ですね。ここを落ち着かせる方法をこれからご紹介していきたいと思います。
なお、フォントサイズはスライドのサイズがRecommendedの場合ですので、標準のスライドサイズを使う場合はこのフォントサイズでは大きすぎます。詳しくはこの記事を参考にしてください。
フォントウェイトに明確な基準はないため、同じBoldウェイトであっても、太くなる度合はフォントごとに異なります。
スライドタイトルを作るときの3つのポイント
スライドタイトルを作るときは、次のポイントに気を付けるとよいと思います。
- タイトルは、左寄せかセンタリングにする
- 上部があまり重くなりすぎないようにする
- シンプルな装飾を心がける
簡単に、一つひとつ見ていきましょう!
スライドタイトルは、左寄せかセンタリング
スライドタイトルは左寄せかセンタリングにします。右寄せはデザインが得意な人だけが選んでください!


左寄せとセンタリング、どちらがいいかという議論もあるのですが、最初のうちは別にどちらを選んでいただいてもかまいません。ただ、文字を左から書き始める都合上、スライドの内容自体が左に寄る傾向があります。したがってあえてどちらか選ぶならば、左寄せのほうが使いやすいかもしれません。
上部があまり重くなりすぎないようにする

「重い」という形容詞が、スライドにおいてどういう意味なのかわかりにくいと思いますので、例を出してみたいと思います。
スライドタイトルの領域を全面的にメインカラーで塗りつぶしてみました。領域の区別がはっきりとわかるので完全に悪いとは言いませんが、「重い」感じがします(頭でっかち?)。全面塗りつぶすような大胆な装飾は、センス良くまとめるためのハードルが上がりますので、最初のうちは避けるほうが無難です。バランス感覚が身についてから挑戦するようにしてください。
シンプルな装飾を心がける

スライドのタイトルをつくるときは、無理をしてデザインをしようとしないことが大切です。デザイナーの人がデザインする分には何の問題もありませんが、ノンデザイナーの方々がタイトルにこだわっても、たいていの場合うまくいきません。
スライドタイトルの装飾に時間をかけたとしても、それにより内容が良くなったり、わかりやすくなったりすることはありません。ここに時間をかけるくらいなら、内容を詰めたり、プレゼンテーションのリハーサルをしたりするほうが効果的だと思います。
上のようなスライドを作らなくても、一本ディバイダーを入れるくらいで十分です。

ごちゃっとした装飾を無理して入れず、シンプルにセンス良くまとめる方向を意識したほうが得策です。
スライドタイトルの装飾パターン
時間をかけなくても、少し工夫すればセンスのよいタイトルを作ることができます。ここでは、いくつかのパターンと、デザインのポイントを紹介していきたいと思います。
スライドのタイトル #1

メインカラーでラインを引いてみた案です。
ラインを使うときのポイントは、細いラインを使うことと、横幅目いっぱいひかないこと。横幅の90%くらいにおさえておくとカッコよく見えます。
スライドのタイトル #2

ラインではなく、図形(四角形)を用いてディバイダーを作成してみた案。
横幅の90%くらいにするのはラインと同じですが、図形の場合はメインカラーそのままを使うより、明度の高い色を使うとよいと思います。もしくは、「パターンで塗りつぶす」機能を用いて、斜めのパターンで塗りつぶす方法もおすすめです。
スライドのタイトル #3

四角形とラインを組み合わせてみた案です。四角形の横幅はあまり広くしないほうが印象が良くなると思います。
スライドのタイトル #4

先頭に四角形を配置してみた案。たったこれだけですが、結構おしゃれに見えます。
横幅はあまり広くせず、縦幅はテキストの2倍弱くらいにすることがポイントです。
見出しの装飾
見出しの装飾は、タイトルよりもさらに単純です。過度な装飾はスライドがごちゃごちゃする原因になるので、やらないようにしましょう。


基本的には、上のようにフォントサイズを大きくし、太めのウェイトを使うくらいで十分だと思います。本文との差があまり出ないと感じたら、メインカラーにしてもよいでしょう。
ラインを入れるなど、わずかな装飾ならやってもよいかもしれません。

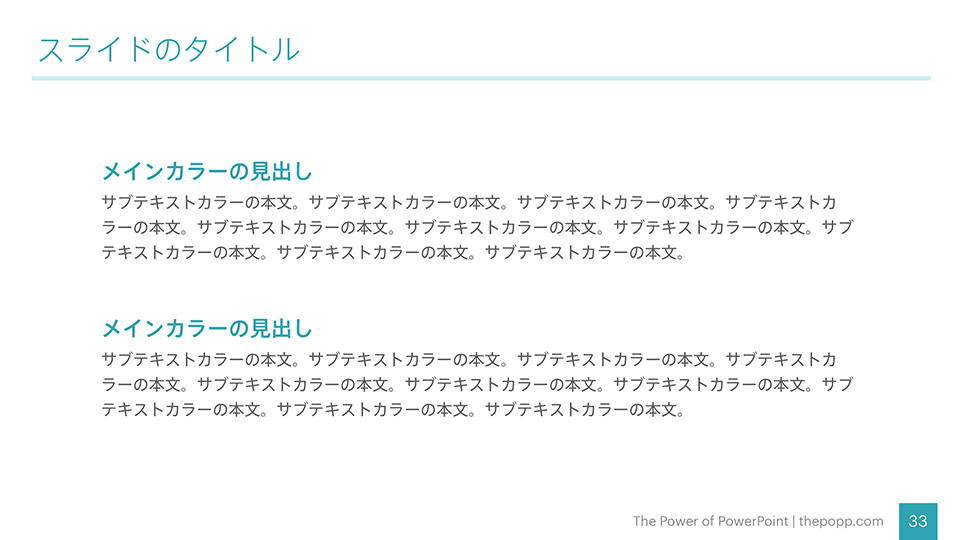
スライドタイトルと見出しをあわせてみる
スライドタイトル、見出しを上の内容のように作ってみると、全体は次のような見た目になります。

図形によるシンプルなディバイダー(#2)を使ってみました。少し物足りないと感じるかもしれませんが、最初のうちはこれくらいで十分です。コンテンツを追加すると中身が増えていくので、タイトルや見出しはシンプルにまとめておくほうが無難なのです。
おわりに
印象をよくするために、あるいはカッコよくみせるために過度な装飾をしてしまいがちなタイトルや見出しですが、シンプルにまとめるほうが、かえってセンス良くみやすいスライドに仕上げることができます。装飾には時間をかけず、内容を詰めたり、コンテンツを充実させたり、あるいは発表の練習をしたりと、ほかのことに時間を割いてください。
もちろん、PowerPointによるスライドのデザインに慣れたら、もっといろいろな装飾にチャレンジしてもよいと思います。ただし、タイトルや見出しの存在意義や、情報の優先度など、大切なことが失われないよう注意してください。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。


