

ここまでいろいろ基本的なことをお話ししてきましたが、いよいよ実践的な内容が始まります。これまでのすべての知識を必要としますので、まだ読んでいない方はぜひ初めから読んでいただけると内容の理解が深まると思います。
とは言え、時間のない方も多いと思いますので、少しだけおさらいしながら進めてみます!
「レイアウト」を作成する前の準備
「レイアウト」を作成するために、最低限次の準備を行いましょう。
スライドのサイズはレイアウトに大きく影響する場合があるので、必ず事前に設定しておくようにしましょう。おすすめの設定は次の通りでした。
幅 50.8cm
高さ 28.57cm
詳しくは、パワーポイントを自分専用にカスタマイズして、作業効率をぐっと引き上げるの記事で解説しています。テーマのフォント、色についても同じ記事で解説していますので、設定方法がわからない方はご参照ください。

最後に、スライドをすべて削除します。
デフォルトでタイトルスライドが表示されていると思いますが、いらないので削除してください。すると、上の図のように「クリックして最初のスライドを追加」という文字だけが残ります。
これで準備は完了です。
今回の目標

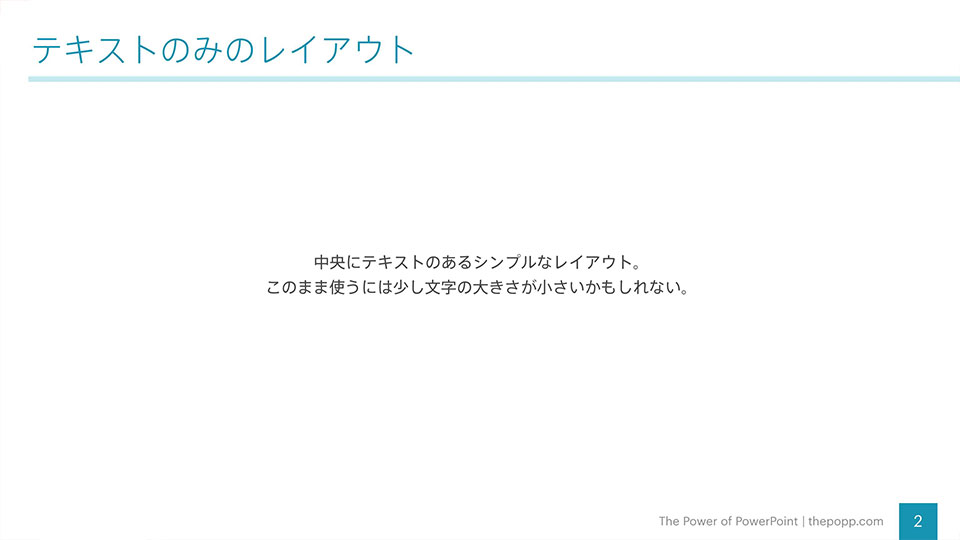
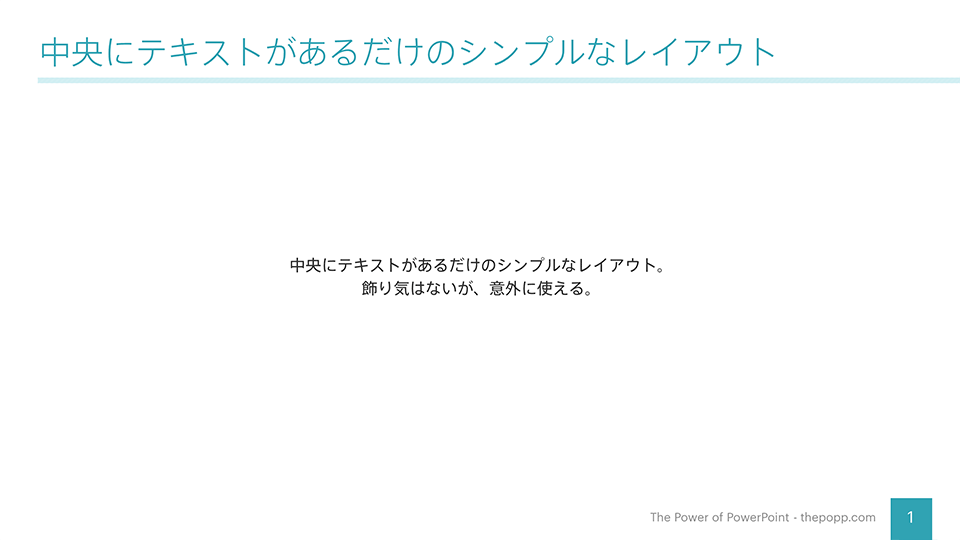
今回は上の図のような、中央にテキストのみが配置されたシンプルなレイアウトを作ることを目標とします。
「え? これだけ?」と思うかもしれませんが、基本ができるようになれば、応用するのはとても簡単ですので、ぜひ習得していってください!
スライドマスタを編集しよう
パワーポイントの神髄、スライドマスタとレイアウトを理解するでお話ししましたが、スライドマスタでは、各「レイアウト」で共通の設定を行います。具体的には
- スライドタイトル
- ページ番号
- フッター
の3つを編集していきます。
これら3つの編集は、かならずスライドマスタに対して行ってください。「レイアウト」で編集すると、以後スライドマスタの設定が反映されなくなります。
必要のない「レイアウト」を削除する
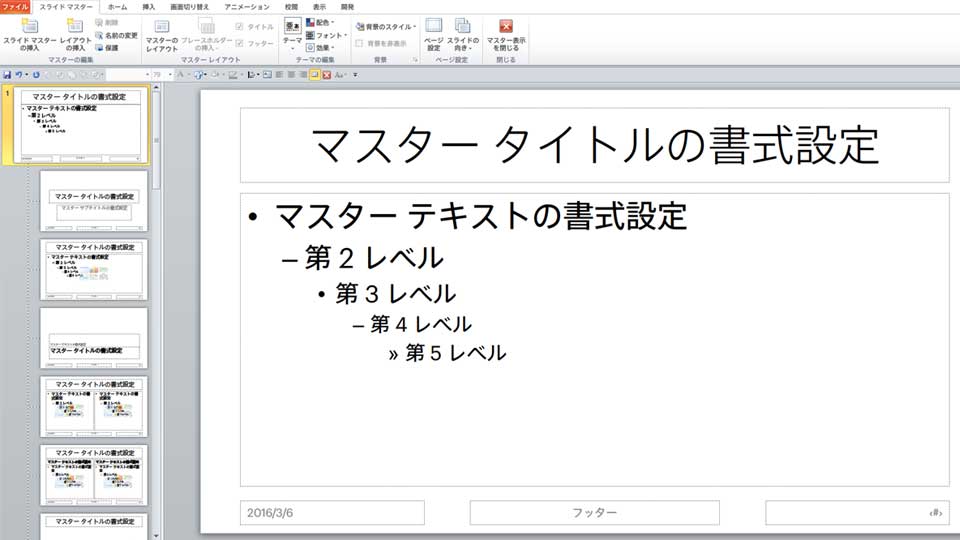
さて、準備が終わった後のスライドマスタは、次のようになっているはずです。

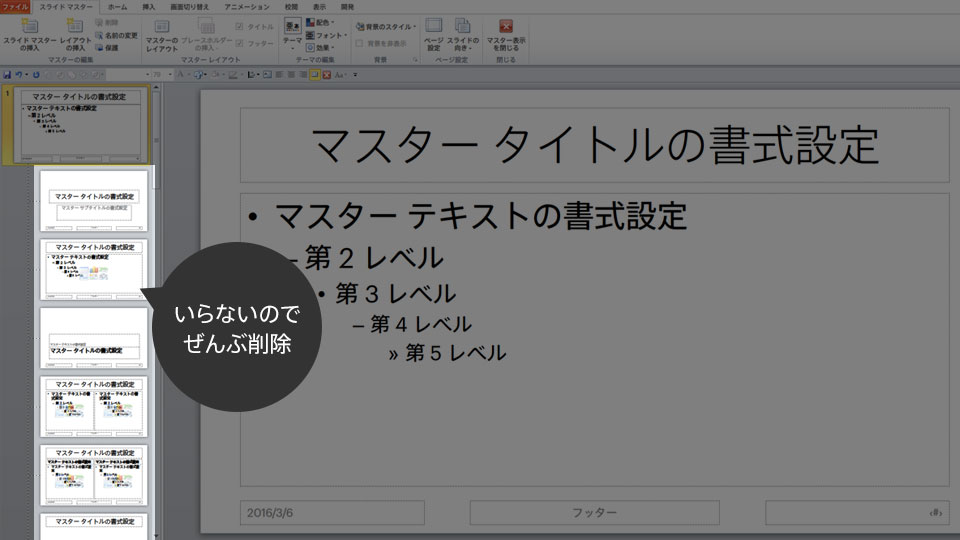
スライドマスタを編集する前に、「レイアウト」をすべて削除しましょう。これらの「レイアウト」は使いません。

ここで消せない「レイアウト」がある場合は、スライドが残っています。スライドマスタモードを抜けて、すべてのスライドを削除してから再度試してみてください。
フォントサイズと位置を整える
スライドマスタに対して、フォントサイズと位置を整えていきます。
ここで必要となるのは
- フォントサイズをどのようにして決めるか
- 位置をどのようにして決めるか
ですが、すでに2つとも解説済みですので、ここまで順番に読んでくださった方ならわかるはずです。まだご覧になっていないかたは、パワーポイントに最適なフォントサイズの決め方と使い方、およびタイトル、コンテンツ、フッター領域を分割して使いやすいスライドレイアウトに仕上げるの2つの記事を参考にしてください。
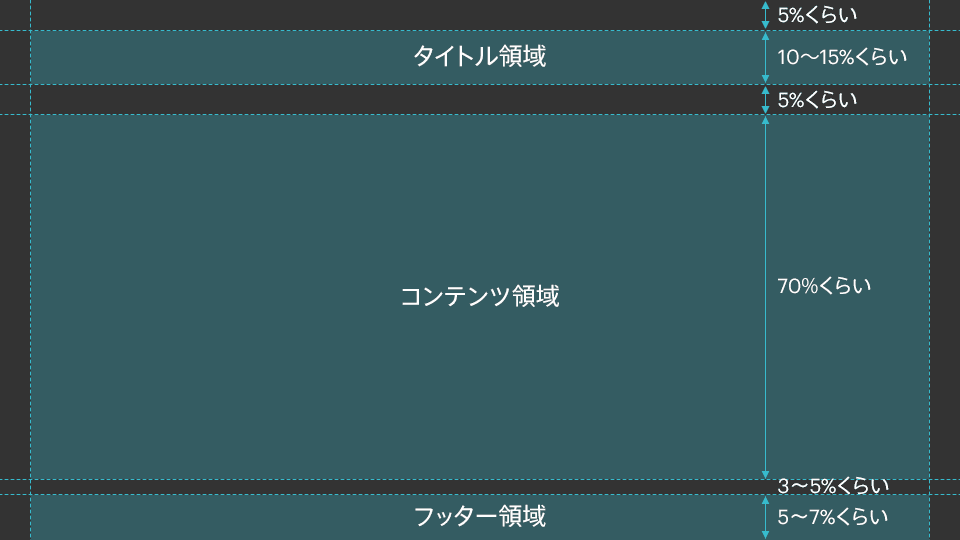
今回は、タイトルを48pt、見出しを32pt、本文を24ptにすることにしました。また、配置については

を大体の目安にしてみます。

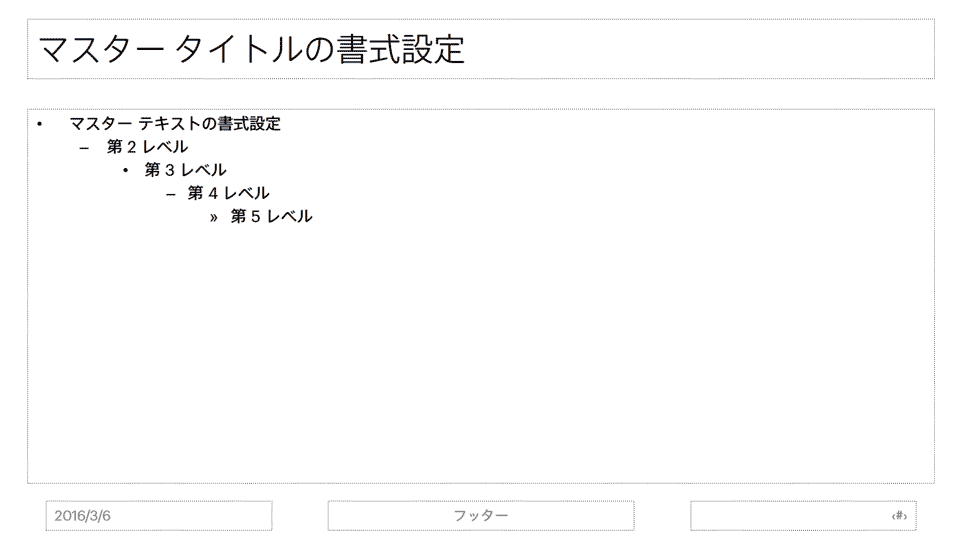
調整した結果、だいたい上の図のようになっていれば大丈夫です。この段階では、特に厳密に調整する必要はありません(なお、この時点で下の3つのプレースホルダには手を付けていません)。
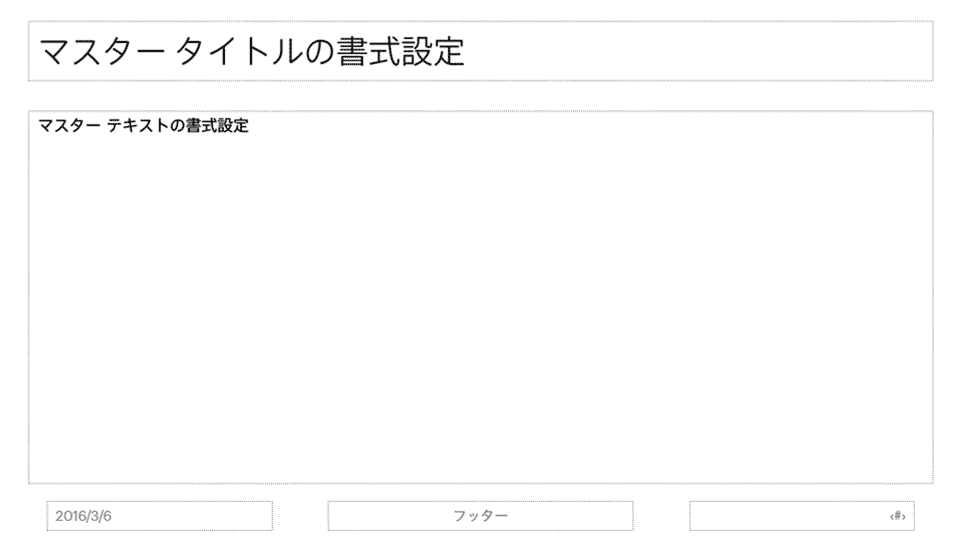
最後に、箇条書きと第2レベル以降は不要なので、削除しておきましょう。

箇条書きは、[ホーム]リボンを展開し、[箇条書き]から[なし]を選択すると削除することができます。
タイトルを装飾する
最後に、タイトルを装飾します。どのようにタイトルを編集すればよいかは絶対に失敗しない、パワーポイントのスライドタイトルや見出しの作り方で詳しく説明していますので、参考にしてみてください。

今回は上のように、テキストの色を変え、少し太めのディバイダを入れることにしました。ただし、スライドの幅いっぱいに引くことはせず、左は空間をあけることにしました。
スライドマスタのタイトルに対して、この想定に近づくよう編集していきます。

もちろんこのデザイン通りにやる必要はありませんので、過去の基礎知識を参考にしていただきつつ、お好みで調整をお願いします。
これで、タイトルの編集は終わりました。
フッター領域の体裁を整える
フッター領域には、日付、フッター、ページ番号という3つの特殊なプレースホルダが配置されています。それぞれの役割については、スライドマスタ・レイアウト上の特殊な領域、プレースホルダについて理解するに記載しています。
必要な項目は何かを考え、不要なものは削除してください。僕は日付はあまり使いませんのでいつも削除しますが、それ以外は残すようにしています。

フッター領域に示される情報は、スライドの中で最も優先度の低い情報ですので、目立たない程度に見た目を整えます。

ページ番号の背景に矩形を配置してフッターを近づけ、フォントサイズとテキスト揃えを調整しました。
ページ番号 中央揃え、24pt
フッター 右揃え、18pt
フッターの見た目に困ったときは、雑誌などを参考にするとよいと思います。

上のように、単にディバイダを間に入れるだけでも結構カッコよく見えます。
確認して、微調整する
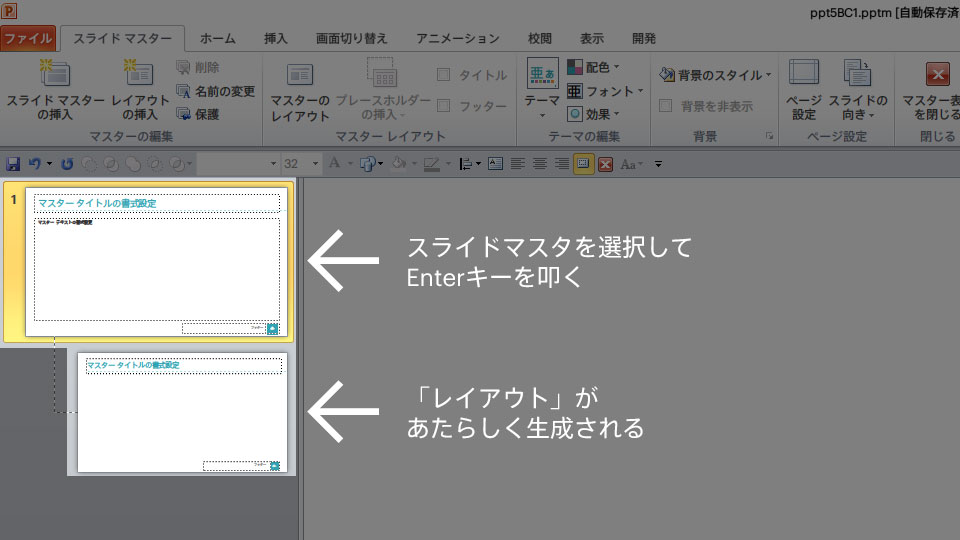
スライドマスタだけではスライドに適用することができませんので、あたらしく「レイアウト」を作成しましょう。

スライドマスタを選択してからEnterキーを押すと、新たな「レイアウト」を作成することができます。
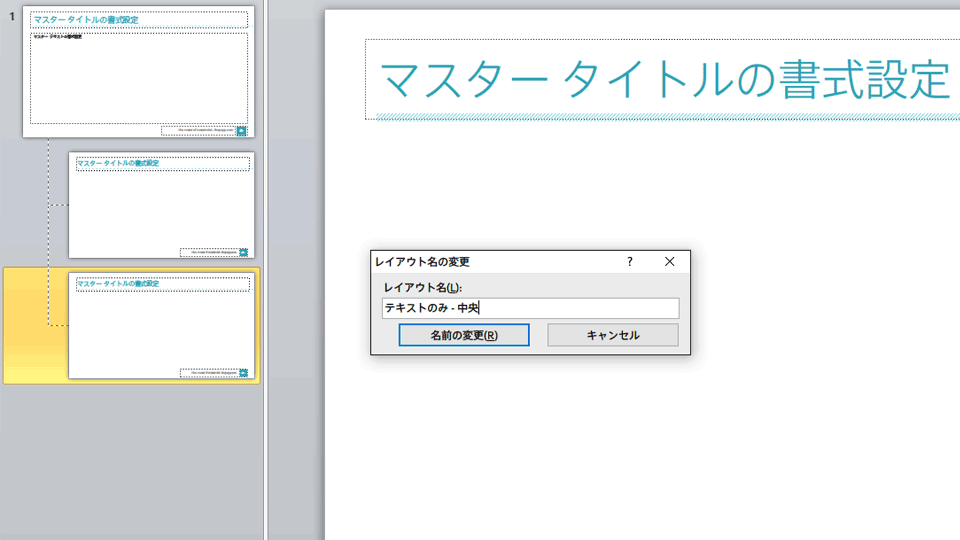
「レイアウト」ができたら、わかりやすいように名前を付けておきましょう。「レイアウト」の上で右クリックし、[レイアウト名の変更]を選択すると名前を変えることができます。
さて、一度スライドマスタを閉じ、スライドの編集モードに戻ってください。

最初にスライドをすべて消しているので、「クリックして最初のスライドを追加」をクリックし、スライドを追加してください。

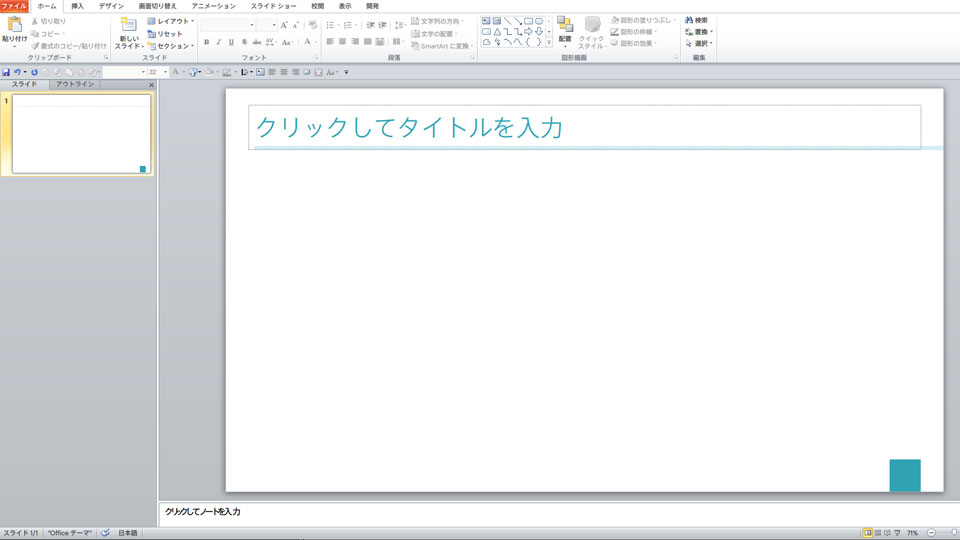
そうすると、上のように先ほど作成した「レイアウト」が適用された状態のスライドが作られるはずです。
しかし、よく見るとフッターとページ番号が出ていませんね。
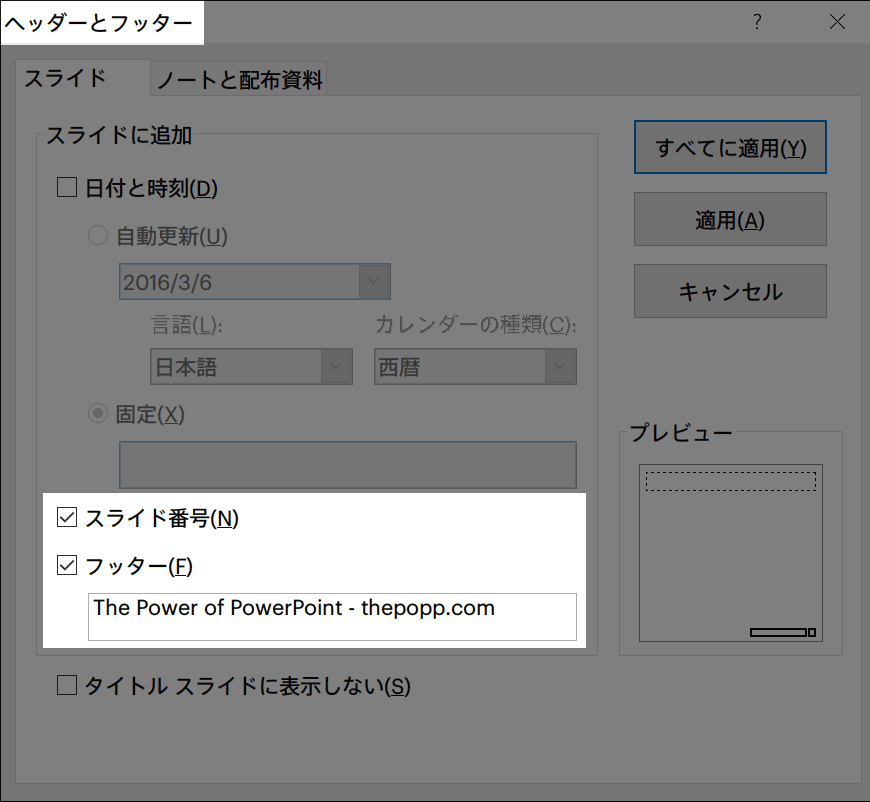
[挿入]タブを選んで、[ヘッダーとフッター]または[ページ番号]、あるいは[日付と時刻]どれでもよいので選んでください(どれを選んでも同じ画面が開きます)。

そうすると、上のようなダイアログが出現しますので、追加したい項目にチェックを入れます。フッターがある場合は、フッターに表示したい内容を入力します。
設定が終わったら[すべてに適用]を選びます。

そうすると、上の図のような見た目になりました。確認してみて、納得がいかないところやずれているところなどがあれば、スライドマスタに戻って調整をし、再度確認をする、というステップを繰り返してください。
何度も言いますが、編集は「レイアウト」ではなくスライドマスタに対して行ってください。この時点では「レイアウト」を編集してはいけません。特に、スライドマスタを開くと「レイアウト」が選択された状態になっているので、必ずスライドマスタを選択しなおしてから編集を行ってください。
僕もついうっかりやってしまうのですが、「レイアウト」を修正してしまうと後でとても面倒なことになりますので気をつけてください。
これで、スライドマスタの編集は完了しました。ここまでのサンプルスライドは次の場所からダウンロードすることができます(Spica Neueフォントをダウンロードしておくと、フォントも含めて正しく表示されます)。
レイアウトを作成しよう
再びスライドマスタに戻ります。一番最初に掲げた目標となるレイアウトに足りないのは、中央のテキストだけですね。もう少しです!

新しくレイアウトを追加し、名前を「テキストのみ – 中央」としました。わかりやすければなんでも構いません。
残った中央のテキストは、テキストプレースホルダとして配置します。プレースホルダについてはスライドマスタ・レイアウト上の特殊な領域、プレースホルダについて理解するの記事を参考にしてください。
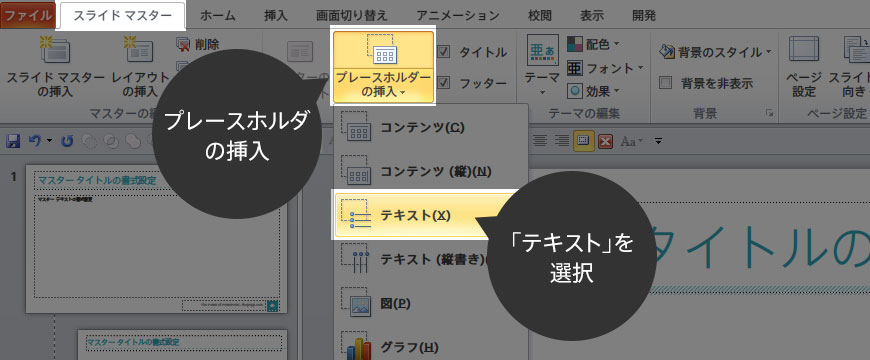
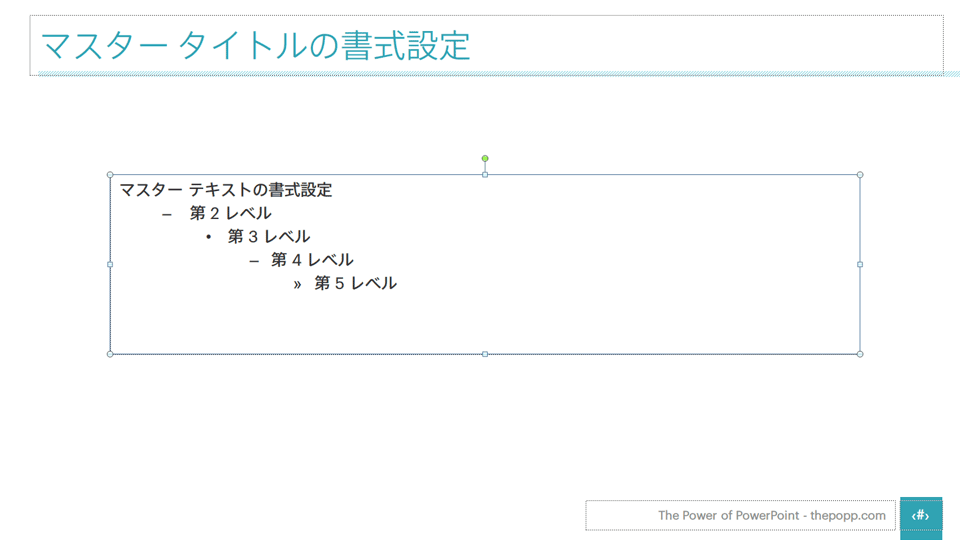
[スライドマスタ]タブの中から、[プレースホルダの挿入]をクリックし、[テキスト]を選択します。

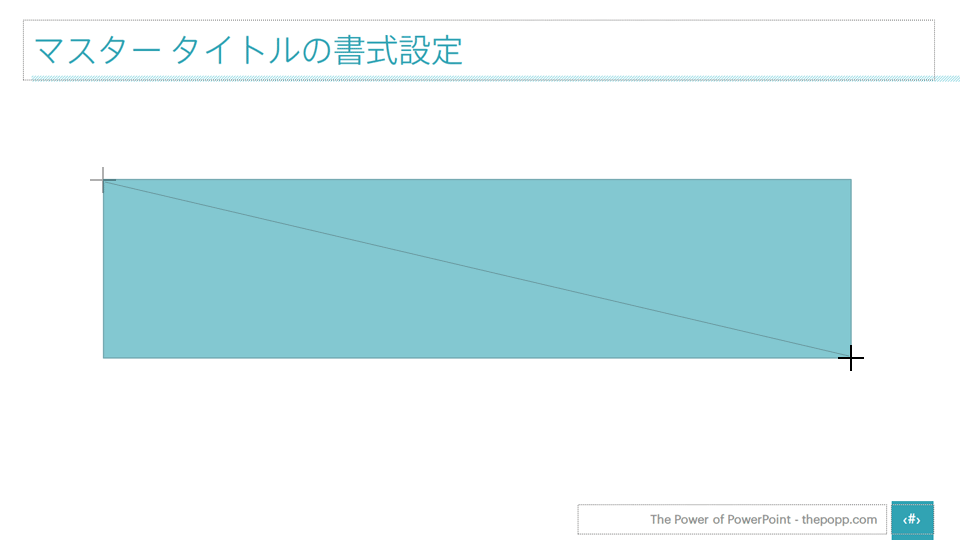
マウスカーソルが十字に変わりますので、テキストを挿入したい領域をドラッグで作成します。

プレースホルダが作成されると、不要なテキストも同時に挿入されるので、第2レベル以降は削除しておきます。

テキストそのものを編集してわかりやすくしておきます。
本文を入れる想定なのか、見出しを入れる想定なのかなど、用途に合わせた内容にするとよいでしょう。

テキストの書式を整えます。
文字を中央揃えにし、配置も上下中央([ホーム] [文字の配置])にしておきます。また、段落(段落前を12ptにした)と行間(倍数で1.2にした)もこの記事を参考に修正しておきましょう。

これで、「テキストのみ – 中央」のレイアウトが完成しました。スライドマスタを閉じて、確認してみましょう。

先ほど作ったスライドの上で右クリックし、[レイアウト]から[テキストのみ – 中央]を選んで適用します。
適当にテキストを入力してみました。結構いい感じです。
はじめての「レイアウト」作成はこれで完了です。お疲れさまでした!
なお、ここまでのサンプルスライドは、次の場所からダウンロードすることができます。
おわりに
ついに「レイアウト」作成にまで足を踏み込みました。今回はとてもシンプルなレイアウトでしたが、複雑になってもやることはたいして変わりませんので安心してください。
また、この記事でしばしば前の記事へのリンクを貼りましたが、レイアウト作成をする際には、基本知識を総動員する必要があります。この記事から見始めた方もいらっしゃるかもしれませんが、レイアウトを作成する前に、基本的な内容について触れているこれまでの記事に一通り目を通していただけると、よりいっそう理解が深まると思います。
次回もレイアウト作成の続きで、見出しを入れて少し複雑なレイアウトを作ってみたいと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください。



