



































































高級感のあるテンプレート、Betelgeuse(ベテルギウス)です。
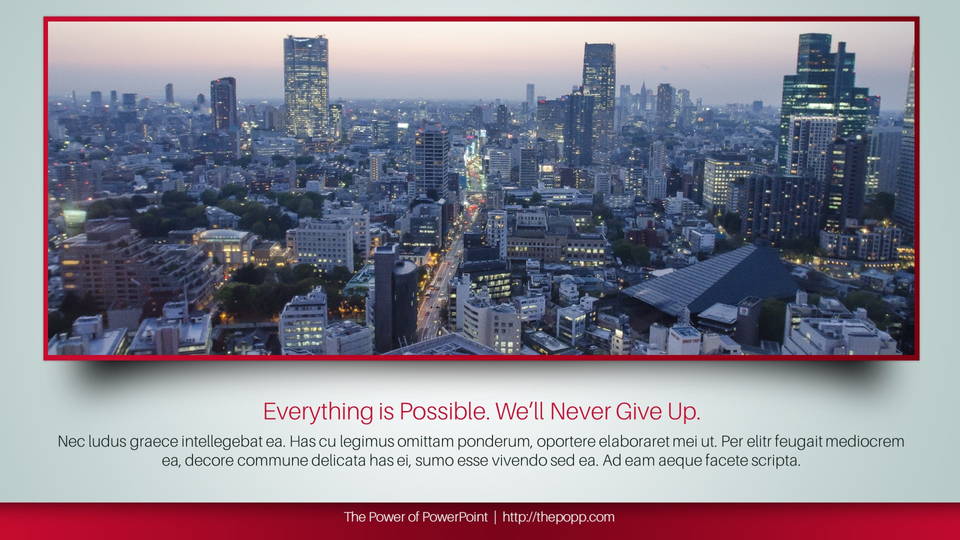
最近Webデザインで流行している、少しめくれたように見えるデザインを採用してみました。これ、単に目の錯覚でめくれたように見えるだけなんですけどね。ただこの効果をつけるだけで、なんかエレガントに見えるから不思議です。
フォントについて
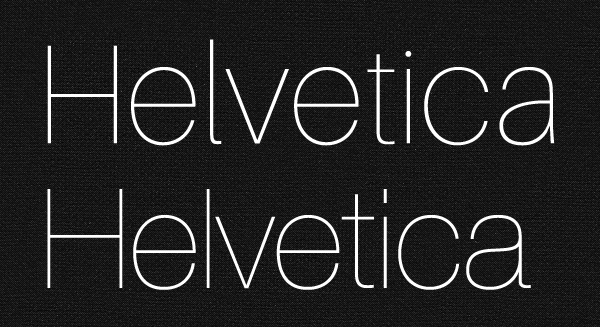
フォントはリアリスト・サンセリフ(ネオグロテスク)系を使おうとはじめから決めていたのですが、Helveticaよりももう少しモダンなフォントを意識して探してみました。Helveticaは超有名フォントですが、なんかデザインに使うにはちょっと飽きた感じがあります(笑) しかもフリーじゃないですしね
ということで、利用させていただいたのは、Aileronフォントです。欧文フォントですが、日本人の方が作成されており、しかも著作権フリーとのこと。すばらしいですね! ぜひ日本語フォントも作っていただきたいです!

ちなみに上の画像はAileronとHelveticaを並べたものです。この違いがわかる人は、相当フォントが好きな方だと思います。
しかし、ネオグロテスク系のフォントは美しいですね。
カラーバリエーション
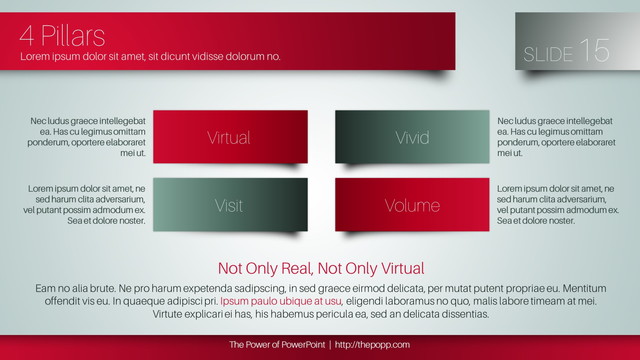
高級感を出すために、背景などの色にはグラデーションを用いています。ローズとコバルトを意識して作ったのですが、モニタによっては完全に赤に見えてしまうのがちょっと残念……。


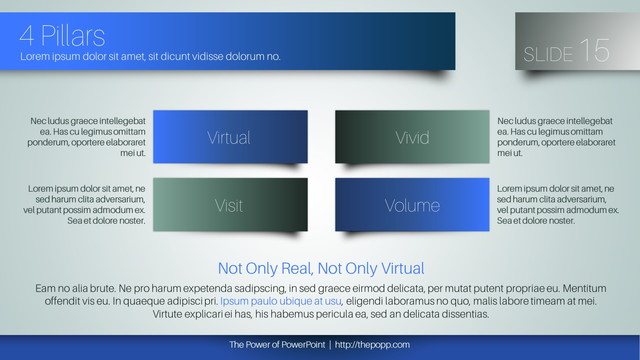
Roseを先にデザインしましたが、Cobaltもクールな高級感が漂うので、個人的には気に入っています。ほかの色も作ってみたのですが、いまいち気に入らなかったので、今回はこの2色にとどめました。
スライドのワンポイント
色って難しいの記事で、少し補色について書きましたが、今回Roseのテーマには、補色の関係を利用しています。
赤の反対にある補色は緑ですが、文字の色、背景色は実は緑が混じっています(文字は黒に見えますが、緑が少し混ざっています)。
上の2枚、RoseとCobaltを比べるとわかると思いますが、青と緑は近い色なので、全体が落ち着くのに対し、赤と緑は補色関係なので、より「赤」が強く見えると思います(本来は対等ですが、緑を抑えているので、赤が際立ちます)。違い、わかりますかね?(笑)
ちなみに、青を際立たせるには、オレンジがよく使われます。
使用した画像のライセンスについて
動画とサンプルに使用した画像は、CCライセンス下にあるので、著作者名を記載しておきます。
| スライド番号 | 著作者名 |
|---|---|
| 5 | greg westfall |
| 7 | Lies Thru a Lens |
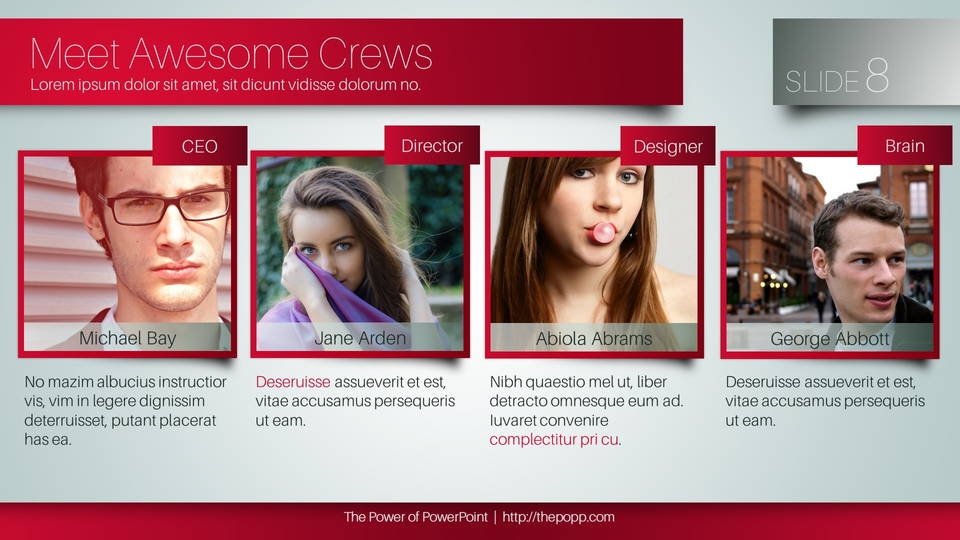
| 8 | 一番左:Ricard Aparicio, 左から2番目:Ashwini Kapoor, 左から3番目:Iwan Wolkow |
| 16 | 左:citirecruitment |
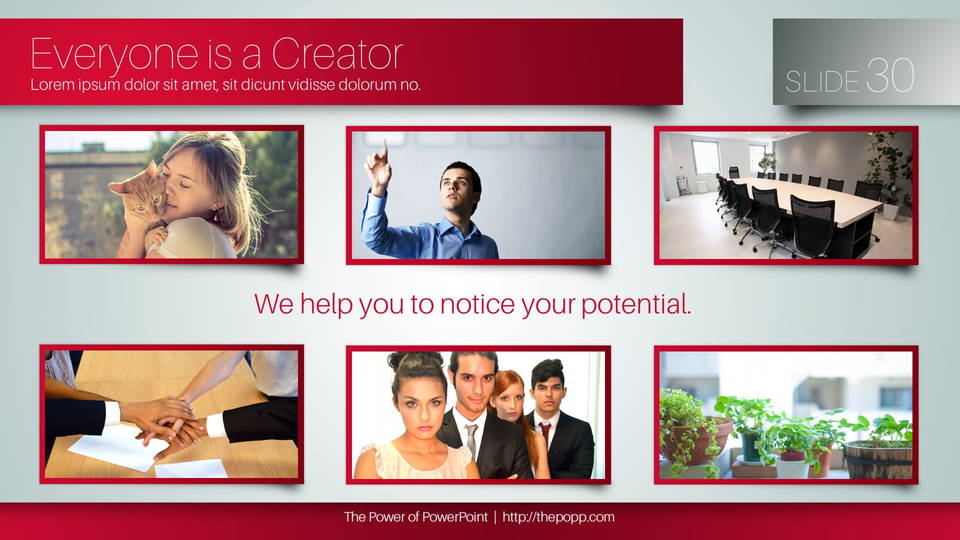
| 30 | 上の一番左:Juan Eduardo De Cristofaro, 上の真ん中:citirecruitment |