








































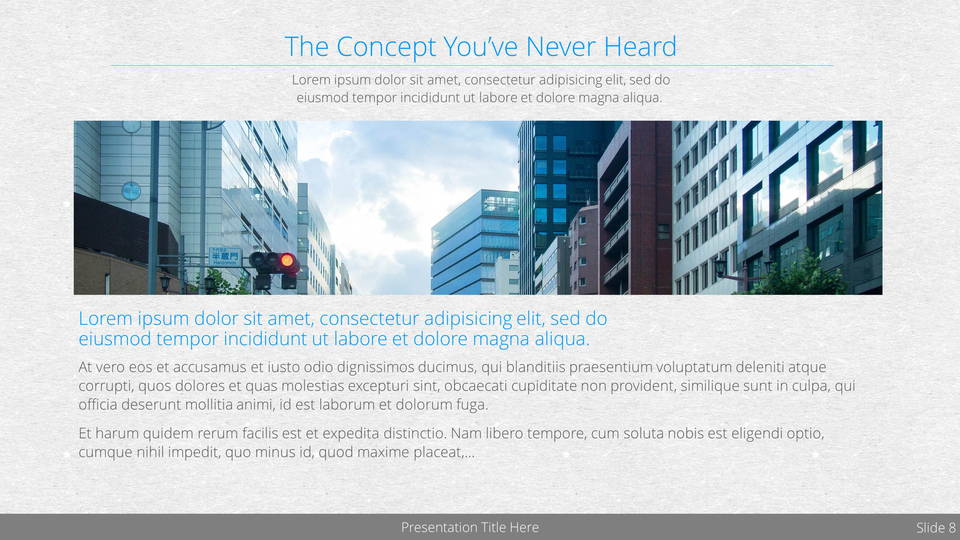
僕の好きな配色のひとつ、ブルーとグレーを主体に配色してあります。このテンプレートでは、画像をグレースケールで使用することをお勧めします。また、フォントはすべてOpen Sansという、前作のBebasと異なり癖のないフォントを使用していますので、日本語との相性も良いと思います。
ちなみに、個人的な出来栄えの評価に応じて、一等星と二等星の名前を付けていきたいと思います。いまいちなやつにはそれ以外の名前をつけようと思っています。
このTemplateを使う前に
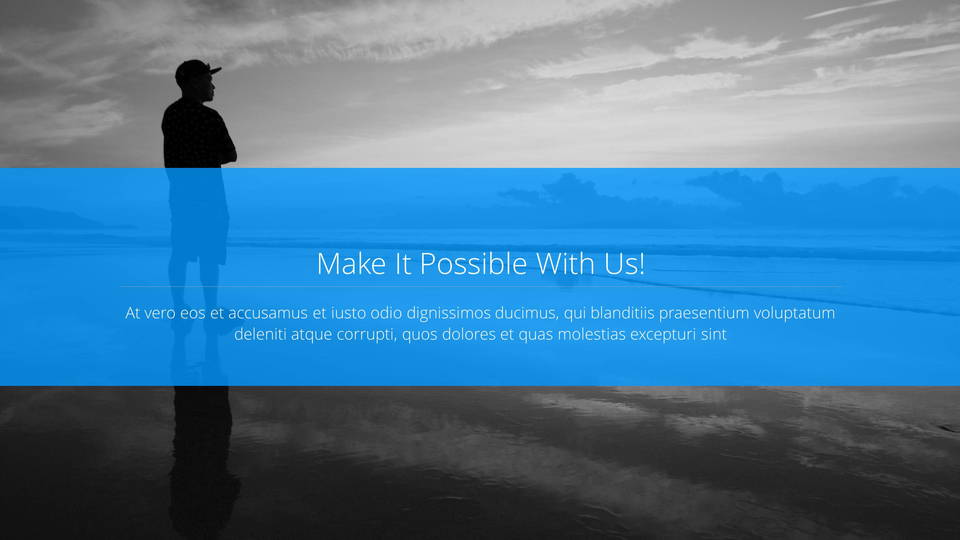
このTemplateには、スライド全体を覆う画像スタイルが使用されています。実際には画像が含まれていませんので、このスライドを使う場合は次の手順を参照してください。
画像を入れ替える
使用したい画像を用意したら、該当するスライドの中心あたりにある、画像アイコンを選択します。ファイルオープンダイアログが開きますので、任意の画像を選択してください。
画像をグレースケールに変更する
そのままのカラーで使用したいかたは、このステップは飛ばしていただいて構いません。
画像をグレースケールに変更するには
- 画像が選択状態になっている
- 上のメニューの中で「書式」がリボンに展開されている
状態で、「色」を選択します。
「色の彩度」から、彩度:0%を選択すると、画像をグレースケールに変更することができます。
画像を最背面に移動させる
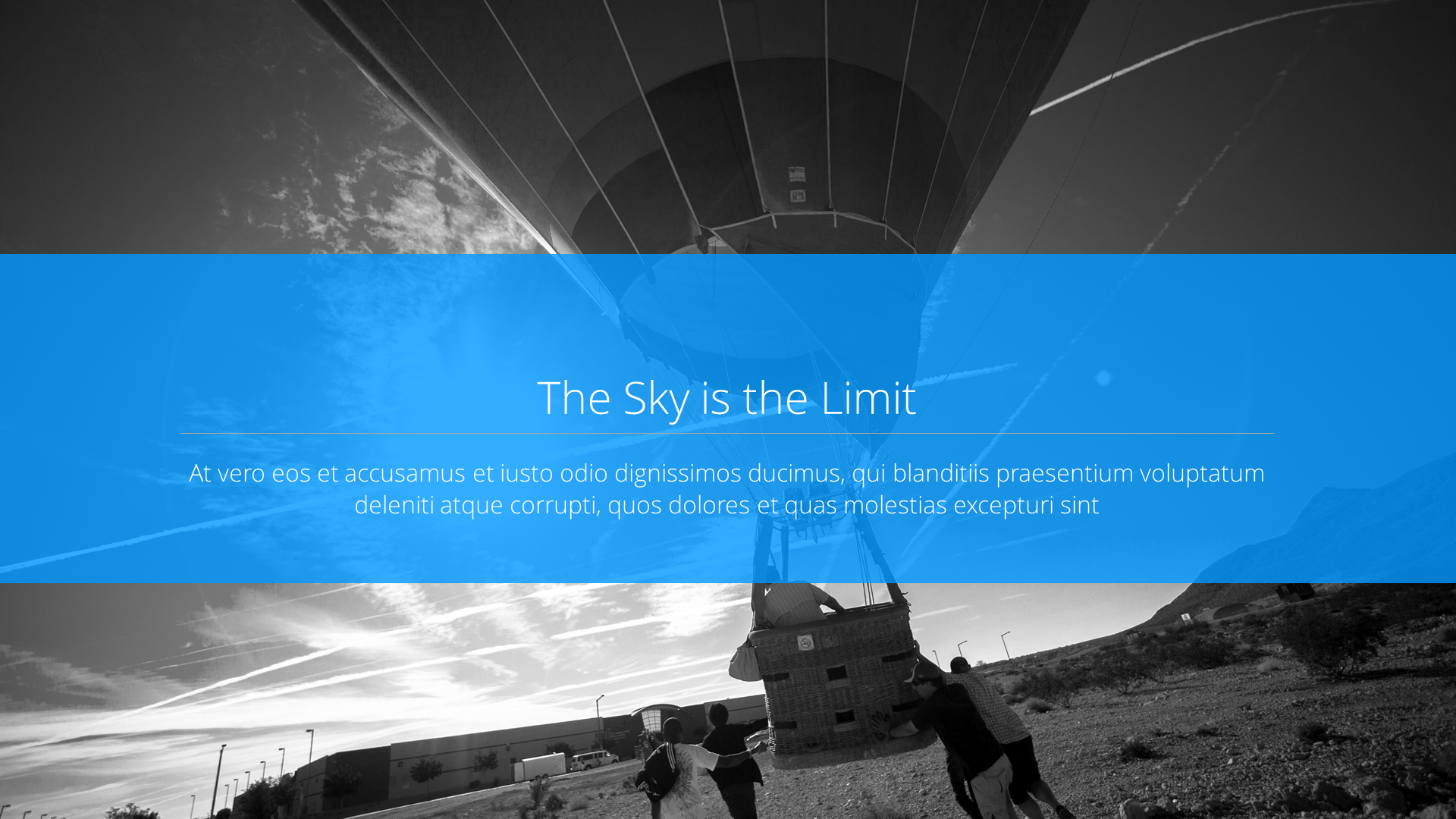
このスライドは画面に近いほうから中心に
- テキストレイヤー
- 半透明の黒平面
- 画像
という順番で配置される想定で作られています。
画像の入れ替えに対応するため、「画像」が最前面に来ていますので、これを本来の想定通りにするために、最背面へ持ってきてください。
具体的には、画像上で右クリックして、「最背面へ移動>最背面へ移動」と進みます。
カラーバリエーション
このテンプレートは、青のほかに緑バージョンも同梱されています。青だと少しクールすぎる、というときは、緑バージョンを使うとよいかもしれません。
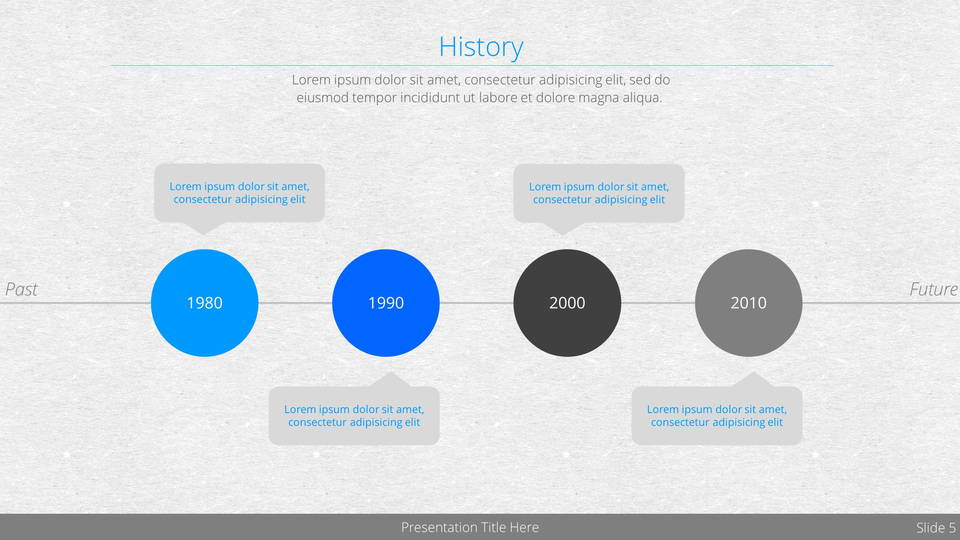
スライドのワンポイント
スライドは、同系色でまとめると見た目を整えやすくなります。
このスライドのキーとなるカラーは
- 一番左の明るいブルー
- 右から二番目の濃いグレー
で、基本的にはそれ以外の色は使わないようにします。
ただし、図などを入れる場合、ほかにも色が必要になる、あるいは入れたほうがわかりやすくなるケースもあります。
その際は上の例のように、同じ系統の、濃さが異なるものを選ぶと調性が保たれます。
ここで下手にほかの色を持ってくると、全体のバランスが一気に崩れてしまいます :'(
色を選択する際の原則は
- 基本となる色数を抑える
- 同系色でまとめる
です。
フォントについて
Open Sansフォントは、Google Fontからダウンロードできます。